Bimapgraphik mit GIMP
Inhaltsverzeichnis
Einleitung
Aufgabenstellung des Tutorials
Aufgrund hoher Kosten für kommerzielle Programme, drängt sich immer mehr die Frage "gibt es denn keinen anderen Weg um meine Aufgabe zu lösen?" auf. Deshalb beschäftigen wir uns in diesem Tutorial damit, wie und wieweit raumplanerisch relevante Aufgaben anhand von ausgewählten Planungsbeispielen mittels GIMP gelöst werden können.
Die Themenstellung des Tutorials lautet "Visualisierungen für raumplanerische Zwecke mittels GIMP(BIT-MAP Graphikprogramm)". Der von uns erstellte Lösungsweg soll anderen Personen einen erleichterten Einstieg in GIMP gewährleisten und hoffentlich auch Lust machen, sich weiter in das Programm zu vertiefen.
Inhalt des Tutorials
Im Tutorial werden mehrere Themen behandelt, die einen raumplanerischen Bezug haben. Anfänglich wird die Installation des Programms erklärt und es werden die Standartfunktionen erläutert. Da GIMP häufig dazu verwendet wird, um Visualisierungen in reale Bilder oder Luftbilder zu schneiden, wird kurz darauf eingegangen, wie Luftbilder maßstabsgetreu aus dem Internet beschafft werden können. Im wesentlichen geht es aber darum, wie Visualisierungen richtig in (realen) Bildern platziert und wie Collagen erstellt werden.
Ziel des Tutorials
Das Ziel ist es mit GIMP Zukunftsvisionen zu verwirklichen, d.h. künftige Planungen für alle sichtbar zu machen. Interessant ist auch kennen zu lernen, wann das Programm an seine Grenzen stößt und wann es ein sehr nützlicher Ersatz zu kommerziellen Programmen (z.B. Photoshop) ist.
GIMP
Ist ein Open-Source Bildbearbeitungsprogramm, welches unter der GPL (General Public License) steht. Diese Lizenz wurde von der Free Software Foundation herausgegeben und beinhaltet ein Copyleft für die Lizensierung freier Software. Das Copyleft ist eine Klausel in urheberrechtlichen Nutzungslizenzen, die festschreibt, dass Bearbeitungen des Werks nur dann erlaubt sind, wenn alle Änderungen ausschließlich unter den identischen oder im Wesentlichen gleichen Lizenzbedingungen weitergegeben werden.

Geschichte
Erste Versionen wurden im Jahre 1995 durch Peter Mattis und Spencer Kimball veröffentlicht, wobei die erste offizielle Version im Jänner 1996 erschien. Gleich zu Beginn konnte das Programm eine Vielzahl an Werkzeugen und Bearbeitungsmöglichkeiten aufzeigen, andererseits waren anfangs Fehlerhaftigkeit und Absturzfreudigkeit vorhanden. Ein weiteres eklatantes Problem stellte das kostenpflichtige Motif-Toolkit für die Benutzeroberfläche dar.
Peter Mattif entschied sich ein eigenes Toolkit zu entwickeln, um Gimp zu einer gänzlich freien Software zu machen. Vor allem unter Linux etablierte sich das Bildbearbeitungsprogramm schnell, da GIMP in beinahe allen Linux-Distributionen Bestandteil ist.
Unterstützte Plattformen
GNU/Linux | Microsoft Windows | Mac OS X | Sun OpenSolaris | FreeBSD
Wichtigste Funktionen
- Malwerkzeuge: Pinsel, Stift, Sprühpistole, Klonwerkzeug, etc. - Transformationswerkzeuge: Rotieren, Skalieren, Scheren und Spiegeln - Auswahlwerkzeuge: rechteckiger-, elliptischer,- freier Auswahl , etc Ebenen und Kanäle - Alphakanäle für Transparenz - Programmiersprache „Skript-Fu“ ? Möglichkeit eigene Skripte zu entwickeln - Wiederholbare Funktionen - Erweiterungen
Unter http://manual.gimp.org/de/ sind sehr detaillierte Tutorials für verschiedenste Arbeitsschritte im GIMP verfügbar. Weitere hilfreiche Links für Tutorials befinden sich im Punkt Linksammlung.
Installation
GIMP kann von mehreren Quellen heruntergeladen werden. Um einfach an die aktuellste Version zu kommen, empfiehlt es sich das Programm direkt von der offiziellen GIMP-Hompage unter http://www.gimp.org herunterzuladen. Es ist natürlich ebenfalls möglich den Download von anderen Websites wie z.B chip.de zu starten. GIMP ist sowohl für Windows als auch für Ubuntu kompatibel und in einer 32 Bit oder 64 Bit Version erhältlich. Die Installation des Programms ist sehr leicht, man muss einfach den Anweisungen folgen.
Für die Systemvoraussetzungen gilt folgendes:
„ GIMP should run on any NT-based version of Windows (NT4, 2000, XP or Vista). Older GIMP versions (2.0.x) could also work with older versions of Windows such as Windows 95 but they are not supported anymore. The amount of memory can be an important factor, especially if you intend to work on large images. A minimum of 128 MB of RAM is recommended, but the more RAM the better.“(GIMP-online: 2010)
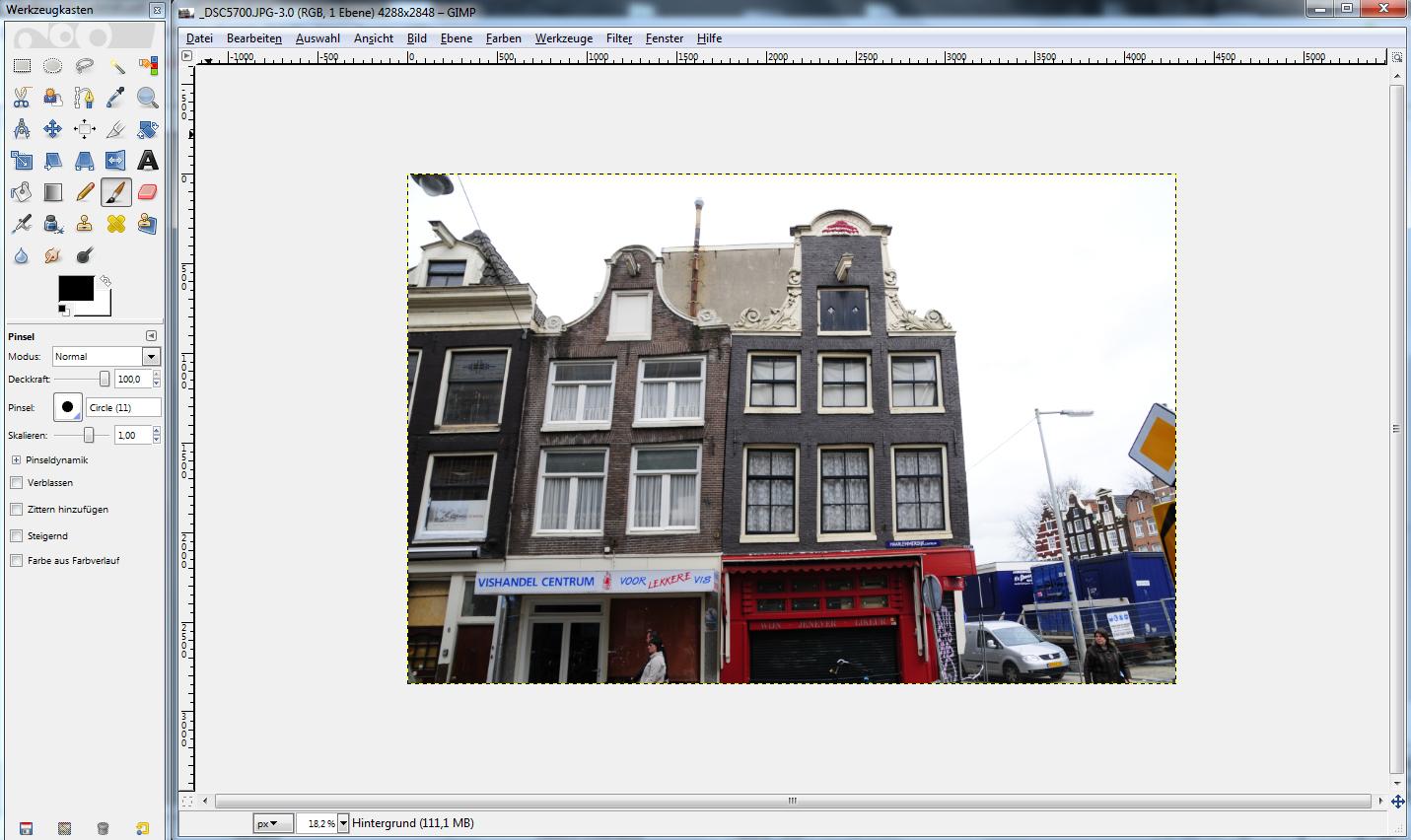
Oberfläche und Funktionen von GIMP

Das Programm ist gegliedert in einen Werkzeugkasten und eine Zeichenfläche. Wichtig ist bei GIMP auch wie bei vielen anderen BIT-Map Programmen die Ebenenstruktur. Unter dem Menüpunkt Ebene ? Neue Ebene können neue Ebenen erstellt werden. Im Menüpunkt Ebene können weitere wichtige Einstellungen zu den Ebenen gemacht werden.
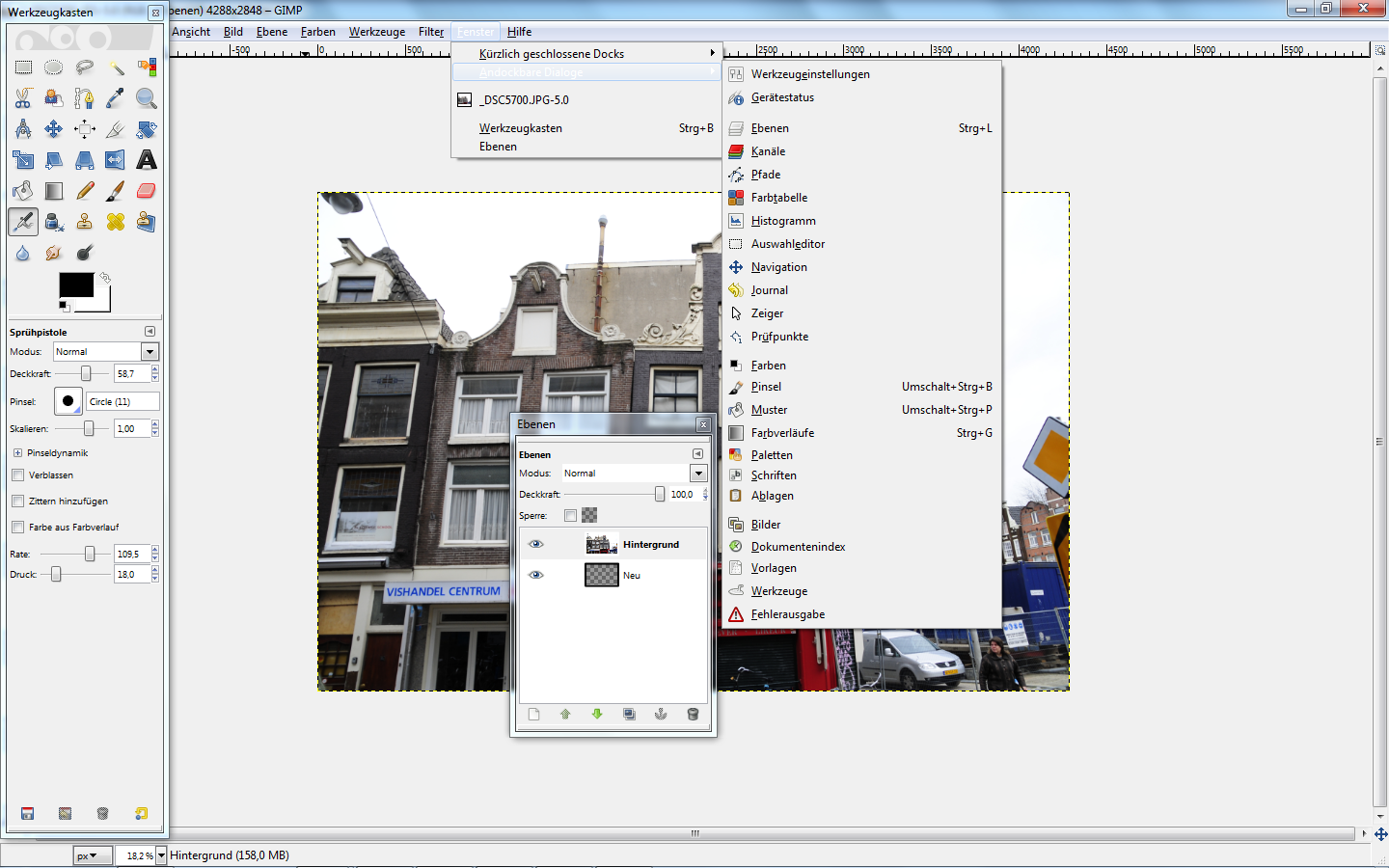
Um das Ebenendialogfeld anzuzeigen muss über Fenster ? Andockbare Dialoge ? Ebenen oder es wird das Kürzel Strg + L verwendet.

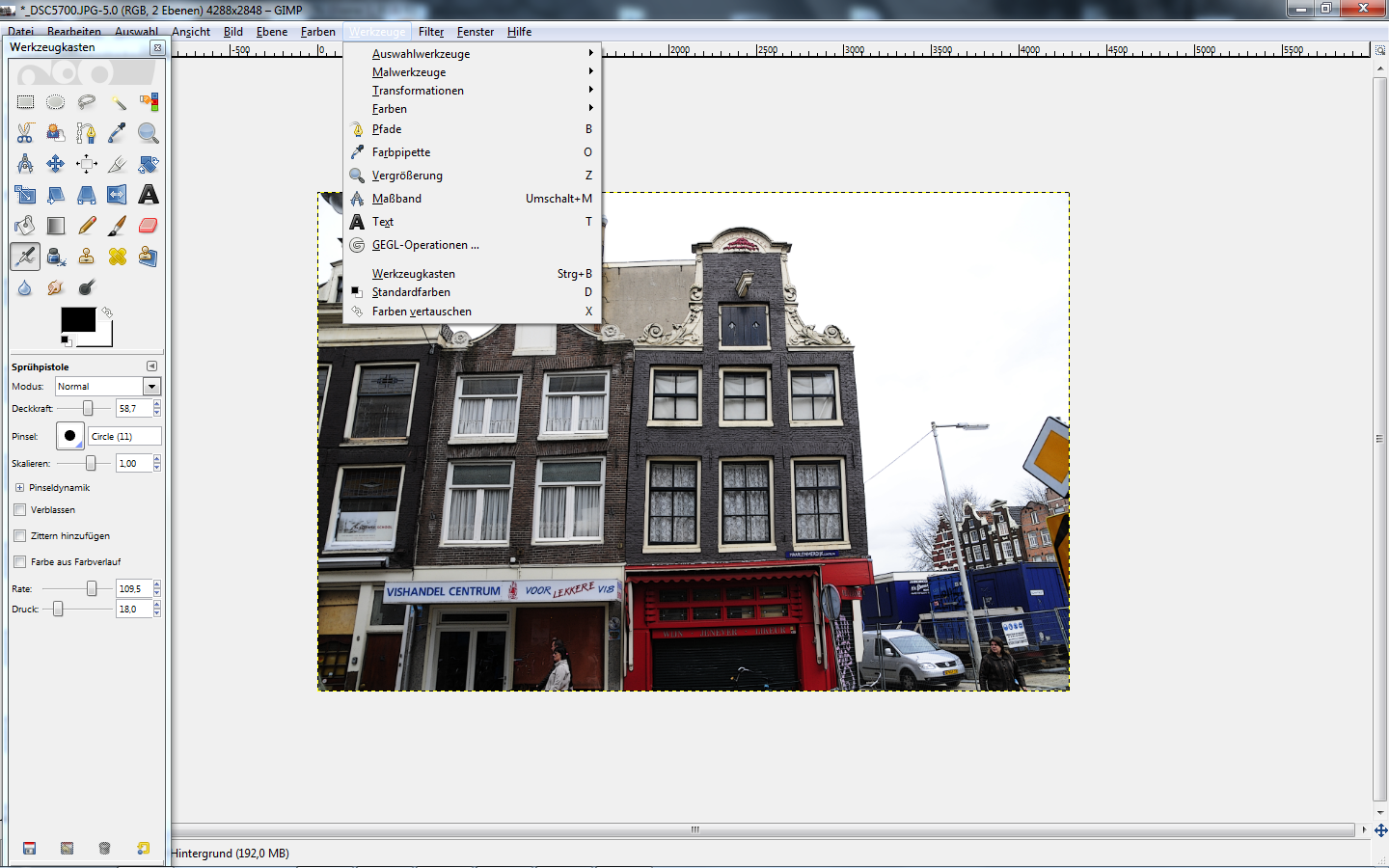
Über den Menüpunkt ? Filter können sehr einfach verschiedenste Filter auf das vorliegende Bild angewendet werden
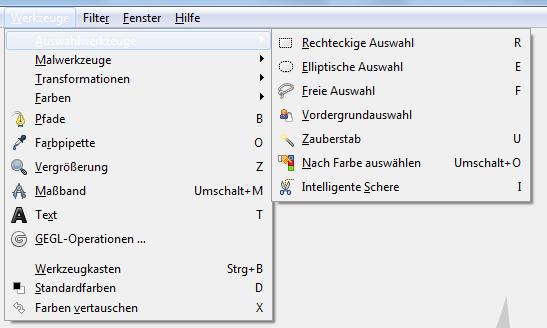
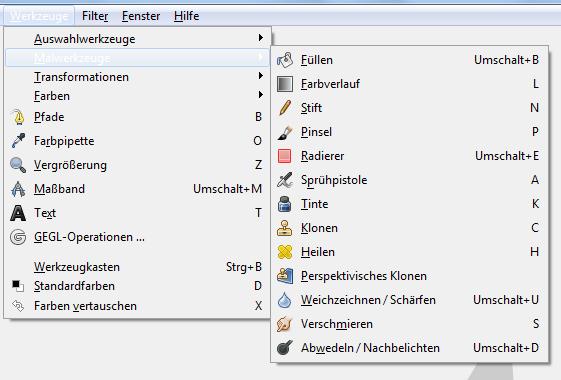
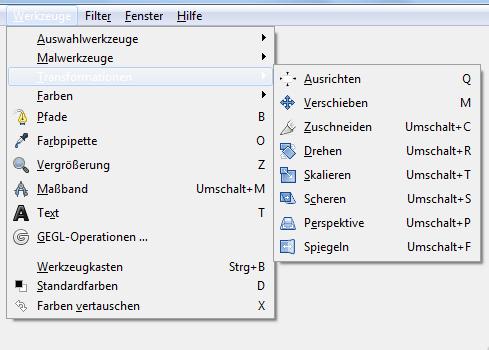
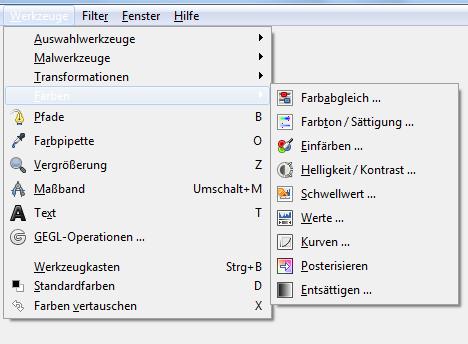
Bei den Werkzeugen kann zwischen verschiedenen Obergruppen unterschieden werden.
-
Auswahlwerkzeuge
-
Malwerkzeuge
-
Transformation-Werkzeuge
-
Farb-Werkzeuge

Auswahlwerkzeuge

Die Auswahlwerkzeuge dienen zur Auswahl von bestimmten Bildelementen. Gerade im planerischen Kontext müssen oft einzelne Elemente aus Bildern ausgewählt und extrahiert werden, um diese Elemente in Folge wieder in andere Bilder einzufügen. Diese Auswahl kann entweder mit Hilfe von vorgefertigten Formen (Rechteck, Ellipse) oder mittels freier Auswahl individuell gemacht werden.
Malwerkzeuge

Die Malwerkzeuge dienen zum gestalterischen Eingriff in Bilder oder Pläne. Mit Stift und Pinsel können händisch Dinge in Pläne oder Bilder eingetragen werden. Besondere Bedeutung hat aus diesem Werkzeugbereich das Füllen-Tool, welches das schnelle Füllen von Flächen erlaubt (z.B Schwarzplan).
Transformationwerkzeuge

Die Transformationswerkzeuge haben im Bereich der Veränderung von Visualisierungen eine wichtige Rolle. Wenn oftmals die Perspektiven verschiedener Bilder nicht übereinstimmen, können diese im Nachhinein mit den Transformationwerkzeugen bearbeitet werden.
Farbwerkzeuge

Die Farbwerkzeuge dienen zur nachträglichen Farbveränderung und Farbnachbearbeitung von Bildern und Darstellungen. Bilder die die möglicherweise nicht die Qualität haben, welche man gerne hätte, kann mit diesen Tools oft im Nachhinein ein gutes Ergebnis erzielt werden.
TIPP:
Sehr nützliche Tastenkürzel bei GIMP sind Strg + Mausrad zum Ein- und Auszoomen.
Mit gedrückter Leertaste kann das Ansichtsfenster hin und her bewegt werden.
Anwendungsbeispiele
Beispiel 1:
Im folgenden Beispiel wird erklärt, wie man ein 2D Bild einer Visualisierung in ein Echtbild schneidet. Es wird versucht diese Problematik anhand eines verkehrsplanerischen Beispiels zu erklären.
Ausgangslage:
In der Gemeinde Seekirchen am Wallersee wird ein Verkehrsberuhigungskonzept erstellt.
Im Zuge dieses Projektes soll eine Verkehrsverengung installiert werden.
Doch wie kann man die veränderte Situation bei der Präsentation vor der Gemeinde am besten darstellen?
Wie kombiniert man am einfachsten die Visualisierung mit dem Echtbild um so den veränderten Zustand näher zu bringen?

Blick auf die Stelle der Wallerseestraße an der die Visualisierung platziert werden soll

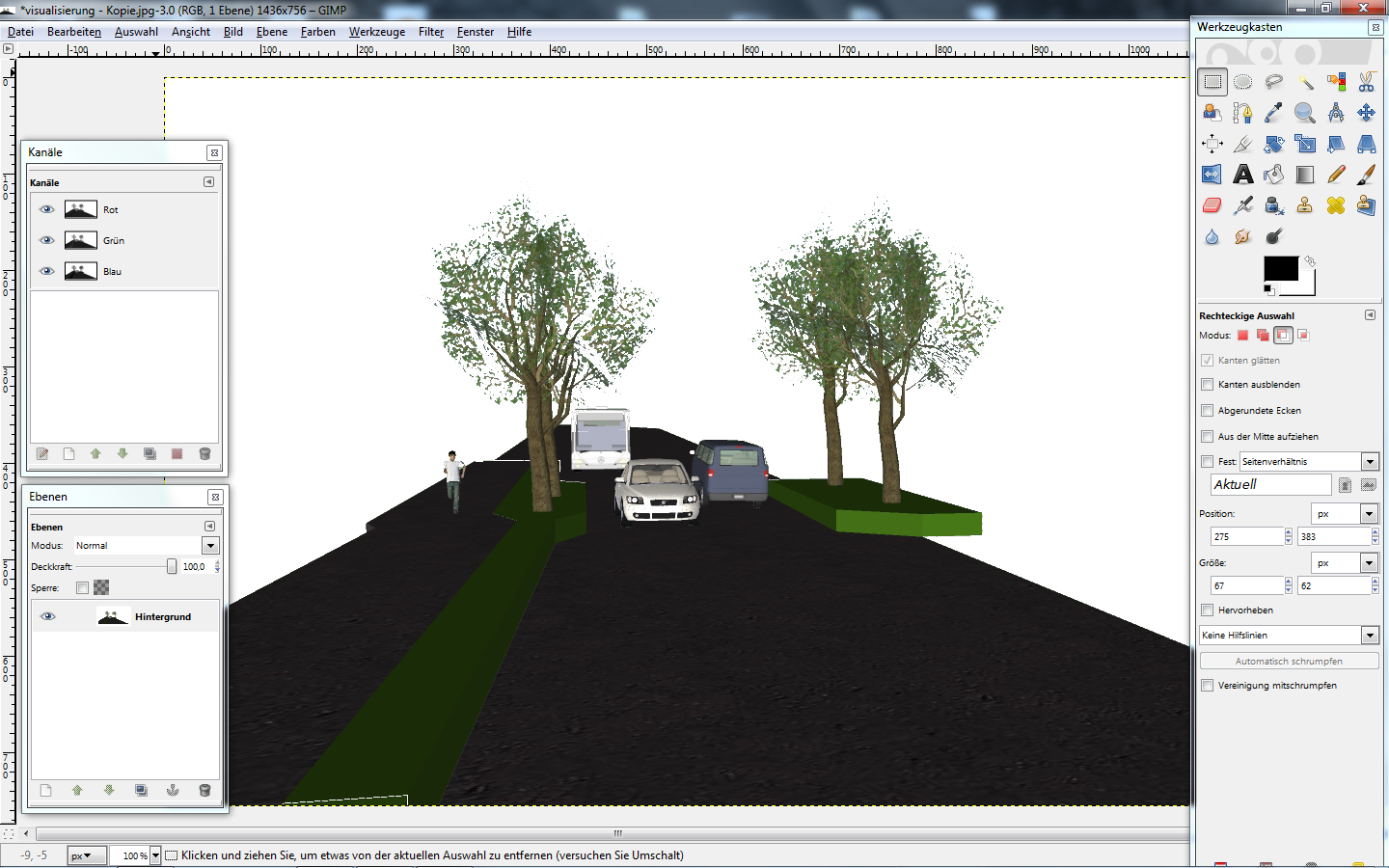
Visualisierung die in das Echtbild geschnitten werden soll.
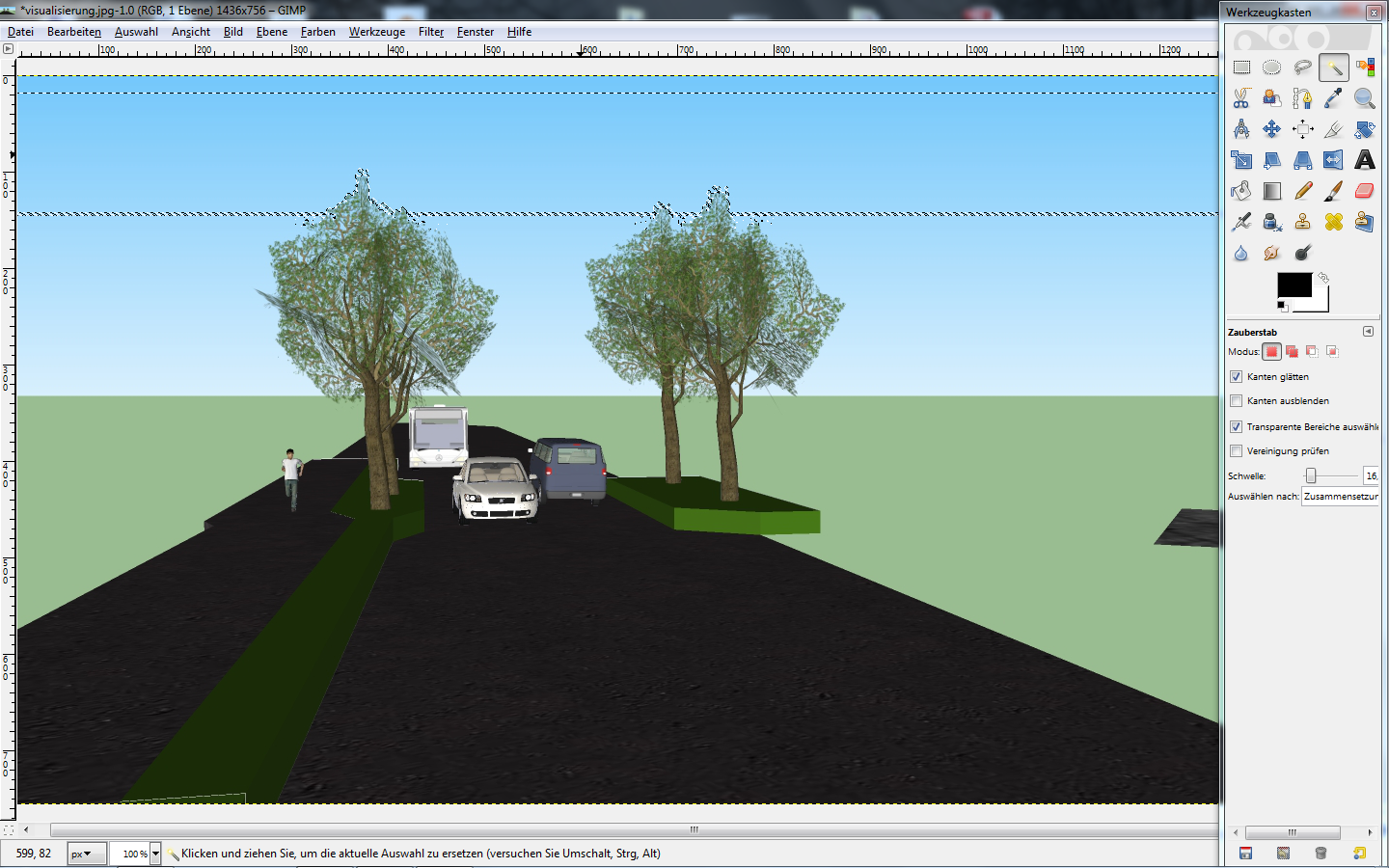
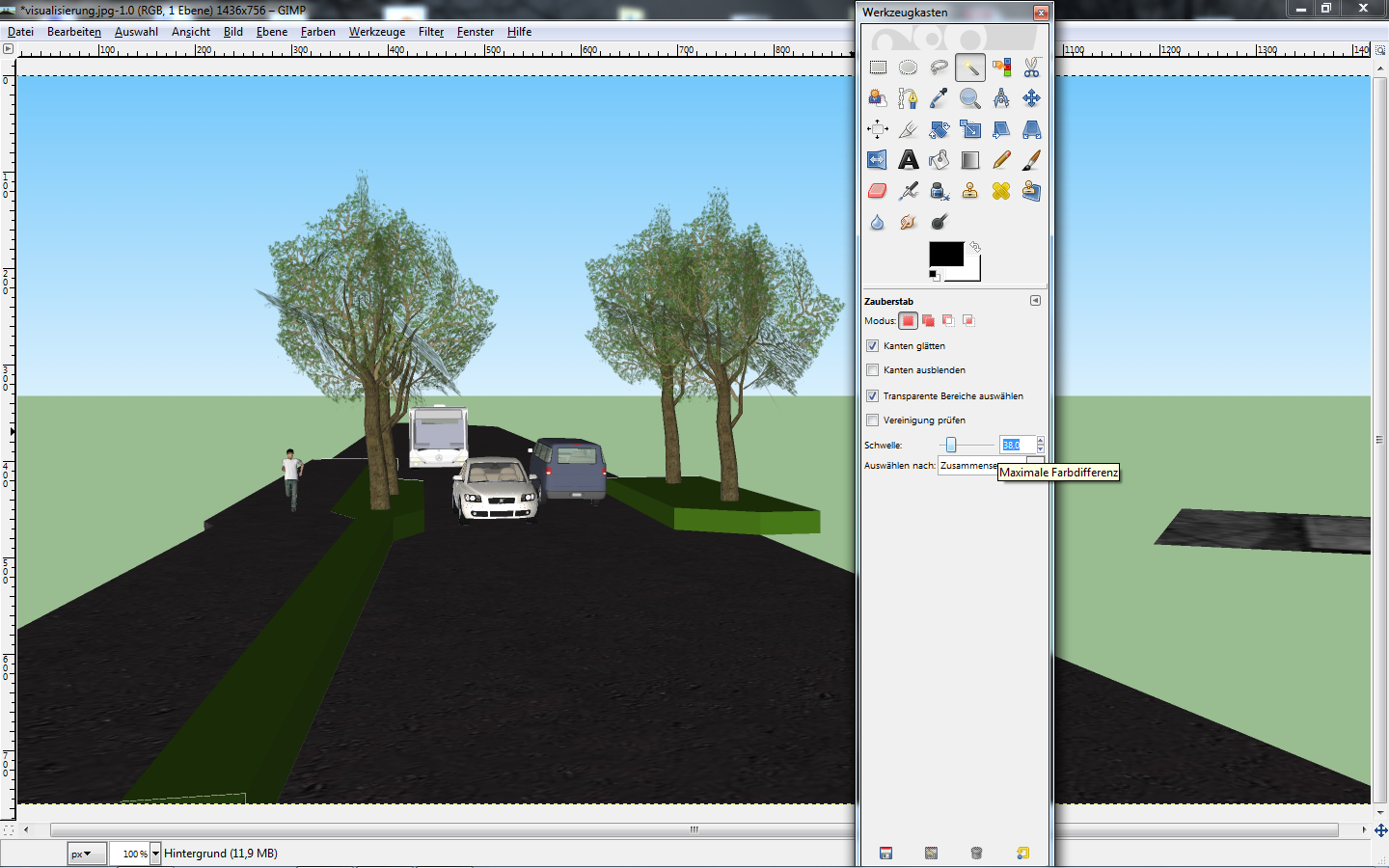
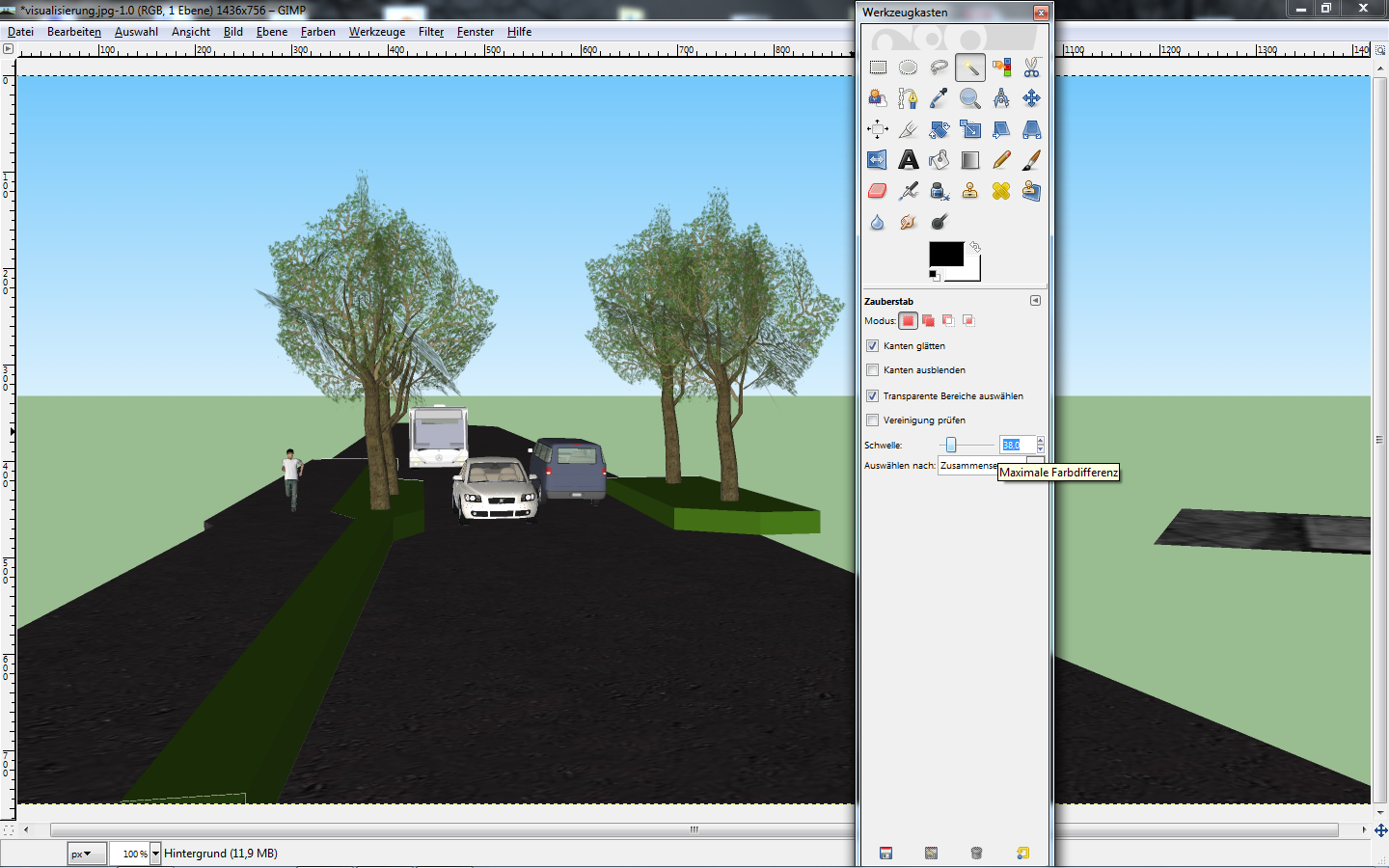
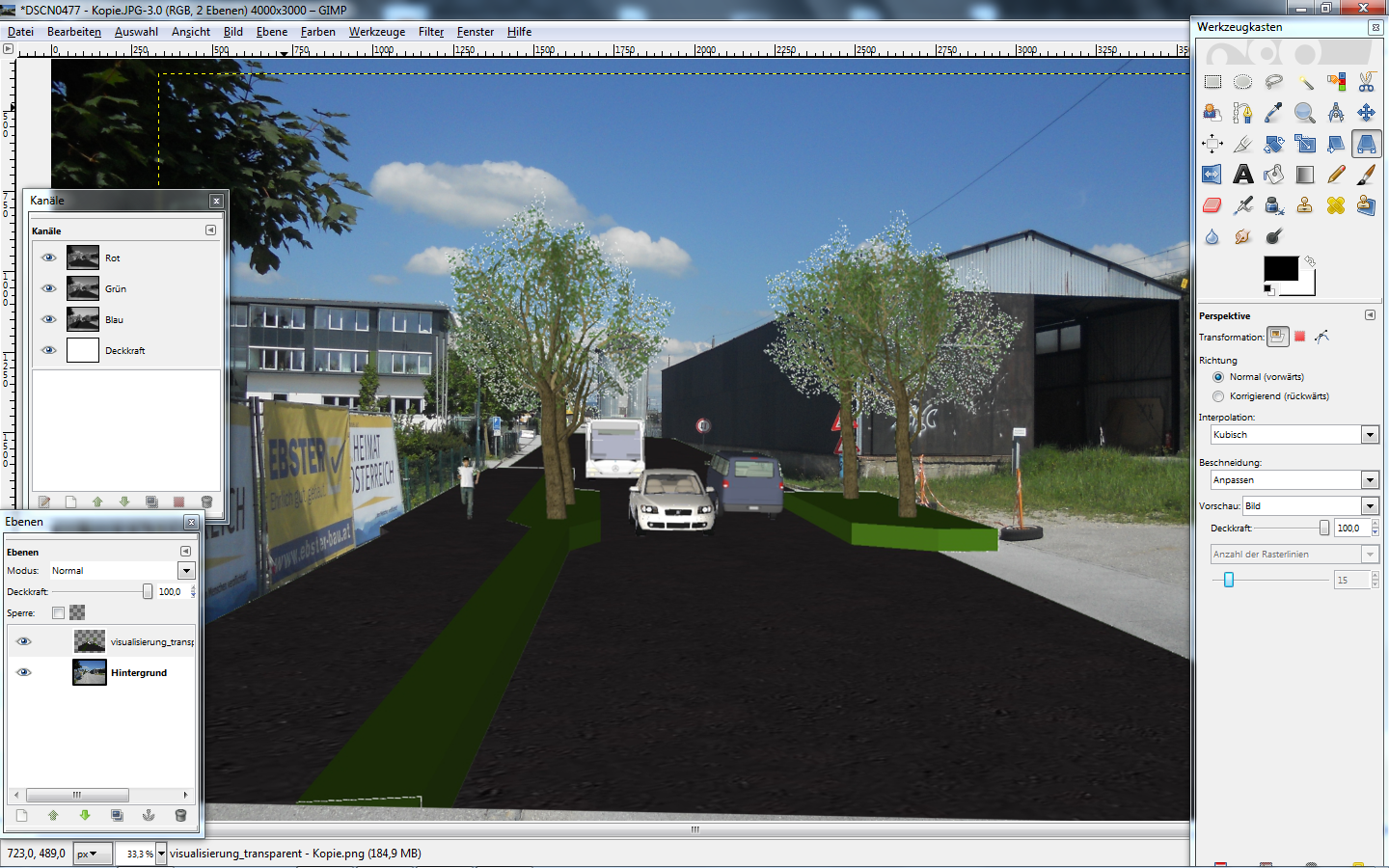
Um die Bild und Visualisierung möglichst gut kombinieren zu können, muss als erstes alles überflüssige (der Hintergrund) der Visualisierung entfernt werden.

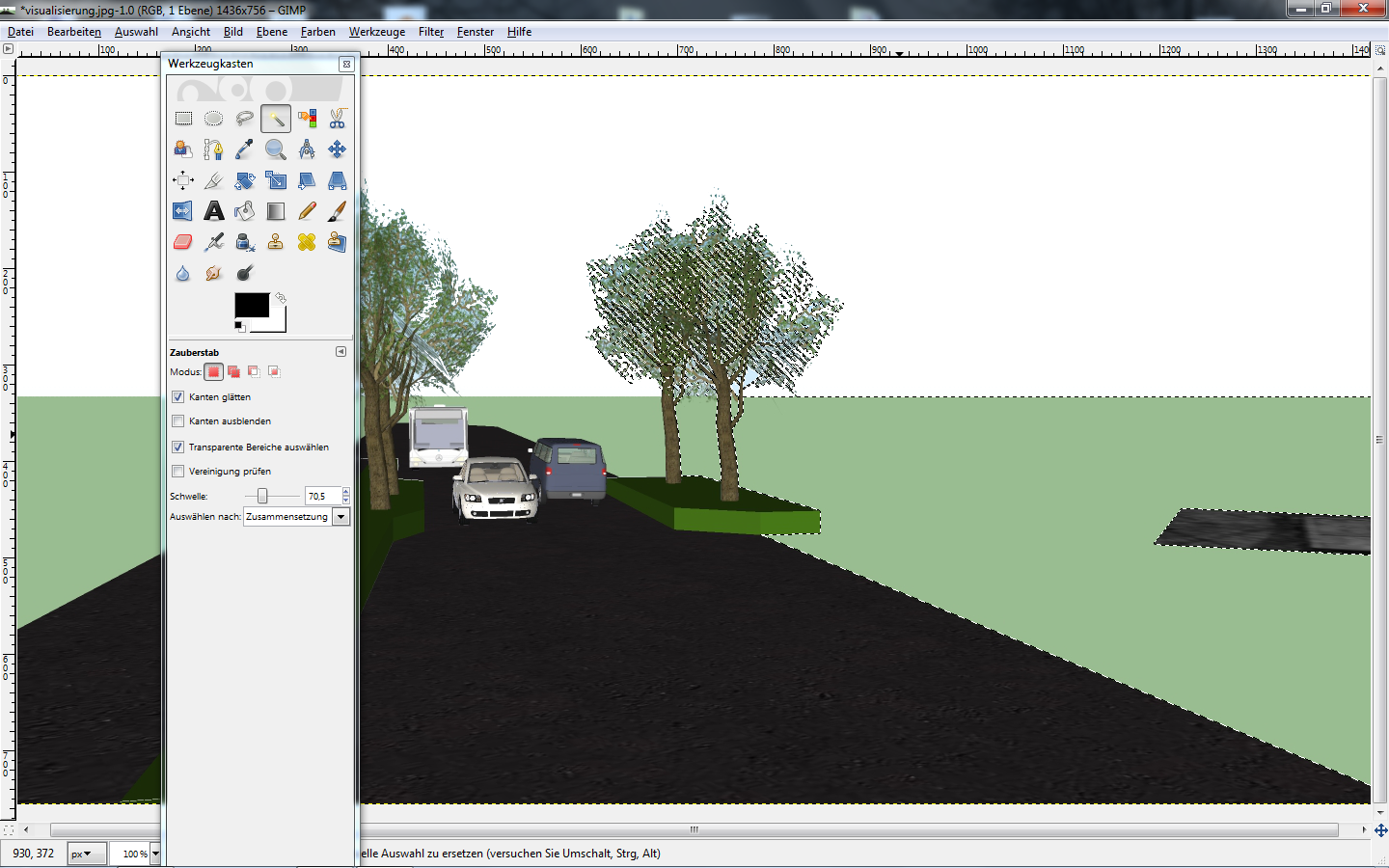
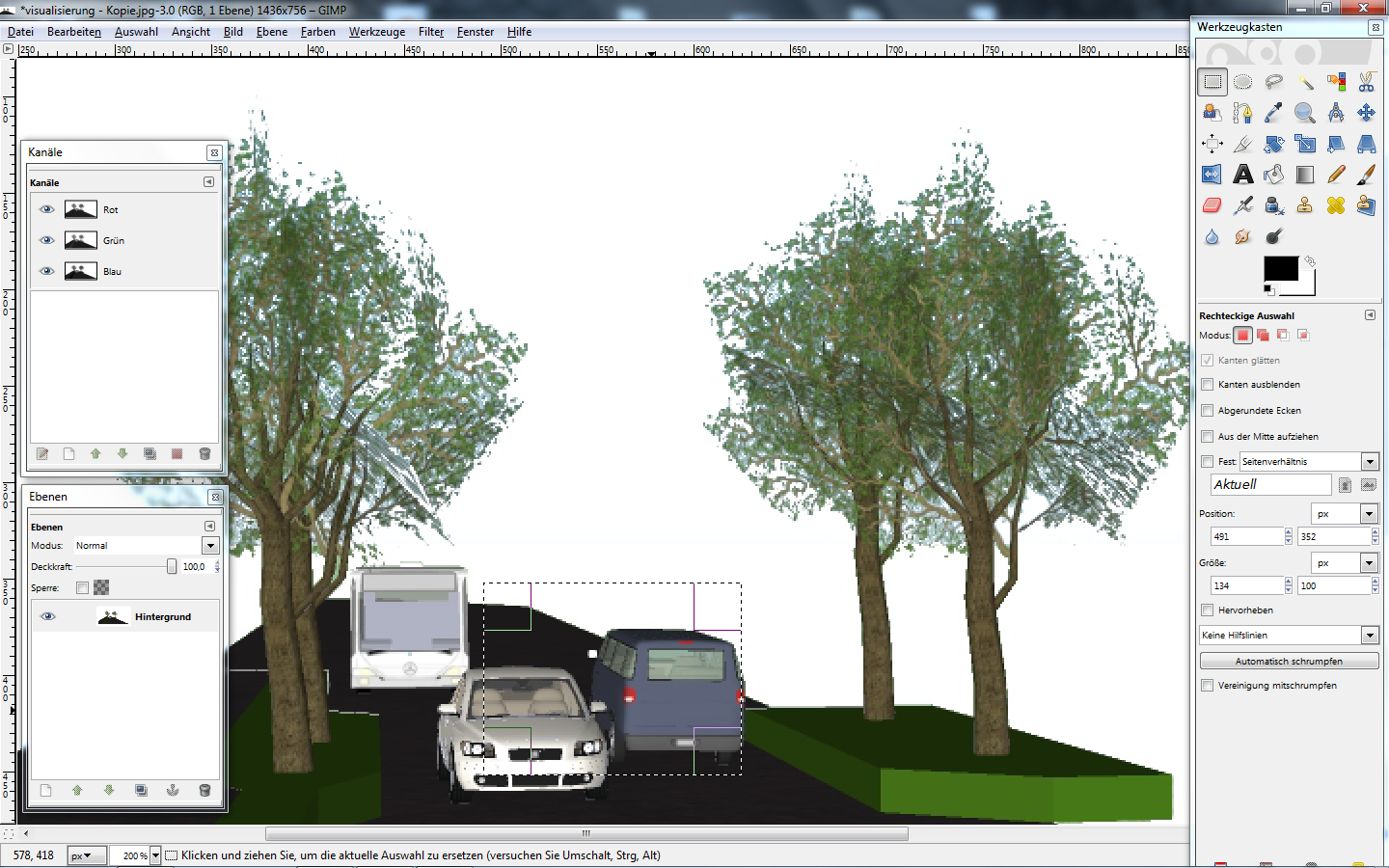
Am einfachsten ist es, hier einfach mit dem Zauberstab den blauen Hintergrund auszuwählen, jedoch wird nur ein Teil des Himmels ausgewählt. Das liegt daran, dass die Schwelle der Farbdifferenz sehr niedrig eingestellt ist. Durch das Höherstellen dieses Farbdifferenzwertes (hier auf 70,5) , können mehrere Farbabstufungen toleriert und ein größerer Farbbereich ausgewählt werden.

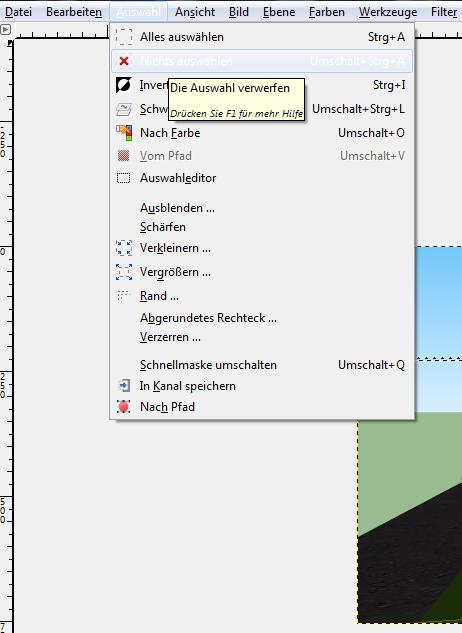
KURZER TIPP:
Wenn man bereits einen Bereich ausgewählt hat und die Auswahl zurücksetzen will, ist der Menüpunkt Auswahl ? Nichts auswählen sehr hilfreich.


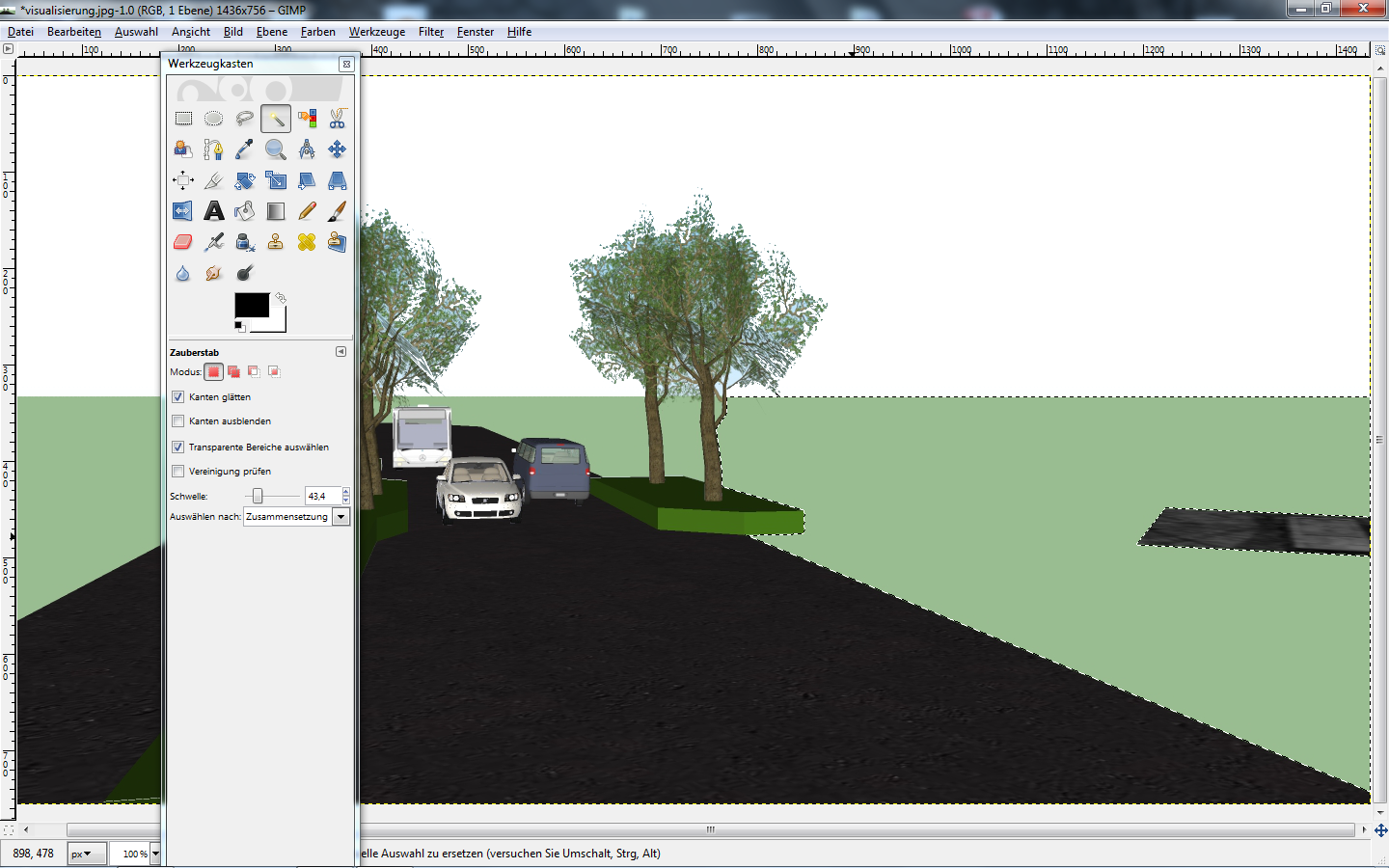
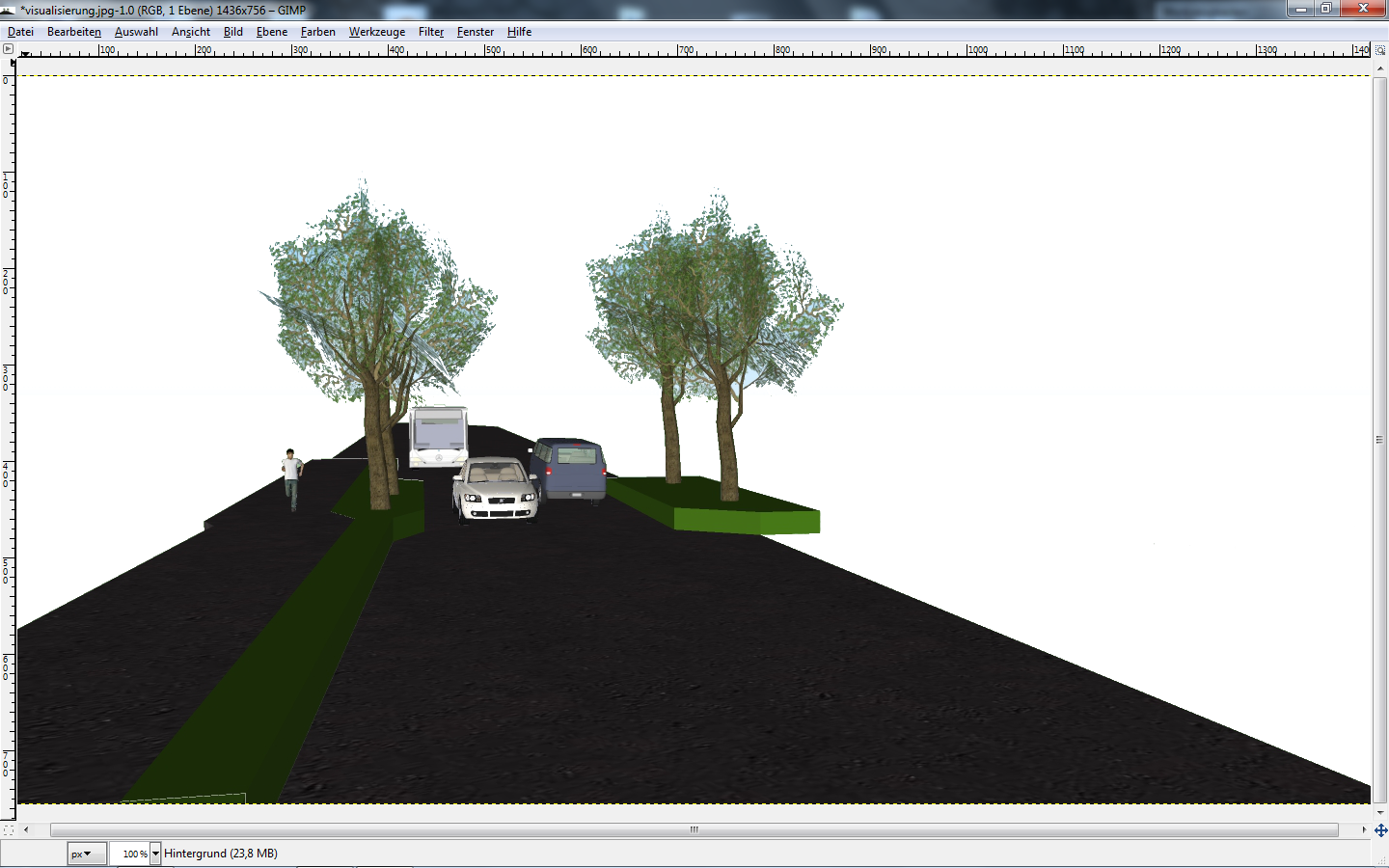
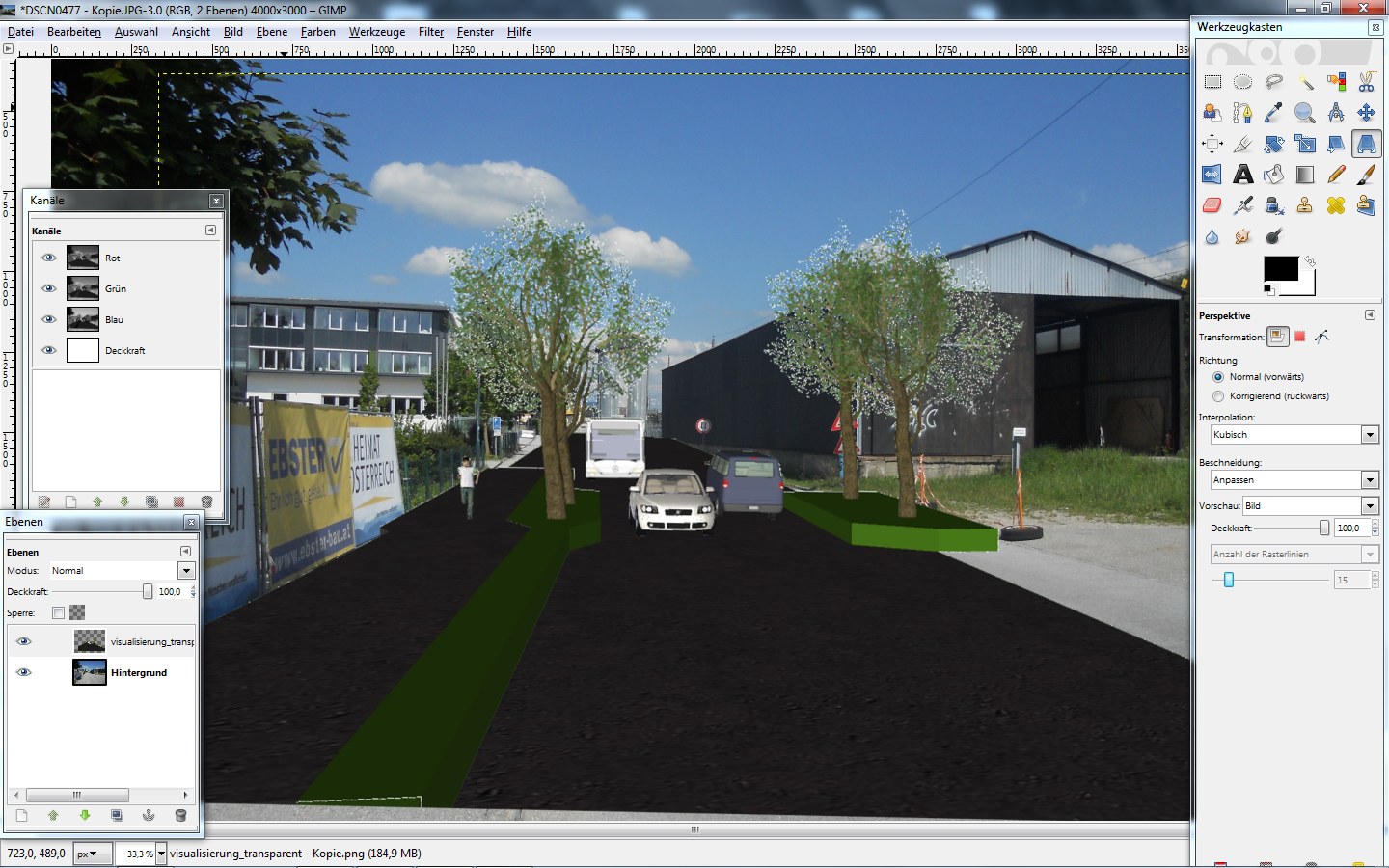
Wenn der gewünschte Bereich ausgewählt ist, muss nur noch auf Entfernen gedrückt werden und dann verschwindet der gewählte Bereich. Dieser Schritt muss nun für alle Hintergrundelemte einzeln durchgeführt werden.

ACHTUNG: Es ist jedoch Vorsicht geboten. Für jeden Teil, der ausgeschnitten wird, muss die Farbdifferenz neu gewählt werden, da sonst ebenfalls Teile entfernt werden, die wichtige Elemente der Visualisierung sind!!!!

Wenn wie bei der Auswahl oben im Bild die Farbtoleranz zu hoch eingestellt ist, werden ebenfalls Blätter der Bäume entfernt, was nicht vorgesehen ist.
TIPP:
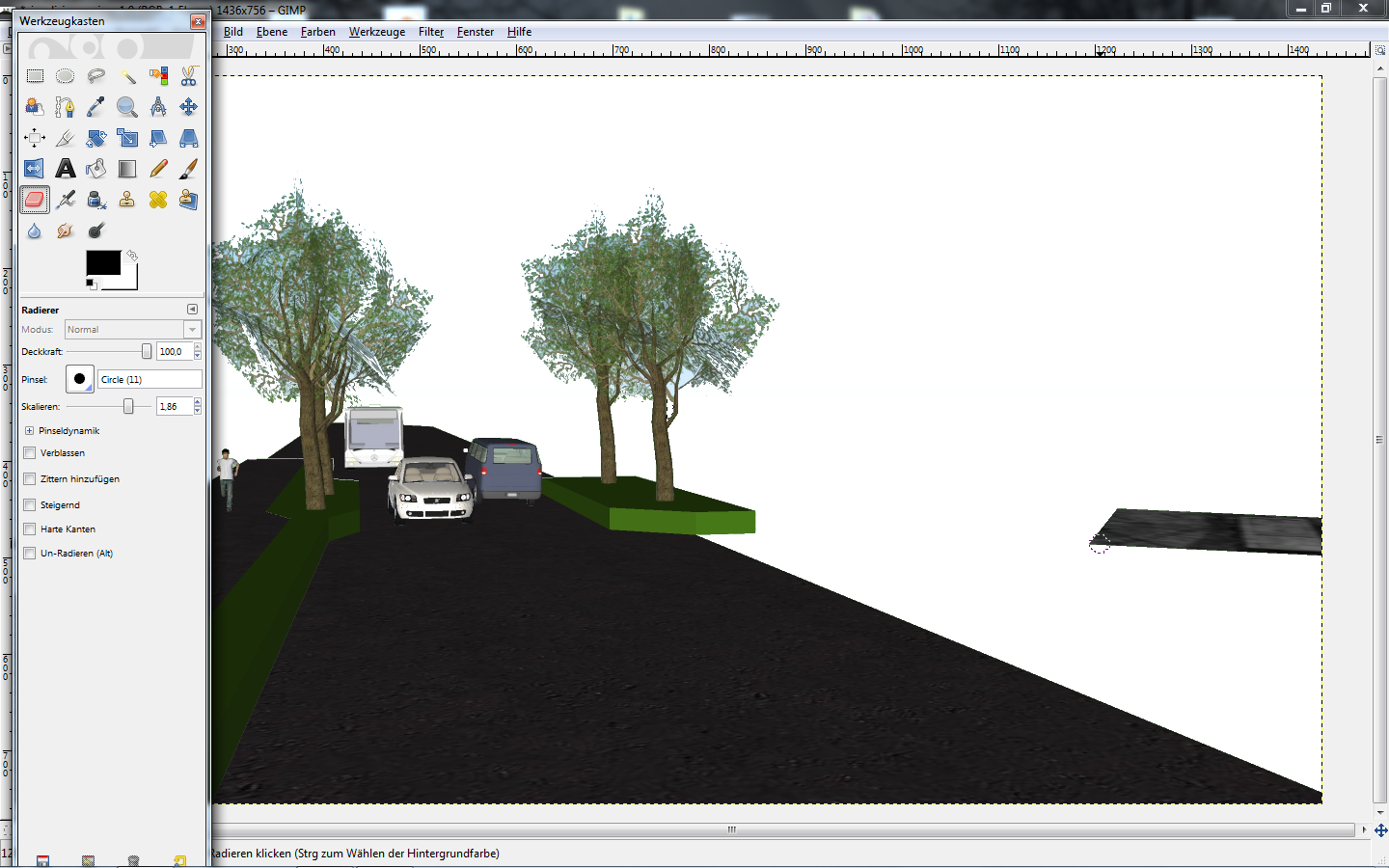
Manchmal ist es auch der einfachste Weg, Elemente weg zu radieren. Wie hier im Bild zu sehen ist, kann das rechte Element, welches bei der Modellierung der Visualisierung übrig geblieben ist, einfach mit dem „Radierer-Tool“ entfernt werden.


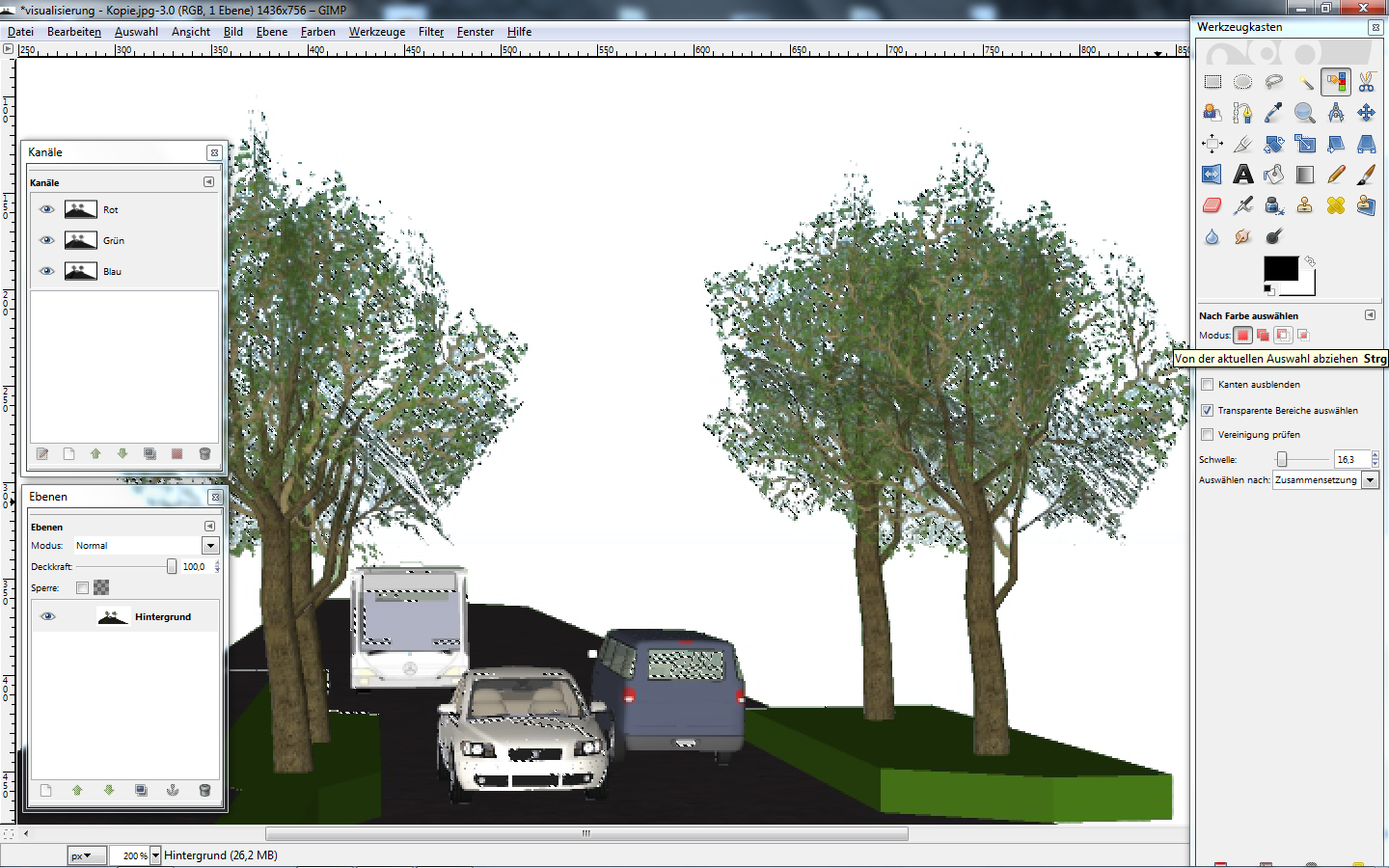
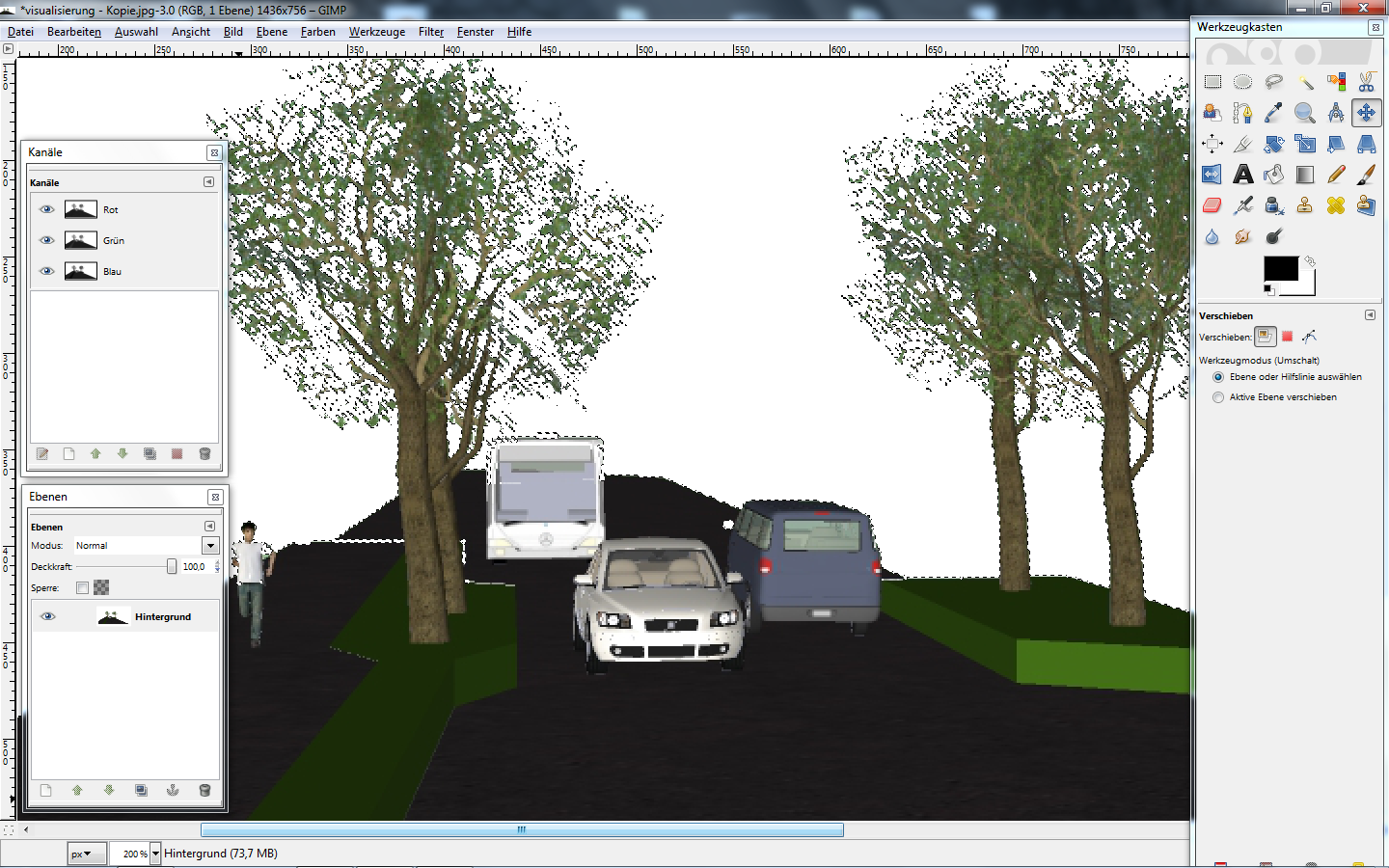
Nun ist die Visualisierung fast fertig um in das Foto geschnitten zu werden. Jedoch ist der folgende Arbeitsschritt ein Schritt für Detail liebende. Nun gilt es die blauen Reste des Himmels zwischen den Blättern zu entfernen. Eine Möglichkeit wäre die Funktion Nach Farbe auswählen, jedoch werden Bereich mit ähnlichen Farbtönen im ganzen Bild angewählt.
ANMERKUNG: Photoshop beispielsweise bietet die Möglichkeit „eine Auswahl in der Auswahl“ zu machen (Auswahl ? Farbbereich auf bestimmte Fläche). In GIMP kann jeweils immer nur eine Auswahlfunktion verwendet werden.
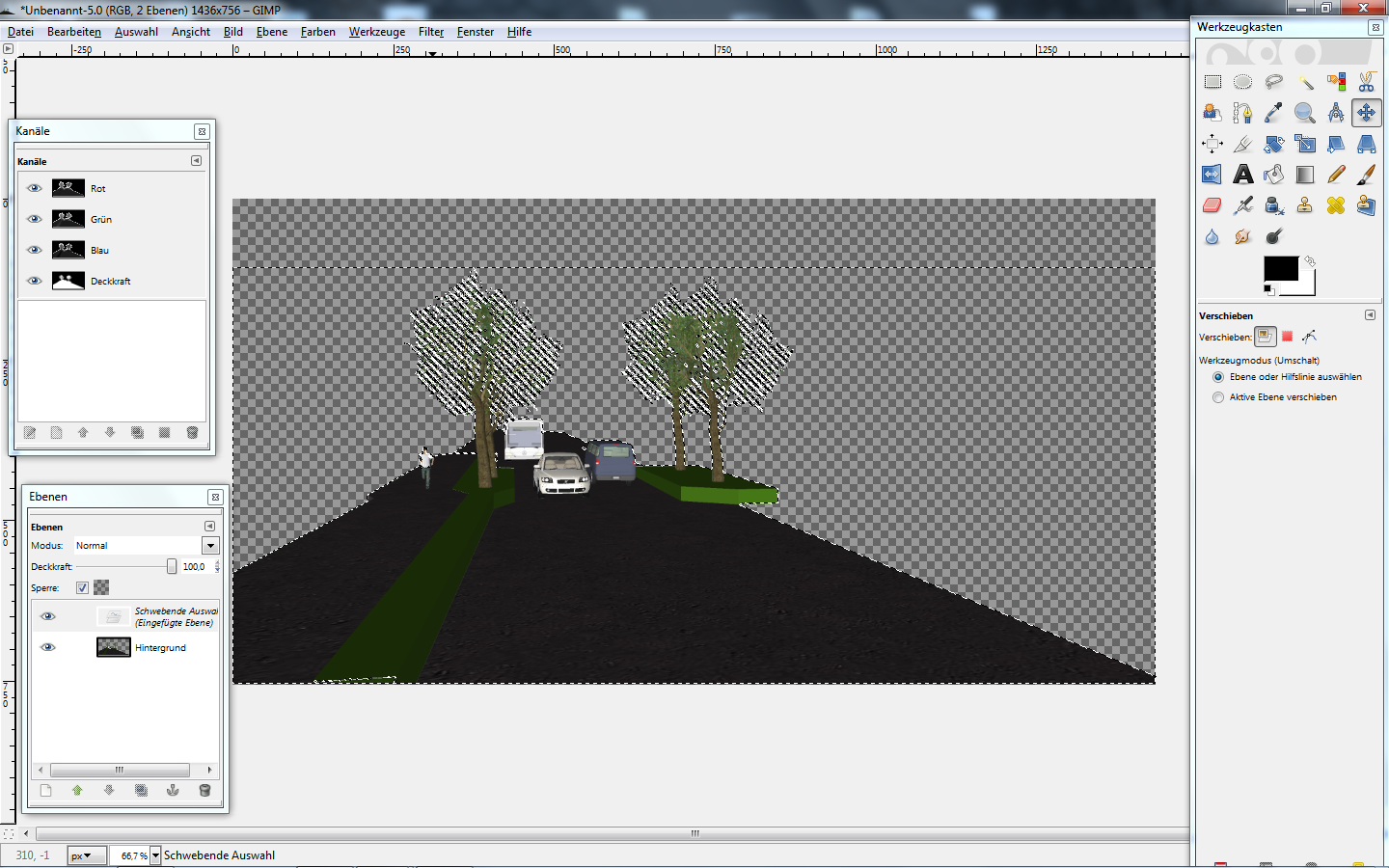
Da es im Zuge der Änderung der Farbtoleranz oftmals auch Bereiche ausgewählt werden, die nicht ausgewählt werden sollten, kann man sich der Unterfunktion von „Nach Farbe auswählen“ bedienen.

Hier muss beim Modus der Funktion „von der aktuellen Auswahl abziehen“ verwendet werden.

Unter dieser Funktion kann nun mit dem Rechteck-Werkzeug ein Bereich aufgezogen werden, der von der aktuellen Auswahl abgezogen wird, so kann nur der gewünschte Bereich ausgewählt werden. Dieser Schritt muss nun so lange gemacht werden, bis die erwünschte Genauigkeit erreicht ist.

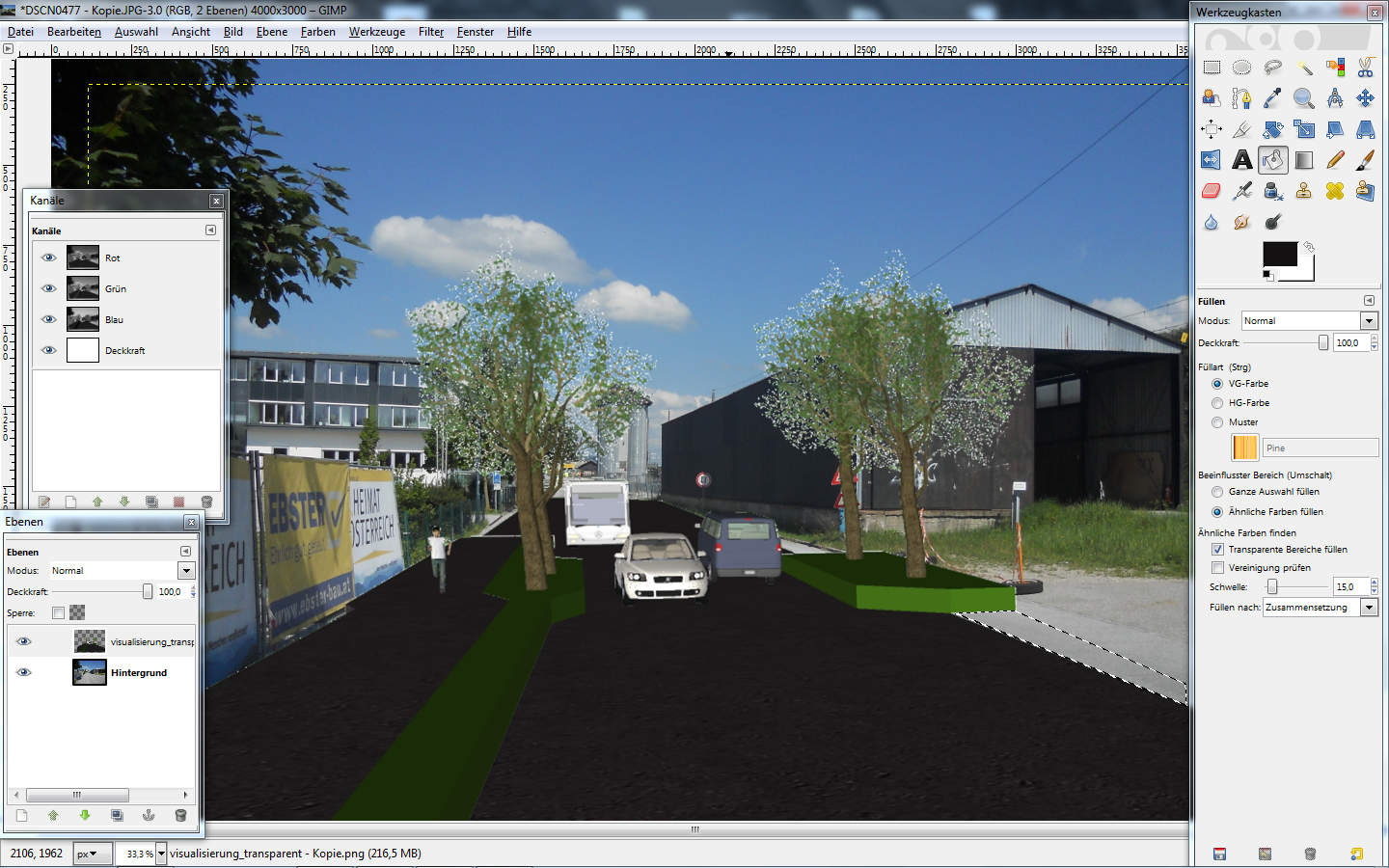
Nun muss die Visualisierung so aufbereitet werden, dass sie in das Echtbild geschnitten werden kann. Deshalb muss nun der weiße Hintergrund transparent gemacht werden. Hier gibt es verschiedene Möglichkeiten um ans Ziel zu kommen. Ein Weg ist mit dem „Nach Farbe auswählen“ Werkzeug den weißen Hintergrund auszuwählen und wieder mit der Unterfunktion „von der aktuellen Auswahl abziehen“ die ungewollten Bereiche abziehen.

Danach muss die Auswahl invertiert und mit Strg + C in die Zwischenablage kopiert werden.
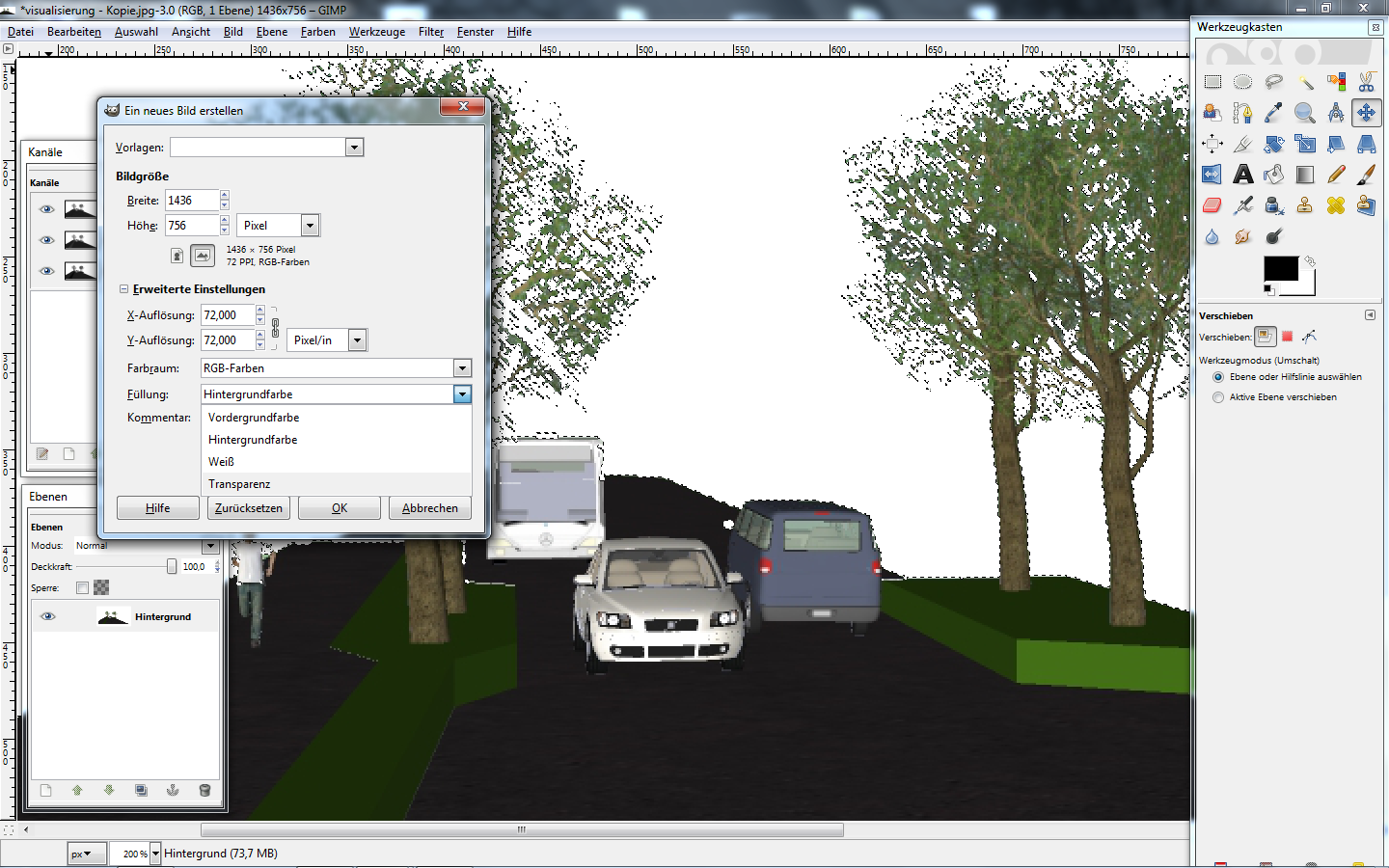
Man muss jetzt ein neues Dokument erstellen mit transparenten Hintergrund erstellen.

In dieses neue transparente Dokument kann nun die Auswahl aus der Zwischenablage kopiert werden.

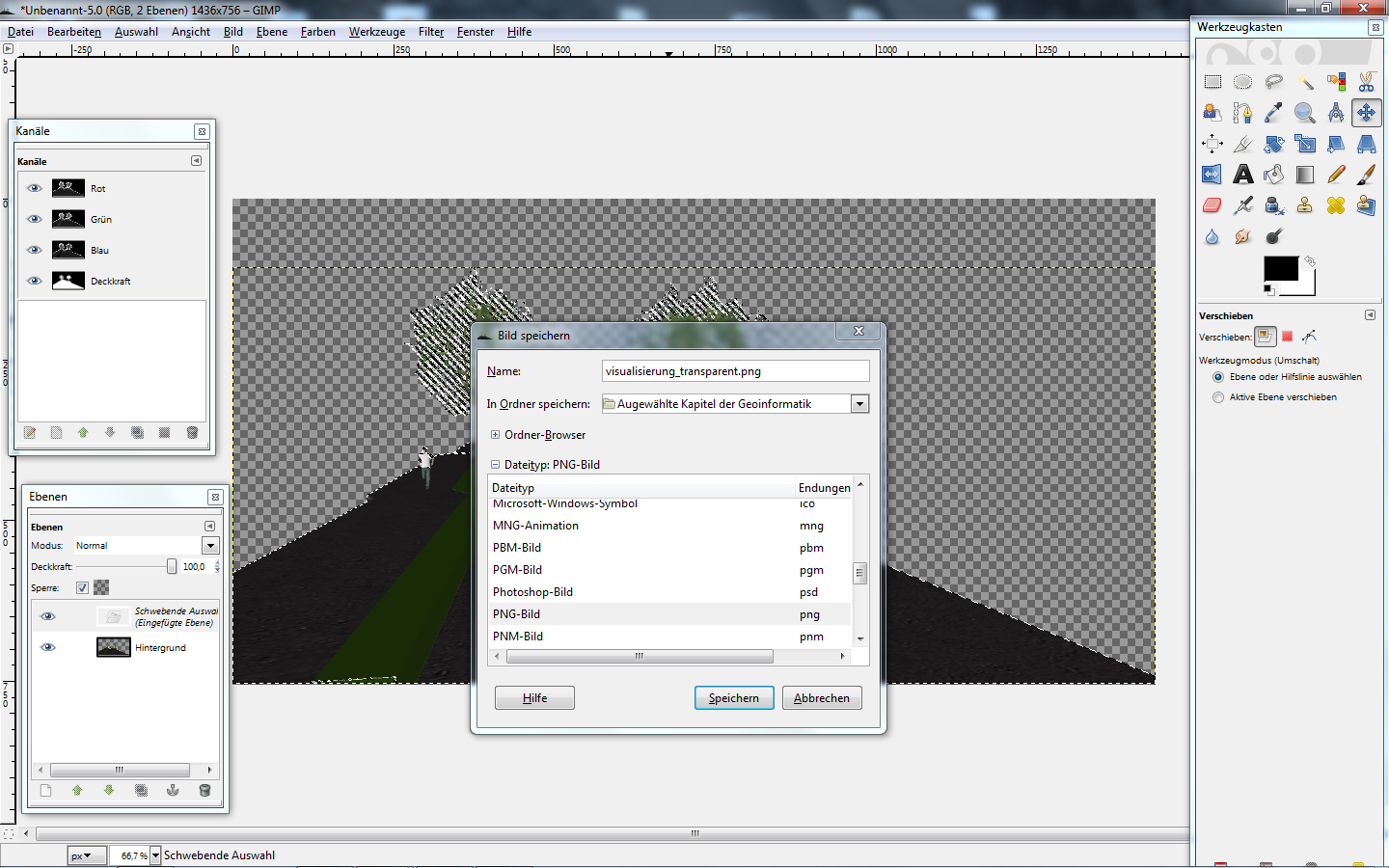
Nun muss dass Bild nur noch unter dem Bildformat .png gespeichert werden.
Das PNG (Portable Network Graphics) ist im Stande Bilder so abzuspeichern, dass der Hintergrund transparent und nicht weiß aufscheint. Unter Datei ? Speichern unter muss die Endung .png ausgewählt und das Bild gespeichert werden.

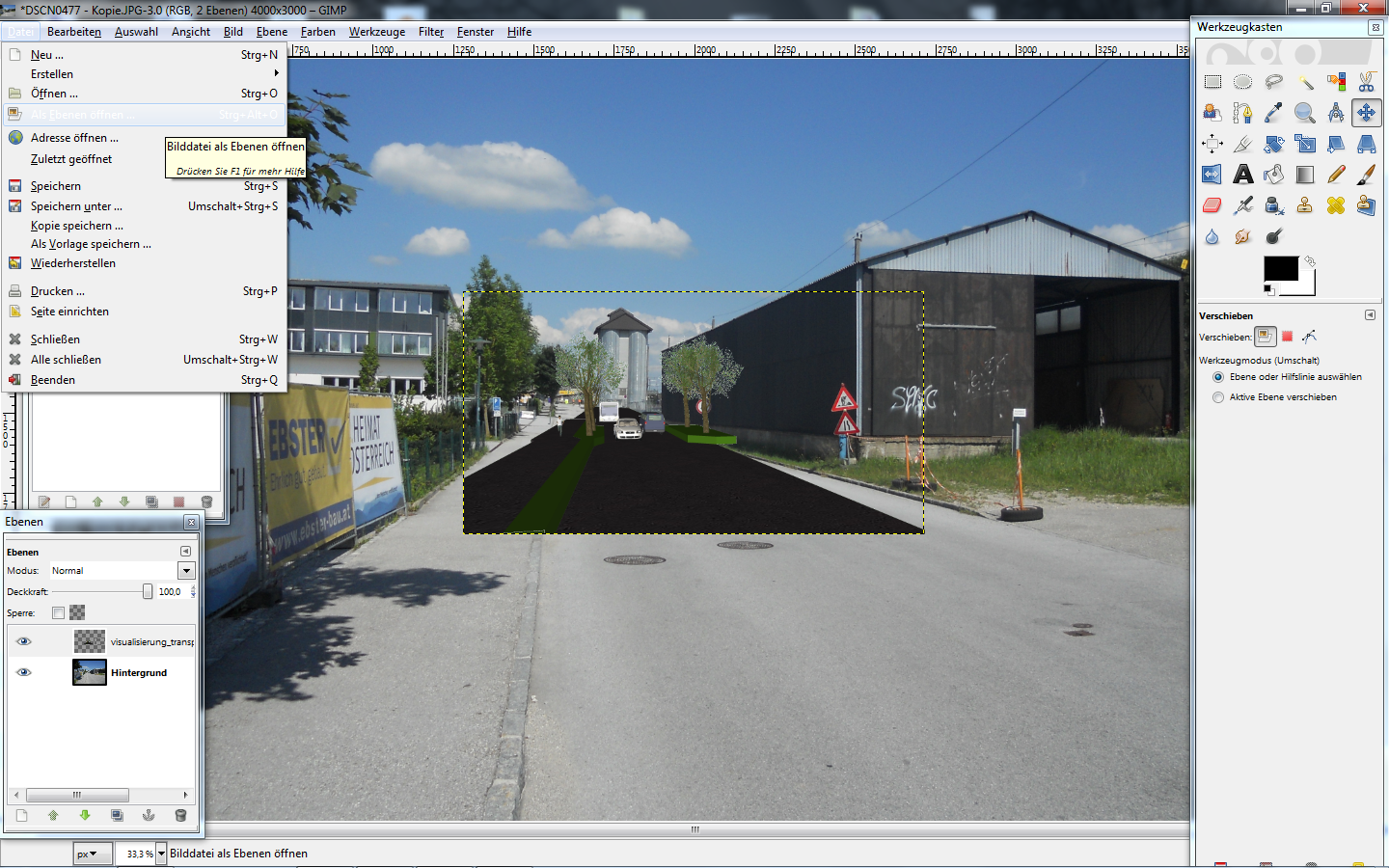
Jetzt ist die Visualisierung soweit, dass sie im Echtbild platziert werden kann.
Zuerst muss das Echtbild geöffnet werden. Danach kann über Datei ? Als Ebene öffnen die Visualisierung eingefügt werden.

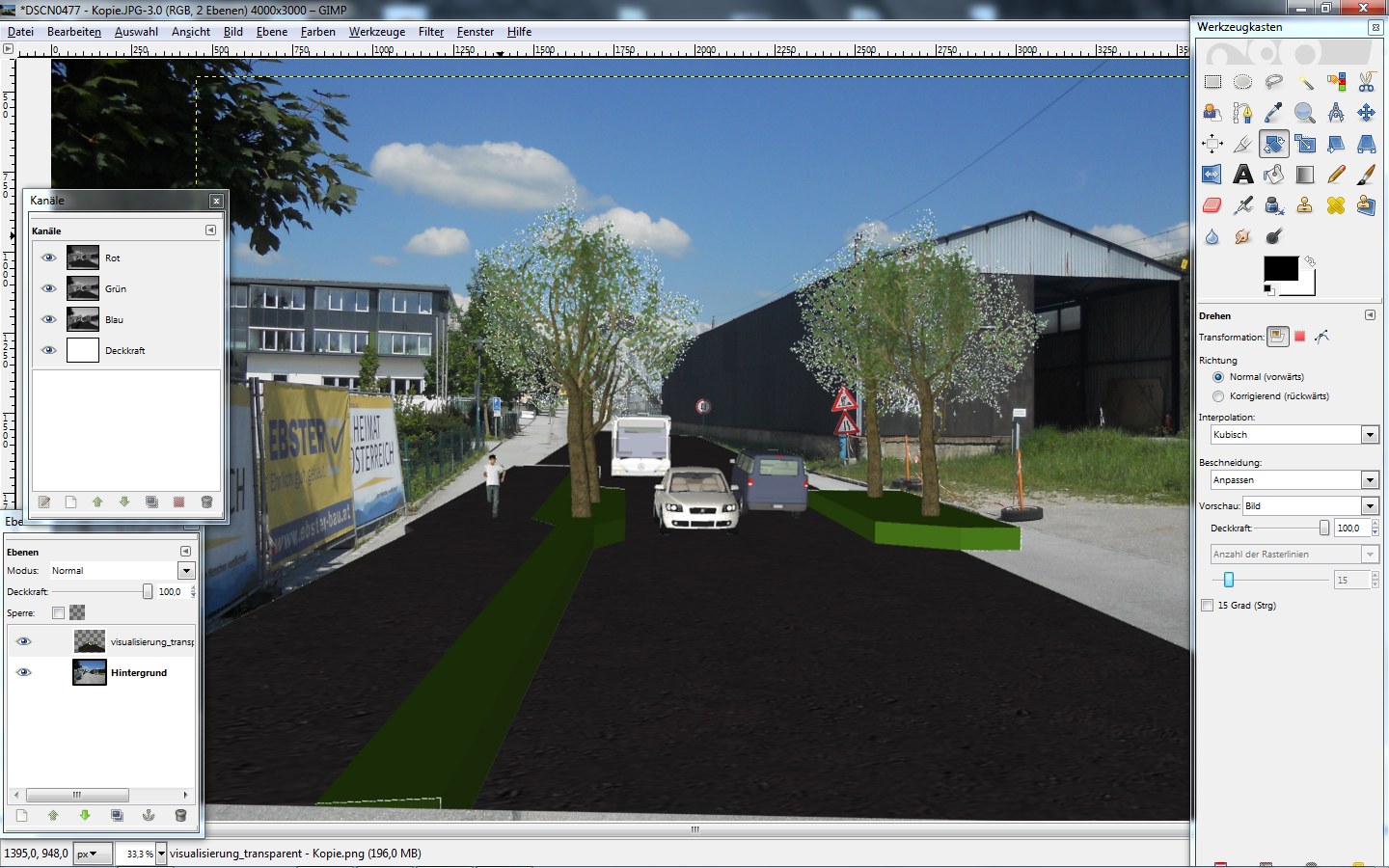
Nun muss mit Hilfe der Transformation-Werkzeuge die Visualisierung möglichst gut an die räumlichen Gegebenheiten in dem Bild anzupassen. Es gibt eine Palette aus verschiedenen Werkzeugen die eine optimale Anpassung ermögliche. Die Funktion die bei GIMP definitiv fehlt ist die „Frei transformieren“ Funktion. Diese ist eine Kombination aller Transformationswerkzeuge.

Anfänglich muss die Ebene mit der Visualisierung skaliert werden, um sie ungefähr an die gewünschte Größe anzupassen.

Mit dem Perspektive Tool aus der Transformations-Toolbox kann auch sehr viel weiter angepasst werden.

Da mit GIMP das genaue Anpassen sehr schwierig ist, kann mit Hilfe des „freien Auswahl“ Werkzeug ein Bereich markiert und in der Farbe der Straße eingefärbt werden, um die Darstellung realer zu machen und besser anzupassen.

Das Anpassen ist eine sehr langwierige Arbeit die viel Zeit und Geduld in Anspruch nimmt. Gutes Gelingen und viel Spaß mit dem Endergebnis
Beispiel 2:
Ziel und Hintergrund
Das Ziel dieses Beispiels ist es einen bereits erstellten Plan für einen konkreten Bearbeitungsraum in ein Luftbild einzufügen und einzupassen.Dabei besteht die Möglichkeit entweder die Größe des Luftbilds oder des Plans zu verändern. Die Entscheidung ist jedoch von der jeweiligen Auflösung der beiden Bitmaps abhängig. Im folgenden Beispiel ist die entsprechende Vergrößerung des Luftbilds unsinnig, da der Plan eine viel höhere Auflösung vorweist. Wird eine Bitmapgraphik über seine Auflösung hinweg vergrößert, werden die fehlenden Bildpunkte durch Interpolation hinzugefügt, was jedoch keine gleichwertige Qualität bieten kann.
Hintergrund der Aufgabe ist das Projekts 1 im Raumplanungsstudiums, bei welchem ein Bebauungsplan erstellt werden. Die oben genannte Visualisierung soll zeigen, wie sich die Planung ins Stadtgebiet einfügt.
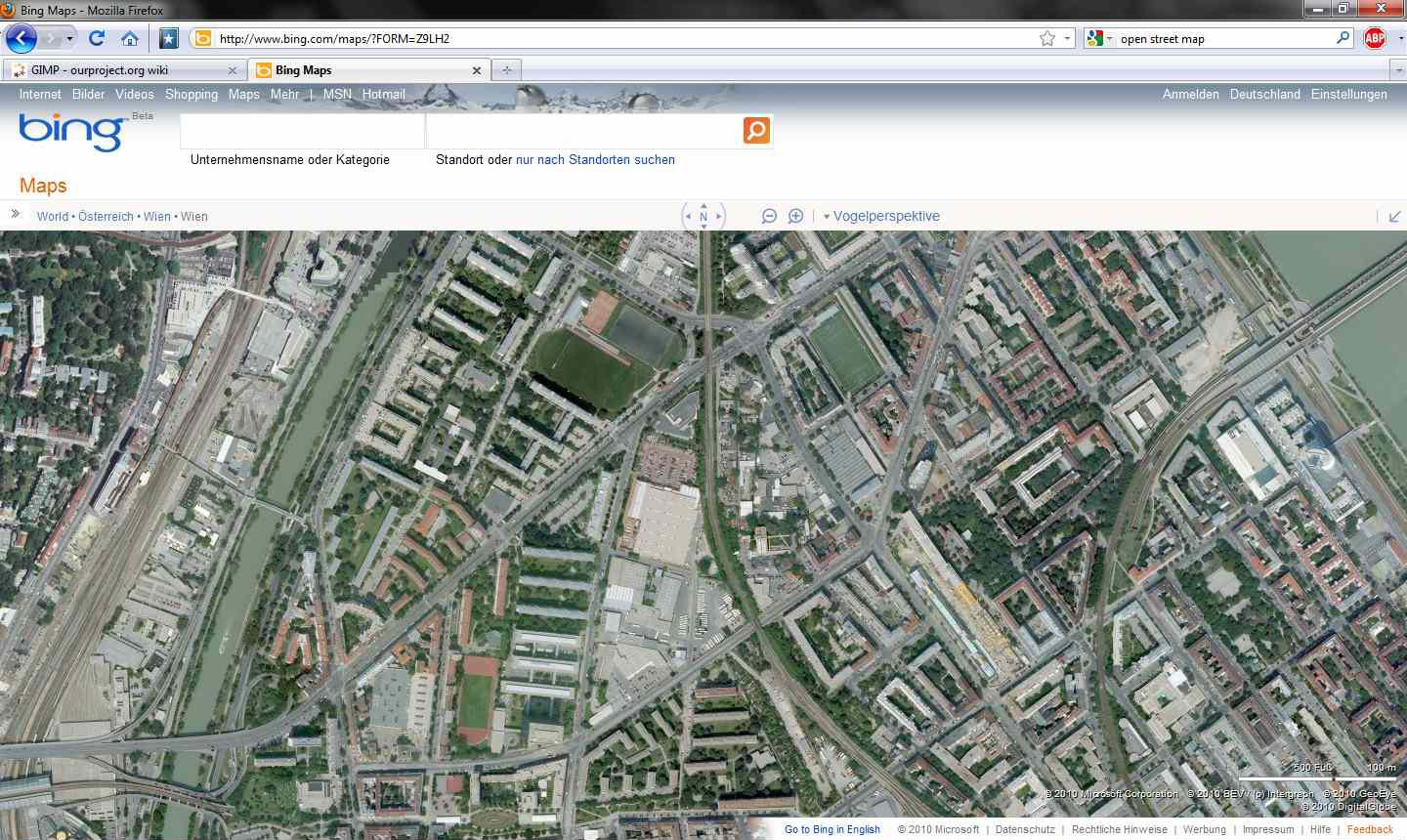
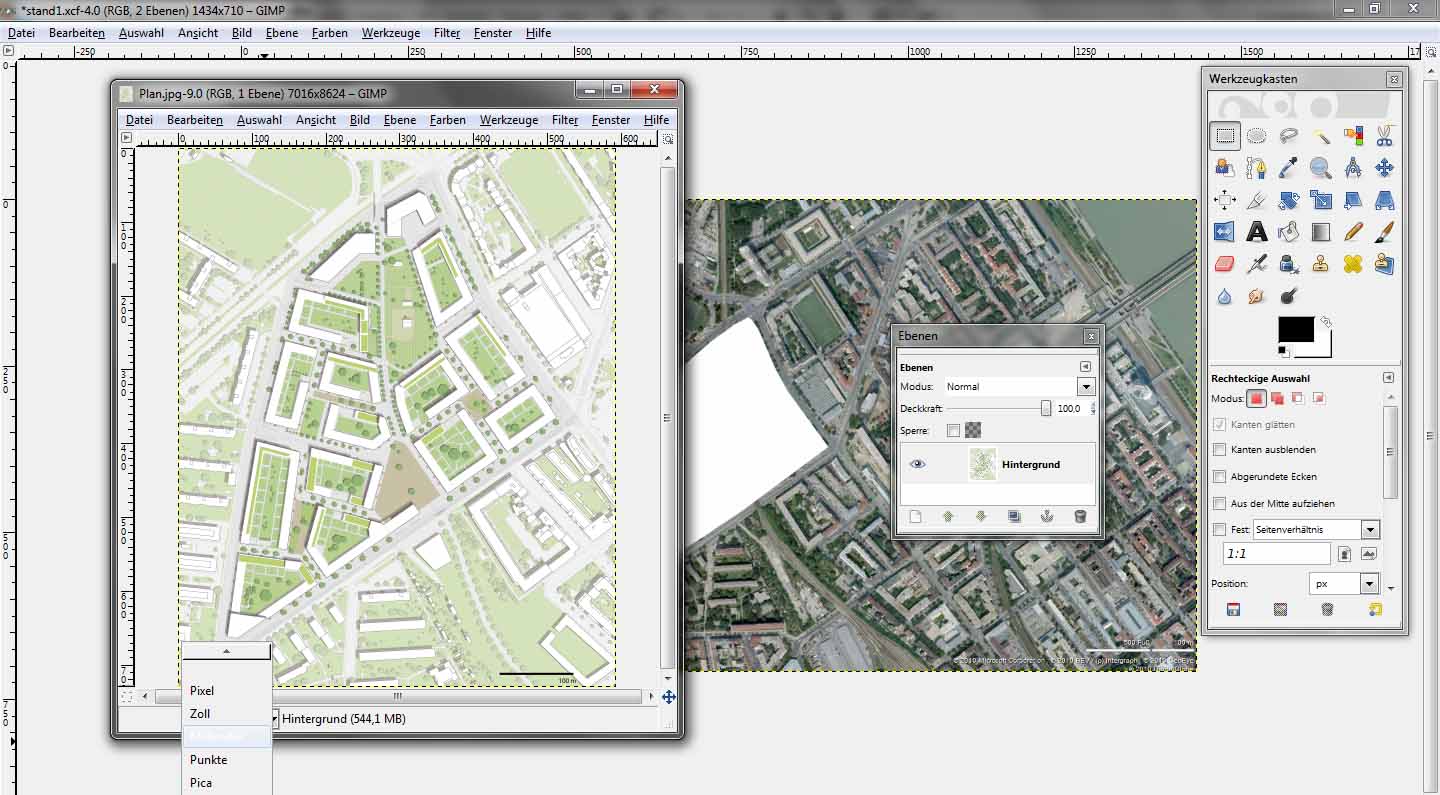
Schritt 1:Luftbild
Für diese Aufgabe wird ein Luftbild benötigt. Dazu bietet unter anderen BING MAPS, GOOGLE MAPS und HEROLD Karten Material an.

Folglich wird der gewünschte Ausschnitt am Bildschirm eingepasst, um einen Screenshot mittels der Taste „Druck“ zu erzeugen.
TIPP: Wird Firefox verwendet kann mit F11 (Vollbild) ein größerer Ausschnitt erfasst werden.


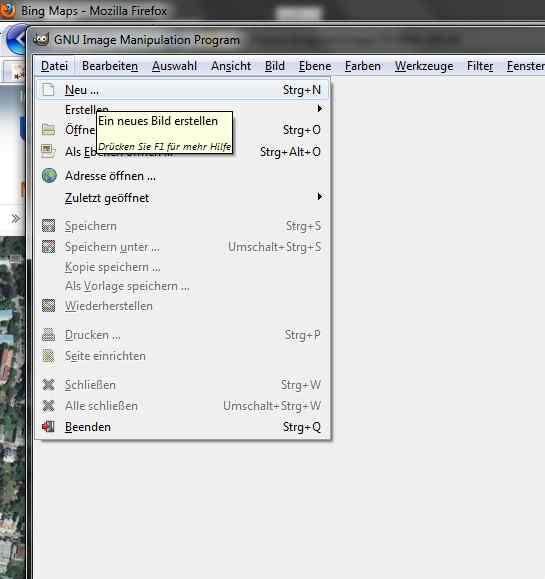
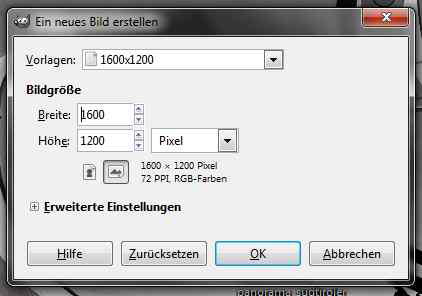
Nun soll der Screenshot in GIMP weiter bearbeitet werden. Dazu wird eine neue Datei angelegt, wobei zuerst Angaben zur gewünschten Dateigröße gemacht werden müssen. Am besten werden die Pixelangaben von Höhe und Breite gleich wie die des jeweilig verwendeten Bildschirm angegeben. Sind diese nicht bekannt soll einfach eine höhere Anzahl festgelegt werden, um im nächsten Schritt den gewünschten Ausschnitt auszuschneiden.
ANMERKUNG: Photoshop bieten hier den Vorteil die Größe des in der Ablage befindlichen Bildes zu übernehmen.

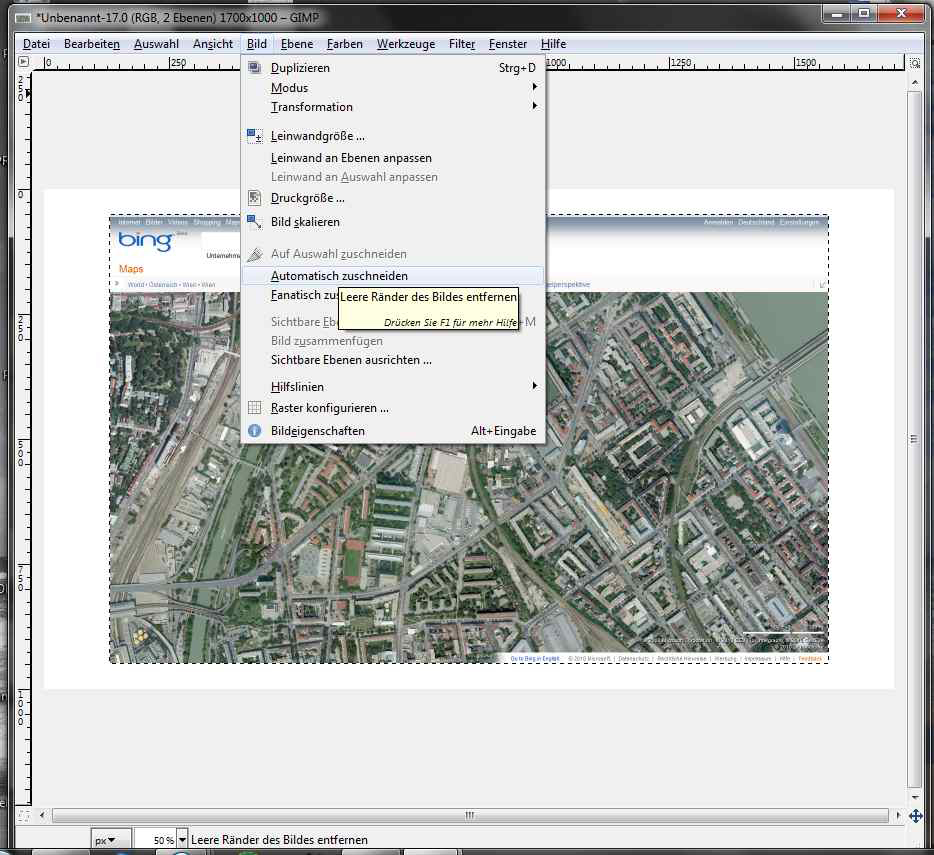
EXKURS: GIMP bieten die Funktion „Automatisch ausschneiden“. Bei diesem Beispiel wird der monotone weiße Bereich abgeschnitten.

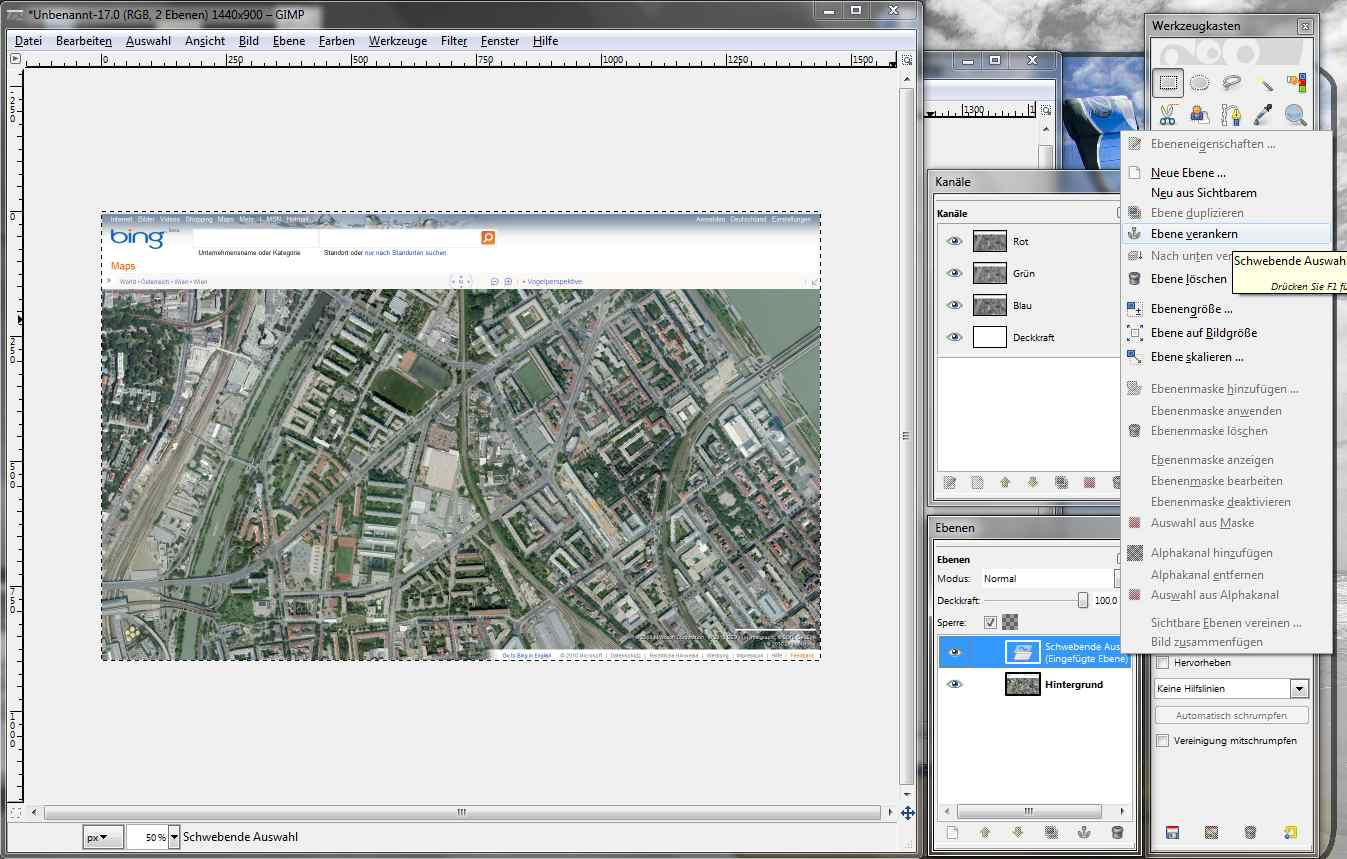
Bis jetzt liegt das Luftbild noch auf einer schwebenden Ebene. Diese muss verankert werden, um weitere Bearbeitungen durchführen zu können.

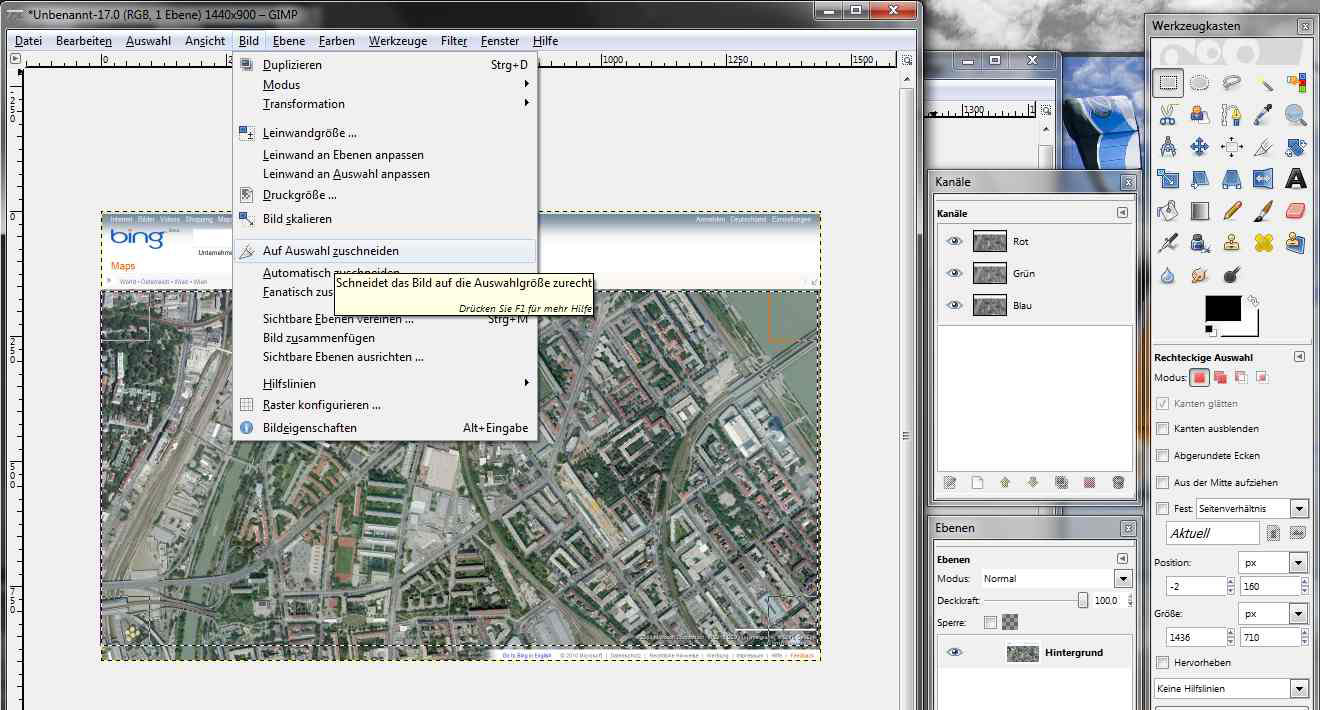
Nachdem mit der Funktion „rechteckige Auswahl“ der gewünschte Teil des Luftbildes (mit Maßstabsleiste) ausgewählt wurde, kann das Luftbild unter „Bild“ > „Auf Auswahl zuschneiden“ auf den gewünschten Bereich reduziert werden.

Schritt 2: Ausschnitt
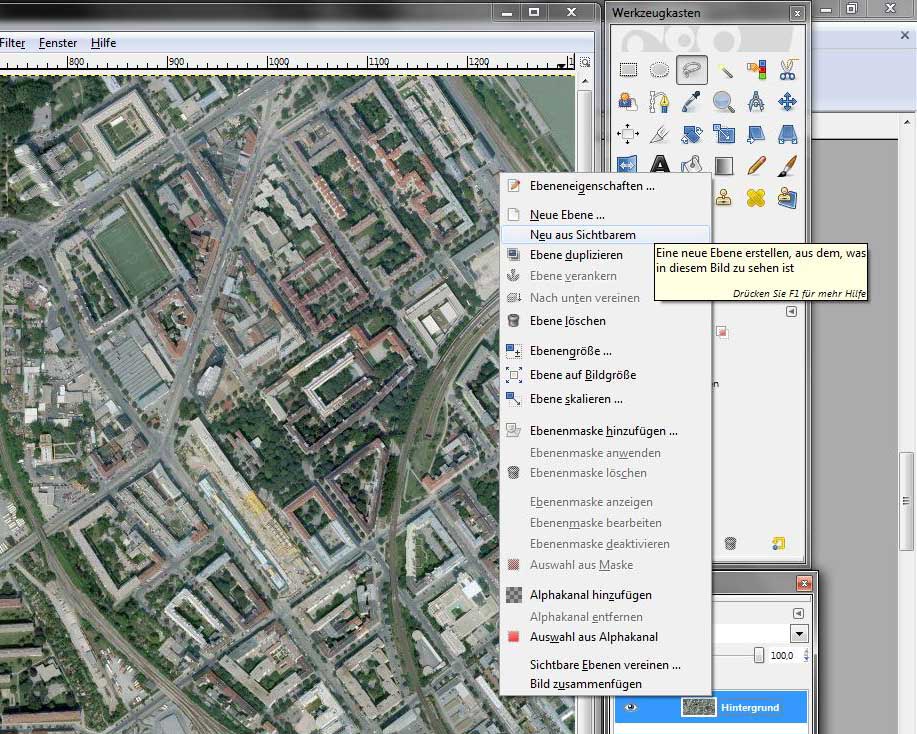
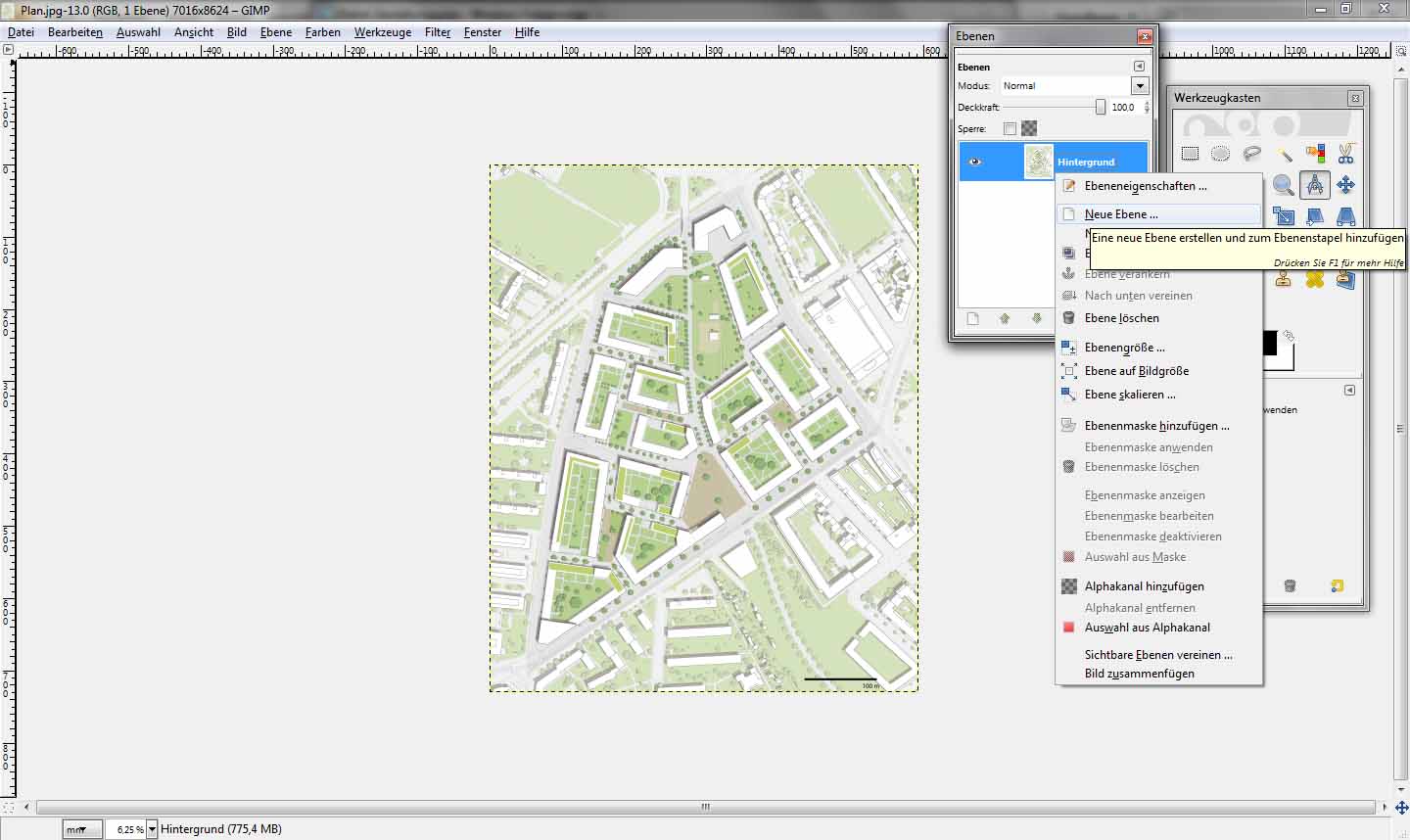
Das Ziel ist es einen erstellten Bebauungsplan in das Bearbeitungsgebiet einzufügen. Dazu muss der Bereich entfernt werden um in einer darunterliegenden Ebene den Plan anzuordnen.Das Luftbild ist derzeit als Hintergrundebene platziert. Mit „Neu aus Sichtarem“ wird das Bild als zusätzliche Ebene dupliziert. Die untere Hintergrundebene kann durch auswählen im Ebenenfenster und der Taste „Entf“ bereinigt werden.


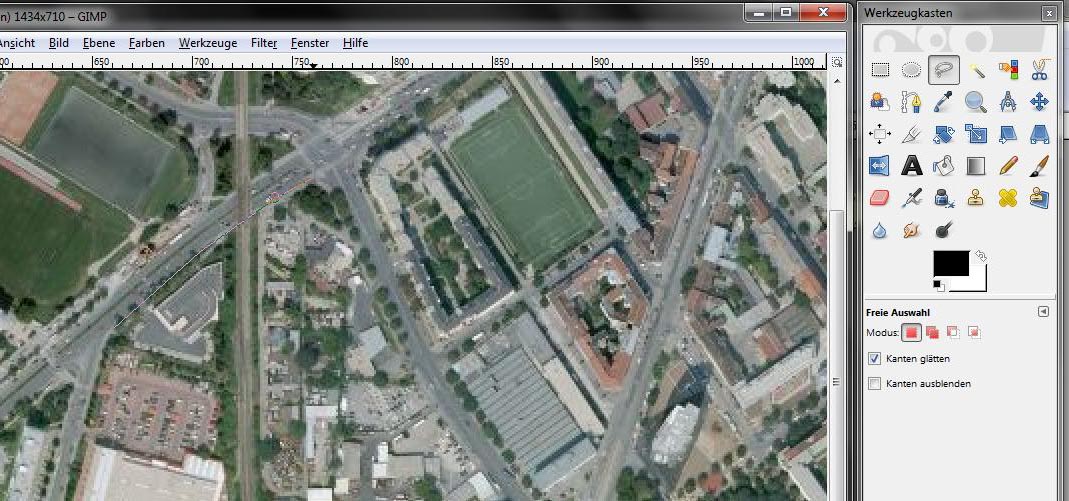
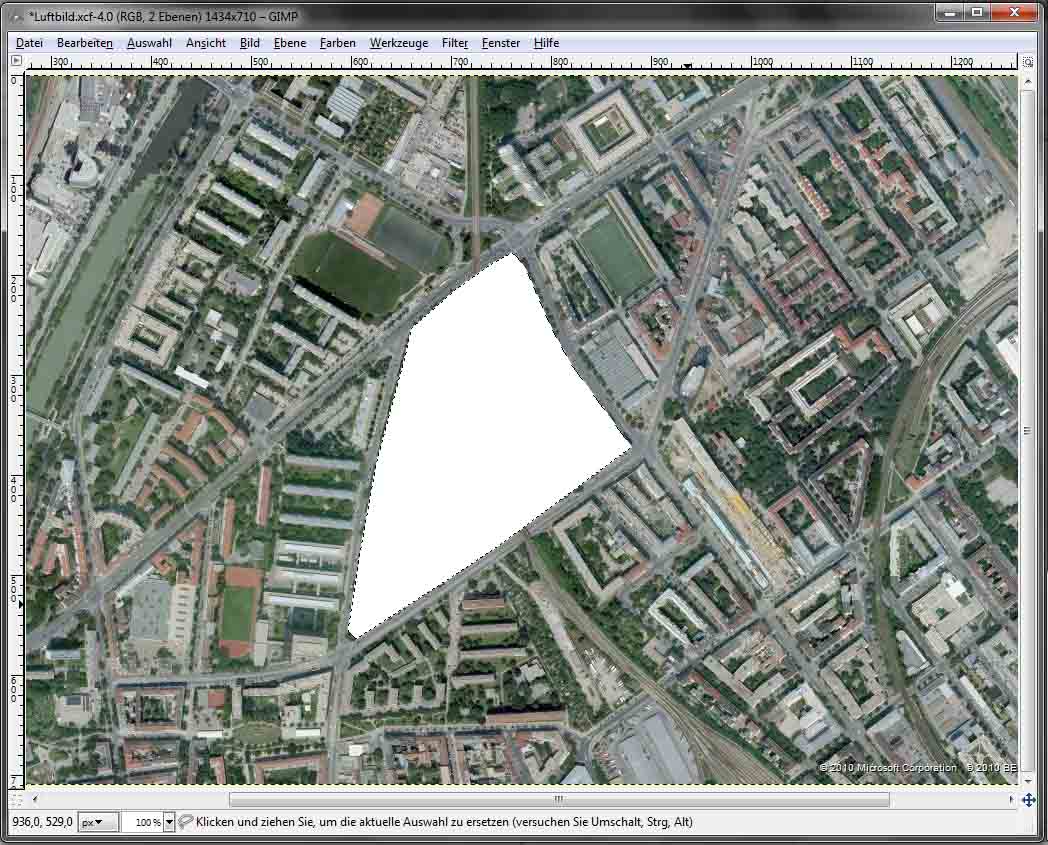
Das „Frei Auswahl“ Werkzeug ermöglicht das Bearbeitungsgebiet zu markieren und mittels „Entf“ einen transparenten Bereich zu erhalten. Die oben stehenden Abbildung ist der weiße Hintergrund noch zu sehen.
Schritt 3: Bebauungsplan anpassen
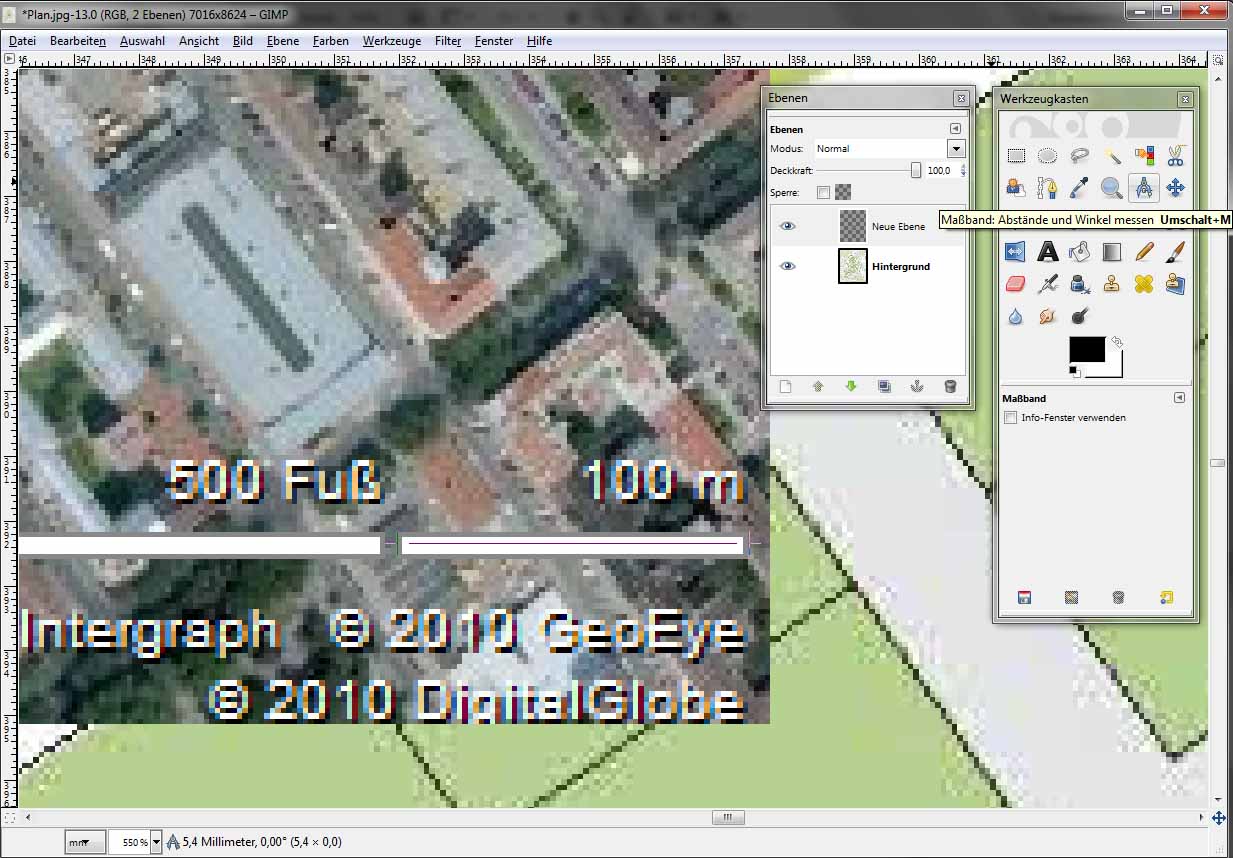
Im nächsten Schritt wird der Plan benötigt. Dieser muss eine Maßstabsleiste enthalten, bestenfalls die gleiche Längenangabe wie im Luftbild.In diesem Beispiel befindet sich jeweils ein Leiste mit der Angabe von 100m im Bild. Der Bebauungsplan ist zudem im Maßstab 1:1000 gegeben, wodurch die Maßstabsleiste eine Länge von 100mm im Bild hat. Die Funktion "Maßband" ermöglicht eine Überprüfung dieser Maße.


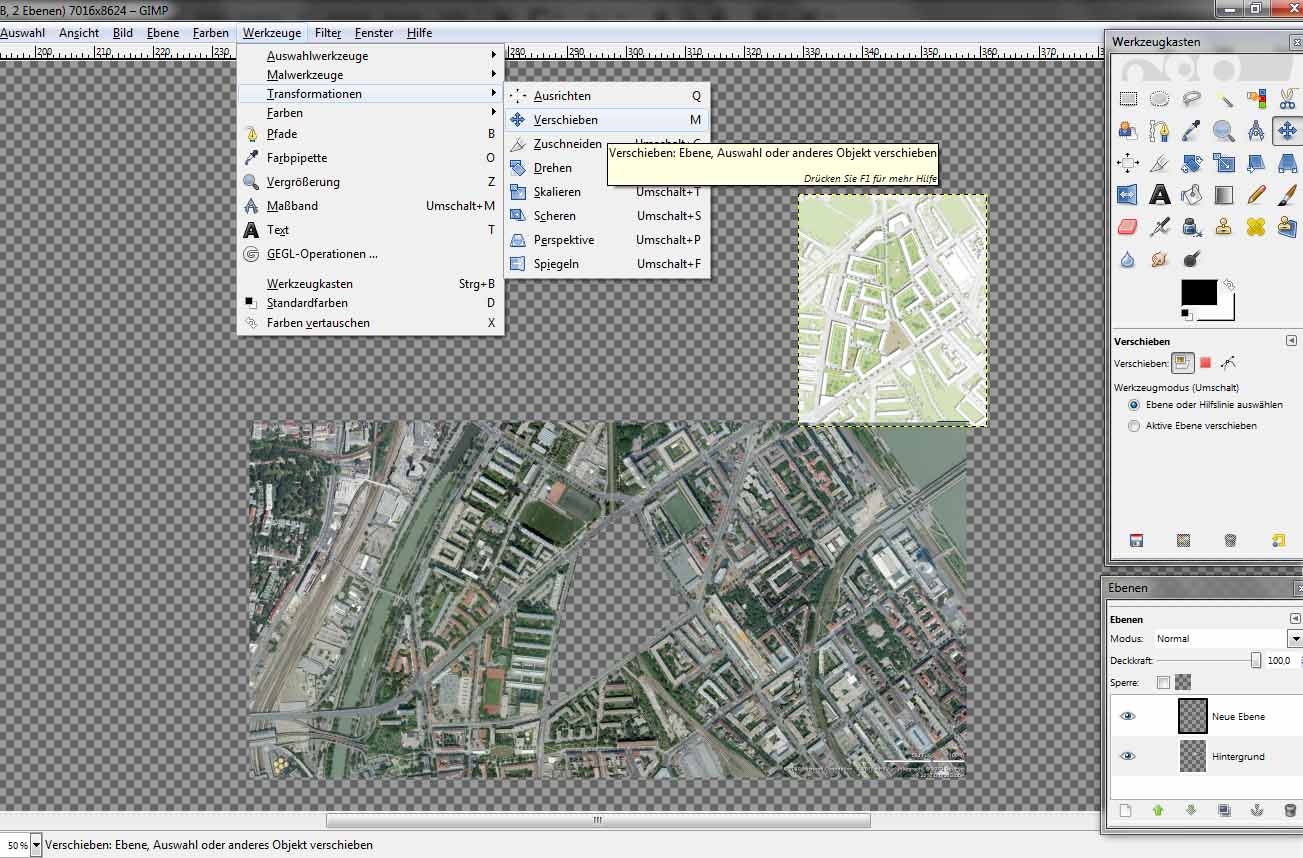
Nun wird eine neue Ebene im Fenster, indem sich der Plan befindet, benötigt, um in Folge das Luftbild im gleichen Fenster einzufügen.

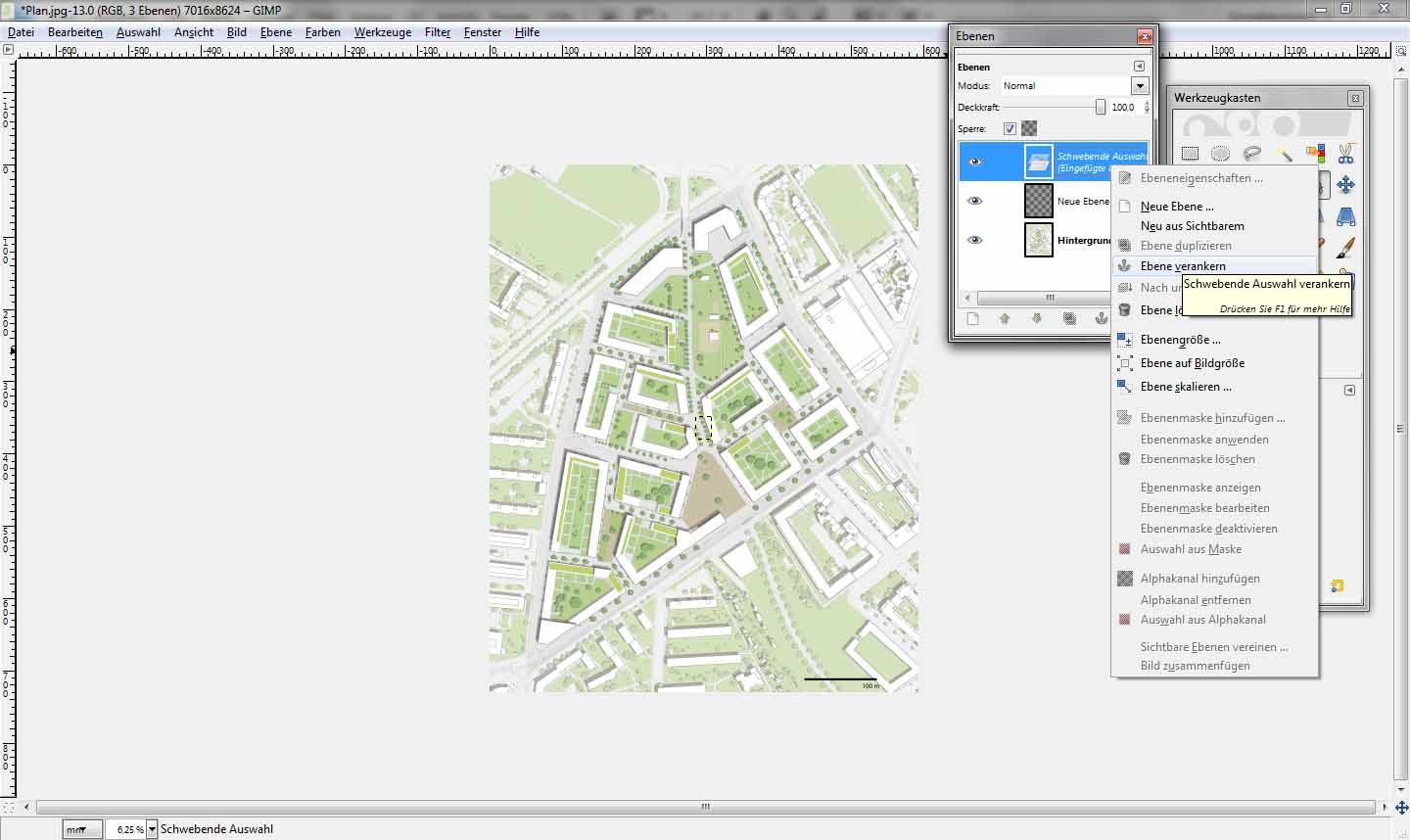
Zuerst wird im anderen Fenster die Ebene mit dem Luftbild markiert und mittels dem Shortcut strg + c kopiert und nach dem Auswählen des Ebenenfensters in der Plandatei mit strg + v als neue Ebene eingefügt. Diese ist schwebend, kann jedoch mit Rechtsklick und "Ebene verankern" positioniert werden.

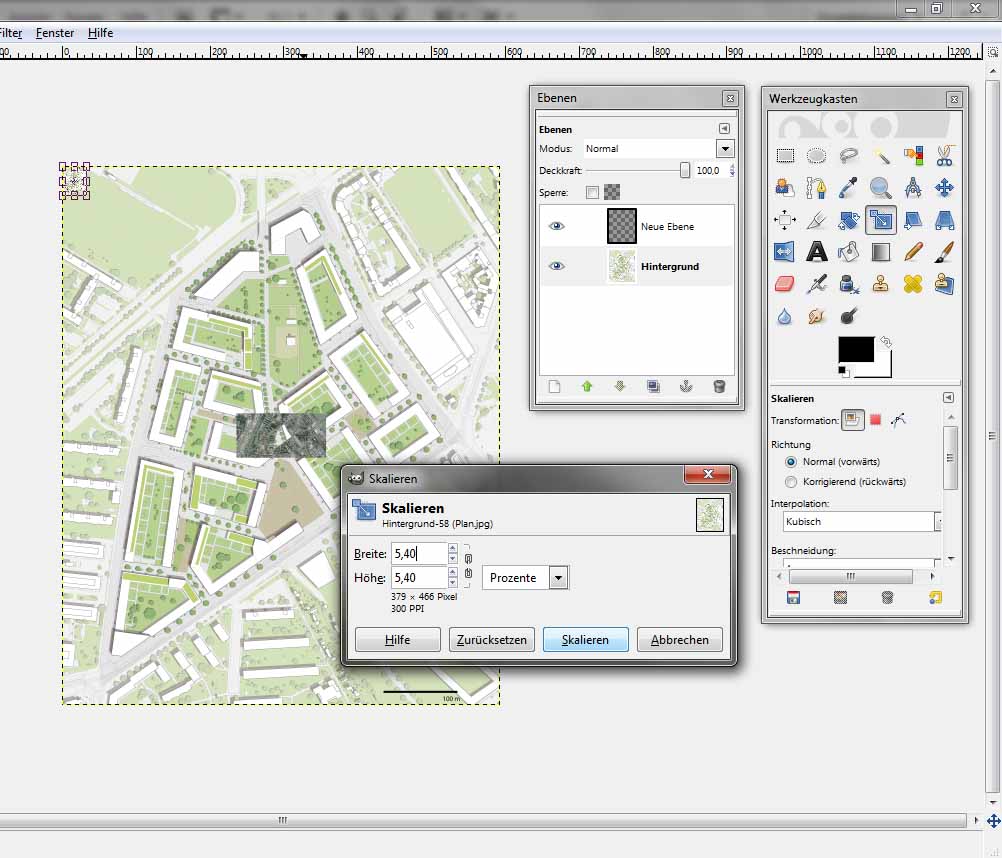
Da sich jetzt beide Bilder im selben Fenster befinden, wird die Maßstabsleiste des Luftbildes mit der Funktion "Maßband" gemessen. Da der Maßstab des Planes bekannt ist (100m =100mm), ergibt sich aus der Messung der benötigte Wert, um richtig zu skalieren.

Die 100 Meter Leiste hat im Plan eine Länge von 100 Millimeter, jedoch im Luftbild eine Länge von 5,4 Millimeter. Durch diese Information kann durch die Auswahl "Prozente" auf die richtige Größe skaliert werden.
ANMERKUNG: Es besteht einerseits die Möglichkeit den Plan auf die entsprechende Größe des Luftbilds zu skalieren, oder andererseits das Luftbild zu verändern. Dabei ist die jeweilige Auflösung der Bitmap-Dateien zu beachten. In diesem Beispiel würde die Skalierung des Luftbildes in die entsprechende Größe des Plans keine zufriedenstellende Lösung bieten, da das Luftbild eine viel geringere Auflösung hat.

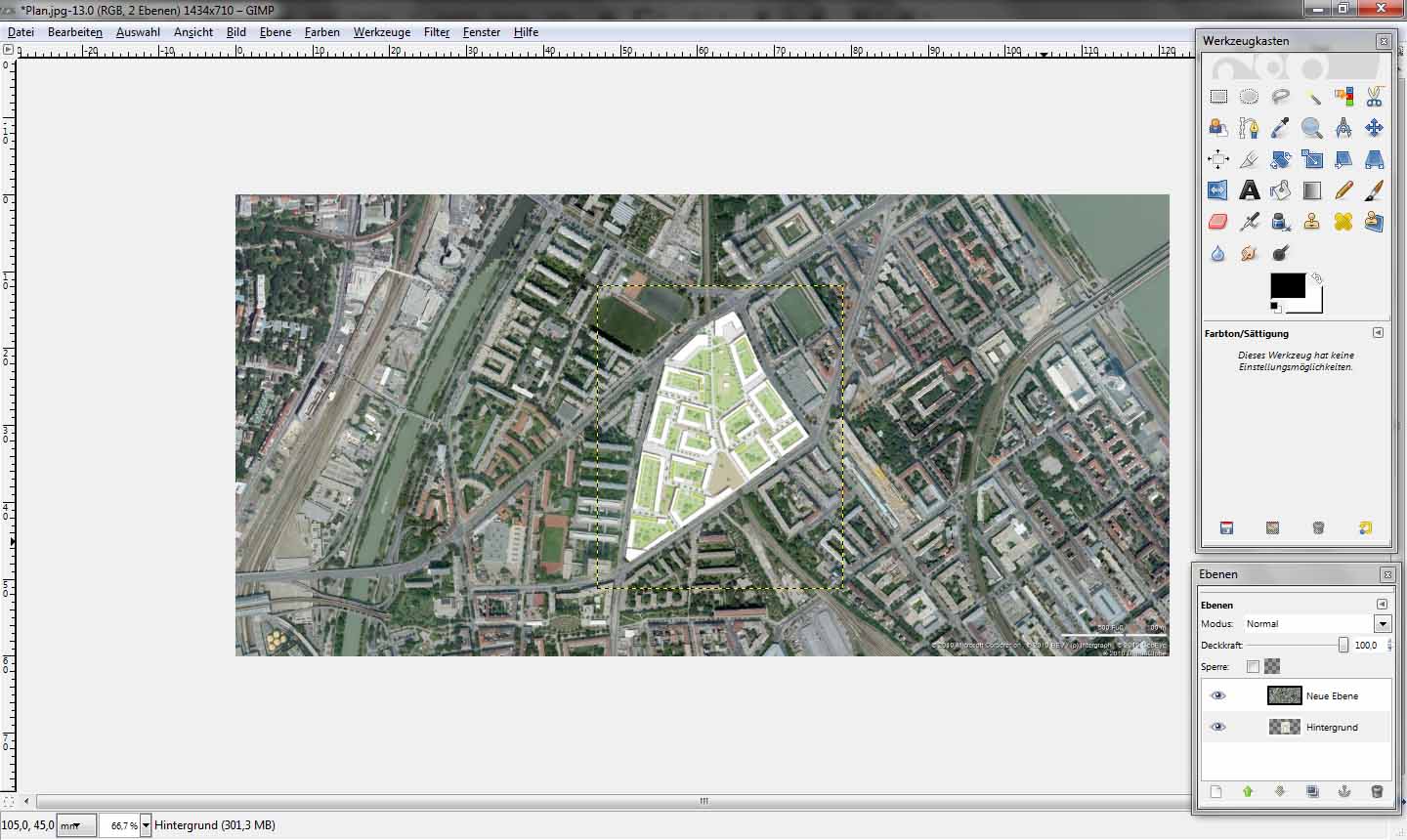
Durch das Verschiebe Werkzeug kann der Plan noch in die richtige Position gebracht werden.

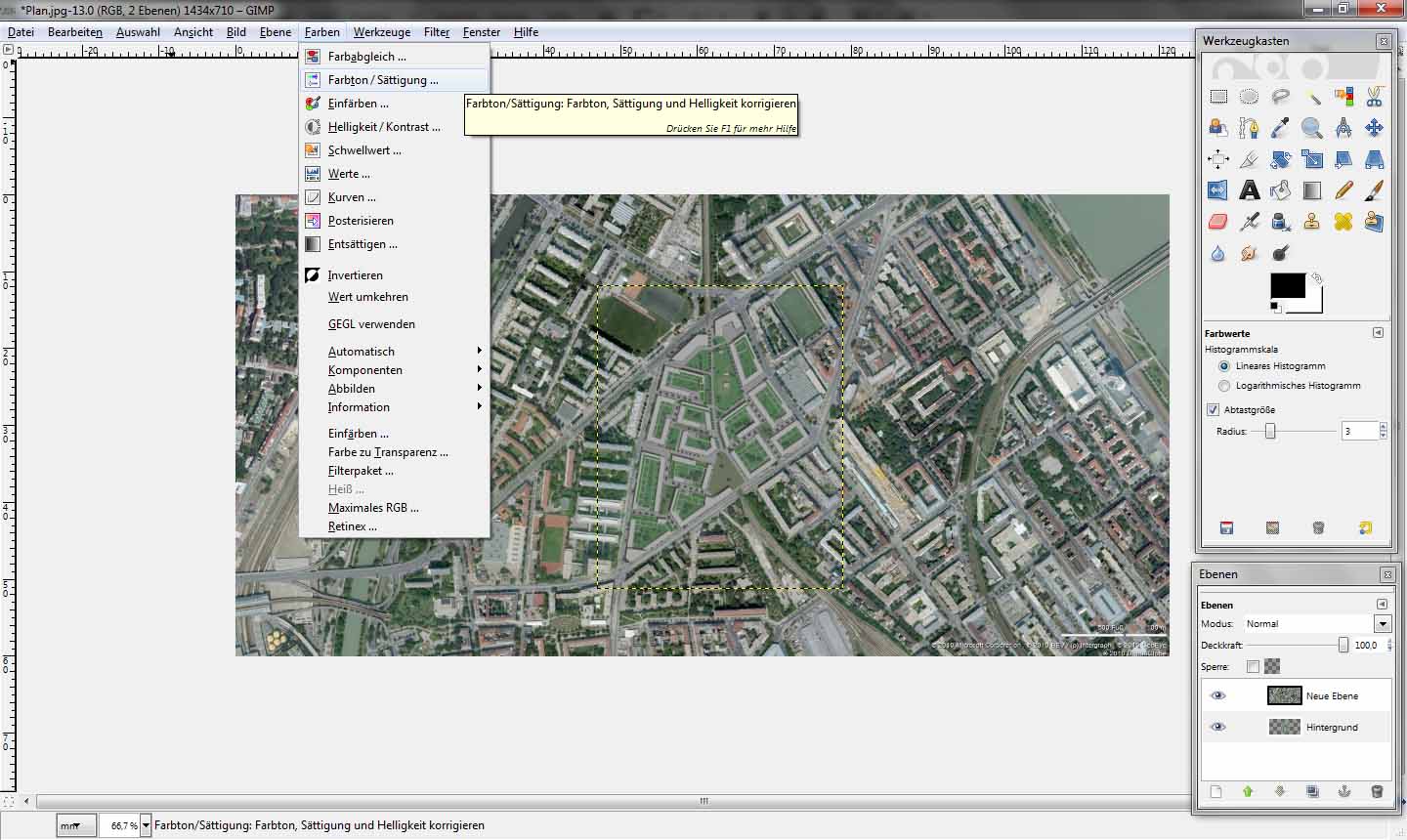
In der obigen Abbildung ist die fertige Visualisierung zu sehen. Falls der Unterschied bezüglich Helligkeit, Sättigung und Kontrast zwischen dem geplanten Gebiet und der Umgebung missfällt, zeigt der nächste Punkt einen Ausschnitt der Möglichkeiten diesen zu verringern.

Für diesen finalen Schritt stehen mehrere Werkzeuge zur Verfügung. Zu den wichtigsten zählen dazu Farbton/ Sättigung beziehungsweise Helligkeit/ Kontrast. Dabei werden durch Probieren gute Ergebnisse erzielt. Natürlich können auch die weiteren Funktionen, wie Schwellenwert oder Kurven hilfreich sein.
Schritt 4: Maßstabstreue
Oftmals wird ein maßstabgetreuer Audruck benötigt. Es wird angenommen das Ergebnis der Visualisierung soll im Maßstab 1:10 000 gedruckt werden. Die Vorgehensweise ist ähnlich wie die im Schritt 3: Anpassung des Bebauungsplans, denn die Leiste 100m muss mit der Funktion "Maßband" gemessen werden. Ergebnis in diesem Fall ist 5,2 mm, die Leiste muss jedoch 10 mm lang sein, um den Maßstab 1: 10 000 zu haben. Daher die Funktion "Skalieren" angewendet und der entsprechende Faktor angegeben. Danach muss das Bild nur noch abgespeichert werden und beim Durck beachtet werden, dass keine Skalierungen oder Verzerrungen vorgenommen werden.

Linksammlung
http://manual.gimp.org/de/ "Grundlegende und einführende sowie auch spezielle Tutorials für Anfänger und Profis"
http://gimps.de/gimp/bilder-fotos/index.htm "Tutorials mit Fokus auf Farbmanipulationen von Bildern"
http://spielwiese.la-evento.com/gimp1.2/index.html "Tutorials mit allen Informationen rund um die Fotobarbeitung"
http://www.tutorialzone.de/grafik/the_gimp "Gemischte Tutorials mit Angabe des Schwierigkeitsgrades"
Für GIMP gibt es sehr viele und sehr detaillierte Tutorials im Internet. Hier wurden nur auszugsweise Links aufgelistet, da es unserer Meinung viel sinvoller ist, mit einer Suchmaschine das passende Tutorial zu suchen. Das Angebot und der Schwierigkeitsgrad ist vielfältig und geht von einfach bis schwierig. Während die Tutorials auf der offiziellen GIMP Homepage eher anspruchsvoll sind, gibt es ebensoviele einfache Tutorials die auch für einen Laien schnell zielführend sind.
Quellenverzeichnis
GIMP: GIMP for Windows, unter www.gimp.org, 10.11.2010