WebGIS mit GeoServer
Wie erstellt man interaktive Web-Karten
Basiseinführung zur Anwendung des GeoServers.
Inhaltsverzeichnis
Verfasser
Arbeitsgruppe:
- Gerald Janousek
- M.-Kathleen Jimenez
- Monika Wanjek
- Victor Weber
LVA-Leitung:
Univ.Ass. DI Roman Seidl, DI Stefan Geier
Ziel des Tutorials
Vermittlung von Kenntnissen zu:
GeoServer: Erstellung einer interaktiven Web-Karte mit mehreren Layern.
Software
GeoServer ist eine freie, kostenlose, Java-programmierte Server-Software, die auf GeoTools fußt. Sie stellt zudem WMS (Web Map Service), WFS (Web Feature Service) und WCS (Web Coverage Service) zur Verfügung.
- Web Map Service = Schnittstelle zum Abrufen von Auszügen aus Landkarten aus dem WWW
- Web Feature Service = internetgestützter Zugriff auf Geodaten innerhalb eines verteilten GIS
- Web Coverage System = Geodienst-Standard von OGC für Zugriffe auf Rasterdaten
Es werden offene Standards verwendet, die vom OGC (Open Geospatial Consortium), einer internationalen non-profit-organisation, gesetzt wurden. GeoServer ist also ein Open-Source-Produkt für das die GNU GPL (Gnu is not Unix General Public License) gilt. Hauptzweck des Programmes ist die Ermöglichung der Darstellung von georäumliche Daten, deren Betrachtung und Editierung. Es sind Daten aus GIS-Programmen wie Open Street Map, Google Maps, Google Earth, Yahoo Maps und Microsoft Virtual Earth verwendbar. Darüber hinaus funktioniert GeoServer zusammen mit GIS-Produkten wie ESRI ArcGIS.
OpenGeo
OpenGeo bezeichnet sich als ein Not-for-profit-Unternehmen mit dem Ziel, georäumliche Informationen leichter verfügbar zu machen. Die Produkte sind teilweise nicht kostenfrei, doch werden die Einnahmen ausschließlich in die Weiterentwicklung und Verbesserung der Produkte gesteckt. Das Kernprodukt ist die OpenGeo Suite, das die Vorteile von Opensource und den Support durch einen Anbieter in sich vereint. Neben dem GeoServer enthält die Suite noch weitere praktische Anwendungen, wie z.B. OpenLayers und GeoExt.
-
OpenLayers findet dort Verwendung, wo dynamische Karten in Webseiten eingebaut werden sollen. Das Produkt ist ein Open-Source-Produkt und unter der BSD Lizenz herausgegeben (http://svn.openlayers.org/trunk/openlayers/license.txt),
-
GeoExt ergänzt OpenLayers, um GIS-Anwendungen zu erstellen. GeoExt rangiert ebenfalls unter der BSD Lizenz.
Wo wird GeoServer verwendet
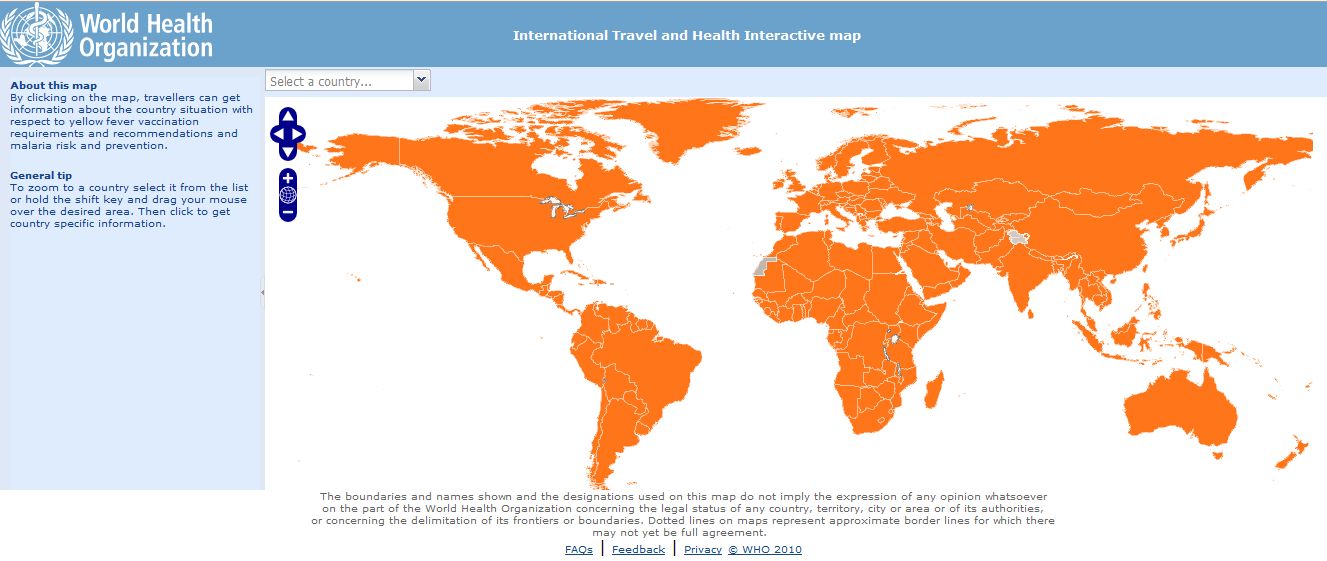
Einer der prominentesten User von GeoServer ist die Weltgesundheitsorganisation WHO.

http://apps.who.int/tools/geoserver/www/ith/index.html
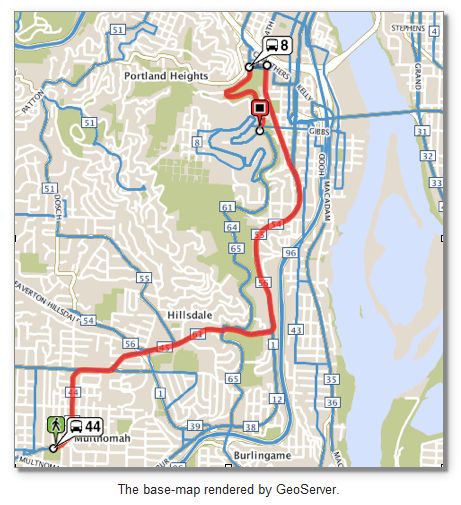
GeoServer wird auch bei TriMet verwendet. Ein Routenplaner ermöglicht den Benützern des öffentichen Verkehrs in Portland (USA) komfortabler ihren Weg zu finden.

http://opengeo.org/publications/trimet/
Tutorial
-
Anmerkung : Das folgende Tutorial ist auf die Nutzung von Geoserver 2.0.2 ausgerichtet und setzt voraus, dass Geoserver auf einem lokalen Rechner installiert wurde. Hier findet man eine Anleitung zur Installation von Geoserver.
Übersicht

Workspace einrichten
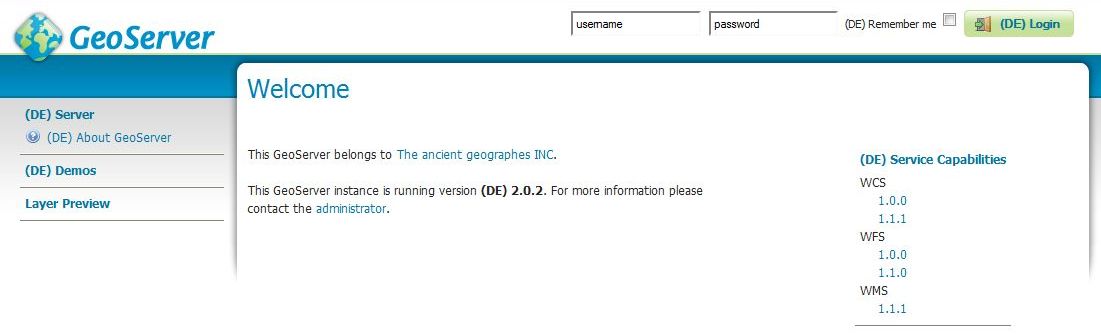
1. Web Administration Tool: Das "Web Administration Tool" stellt die Benutzeroberfläche des Geoservers dar. Bei default Installation auf einem lokalen Rechner ist diese Oberfläche unter folgender URL erreichbar: http://localhost:8080/geoserver/web
2. Login: Um mit Geoserver arbeiten zu können, ist ein Login erforderlich. Default Username und Passwort: admin/geoserver

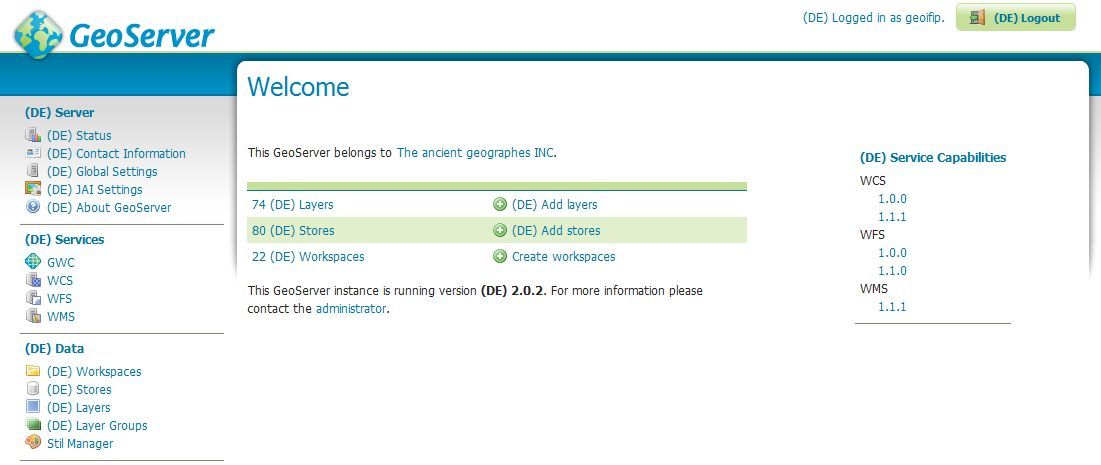
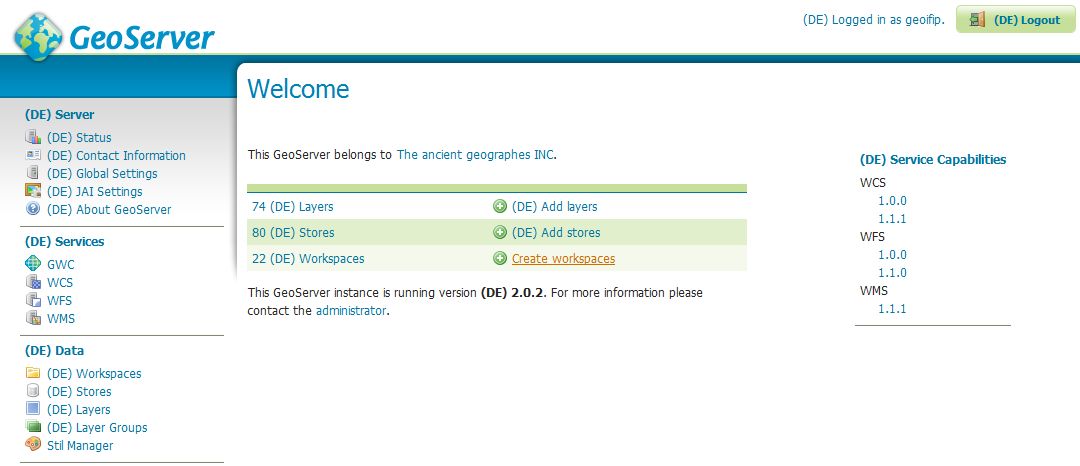
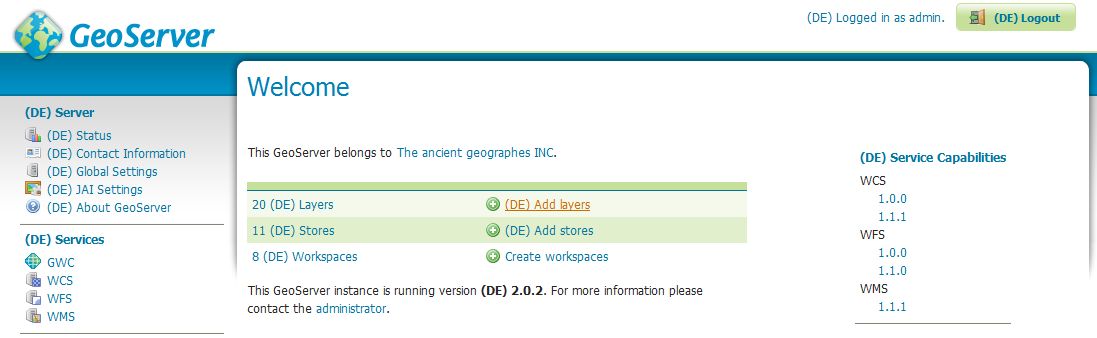
Bei erfolgreichem Login gelangt man auf die
Welcome Page
. Hier befinden sich neben einer Navigationsleiste (links) auch Verlinkungen zu den wesentlichen Funktionen (
Create workspaces,
Add stores,
Add layers), um Geodaten mittels Geoserver zu publizieren.
Im nächsten Schritt soll zunächst ein workspace eingerichtet werden.

3.
Create Workspace: Ein workspace ist eine Umgebung, die Daten eines Projektes gruppiert (vgl.Geoserver user manual: Create a New Workspace).
Nachdem man auf die
Welcome Page gelangt ist, erstellt man mittels Klick auf
Create workspaces einen neuen Workspace.

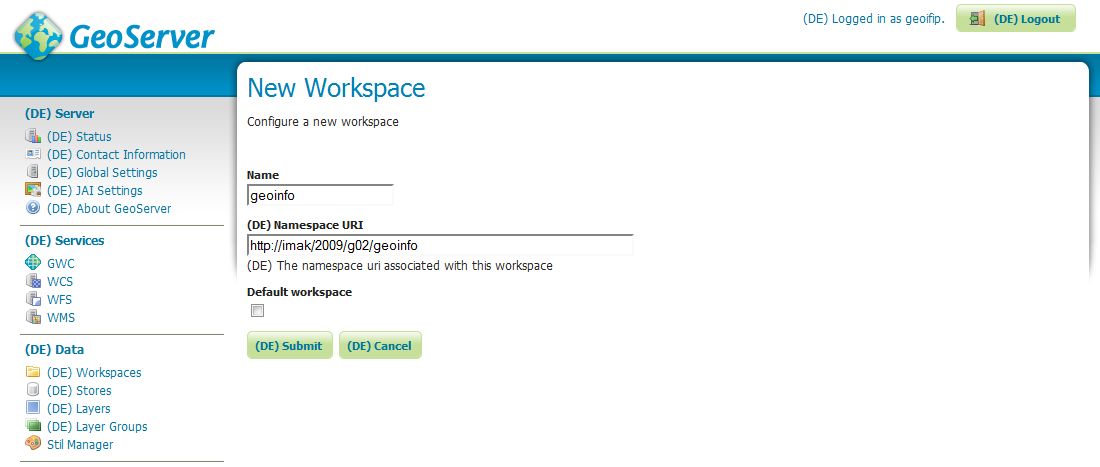
4. Workspace Details: Ein Workspace erfordert einen eindeutigen Namen und URI.
-
A workspace name is a name describing your project and cannot exceed ten characters or contain a space.
A Namespace URI (Uniform Resource Identifier), is typically a URL associated with your project, with perhaps a different trailing identifier.
(Geoserver user manual: Create a New Workspace)
- Beispiel Name: geoinfo_01 (Namen dürfen max. 10 Zeichen und keine Leerzeichen beinhalten!)
- Beispiel URI:
http://openplanning/geoinfo
Eingabe mit Klick auf Submit speichern.

Shapefiles hochladen und Store einstellen
0.
Übungsdaten für dieses Tutorial können hier heruntergeladen werden.
-
Die Daten wurden als .zip verpackt und sollten nach dem Herunterladen extrahiert werden. Es wird empfohlen die heruntergeladenen Daten im Geoserver Data Directory - Pfad: GeoServer 2.0.2\data_dir\data - zu extrahieren.
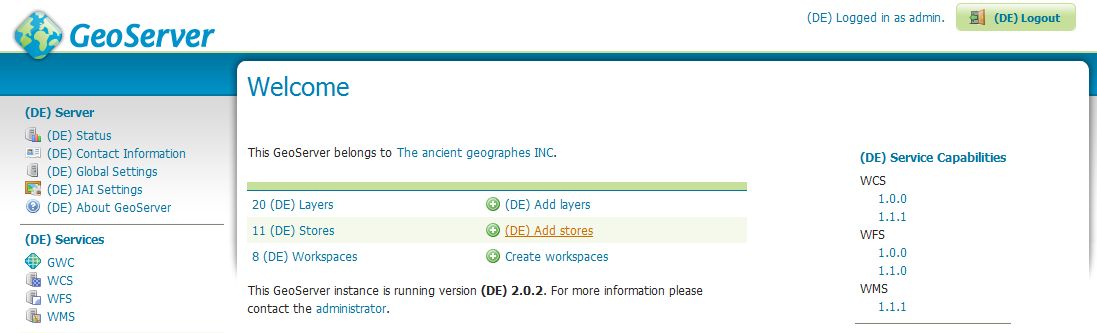
1. Add New Store: Shapefiles (und auch andere Daten) werden in Geoserver als Stores gespeichert. Um neue Daten hochzuladen, müssen neue Stores erstellt werden. Ausgehend von der Welcome Page (http://localhost:8080/geoserver/web) kann man neue Stores nun mit Klick auf (DE) Add stores erzeugen.

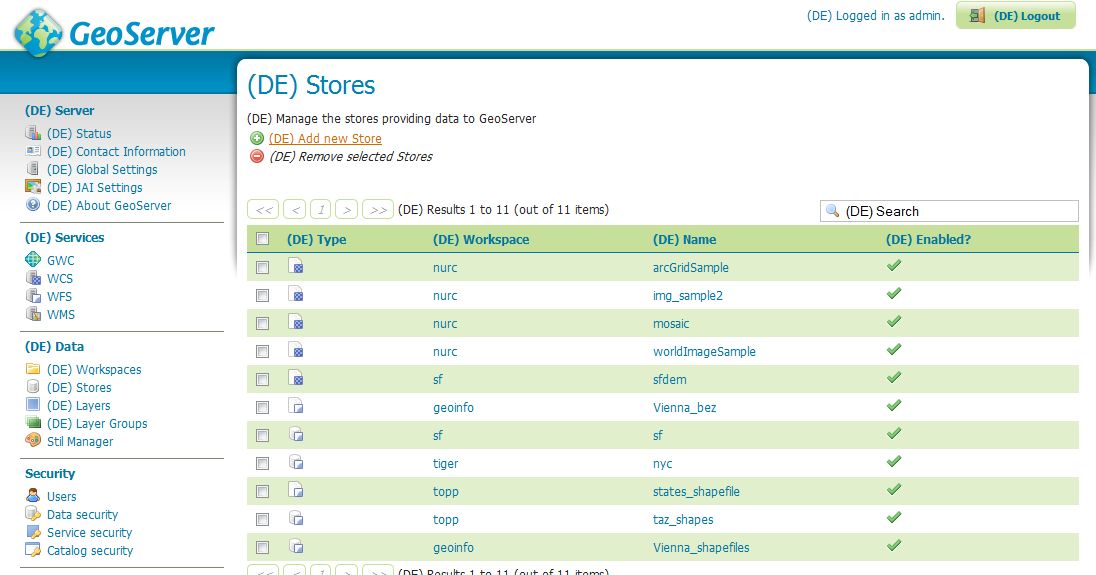
Alternativ kann man auch über die
Navigationsleiste unter
(DE) Data >
(DE)Stores >
Add new store neue Stores erstellen.

2.
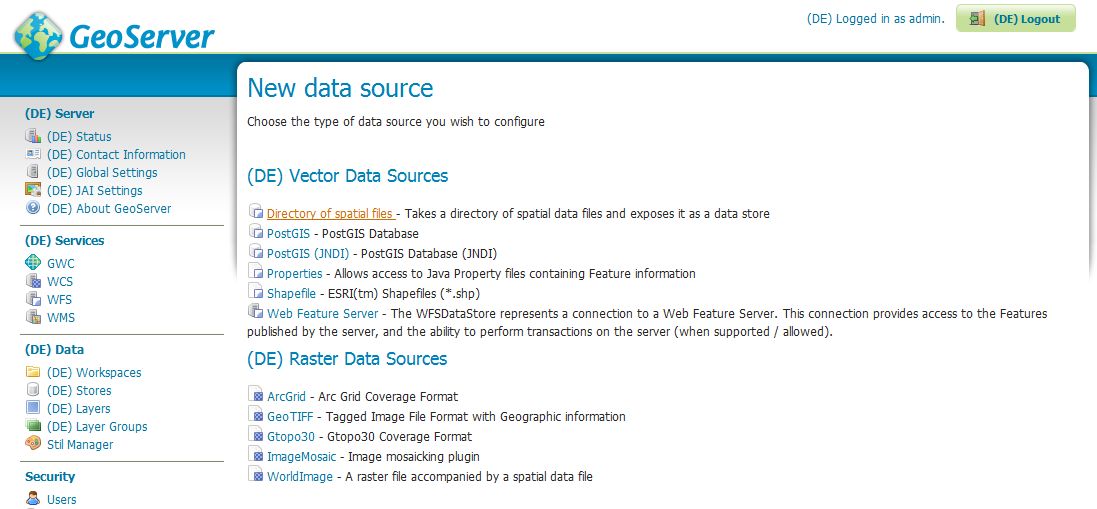
Datentyp festlegen: Auf der
New data Source-Seite muss nun der Typ der Datei, die hochgeladen werden soll, festgelegt werden.
-
Anm.: Geoserver kann sowohl mit Vektor- also auch Rasterdaten arbeiten. Die default-kompatiblen Formate findet man auf der „New Data Source“-Seite. Weitere Formate können mit den dazugehörigen Extensions ebenfalls verwendet werden. Eine Liste der Extensions findet man auf der Geoserver-Seite.
In unserem Beispiel sollen nun mit einem
Directory Store mehrere Shapefiles auf einmal hochgeladen werden.
Hierfür klickt man auf
Directory of spatial files.

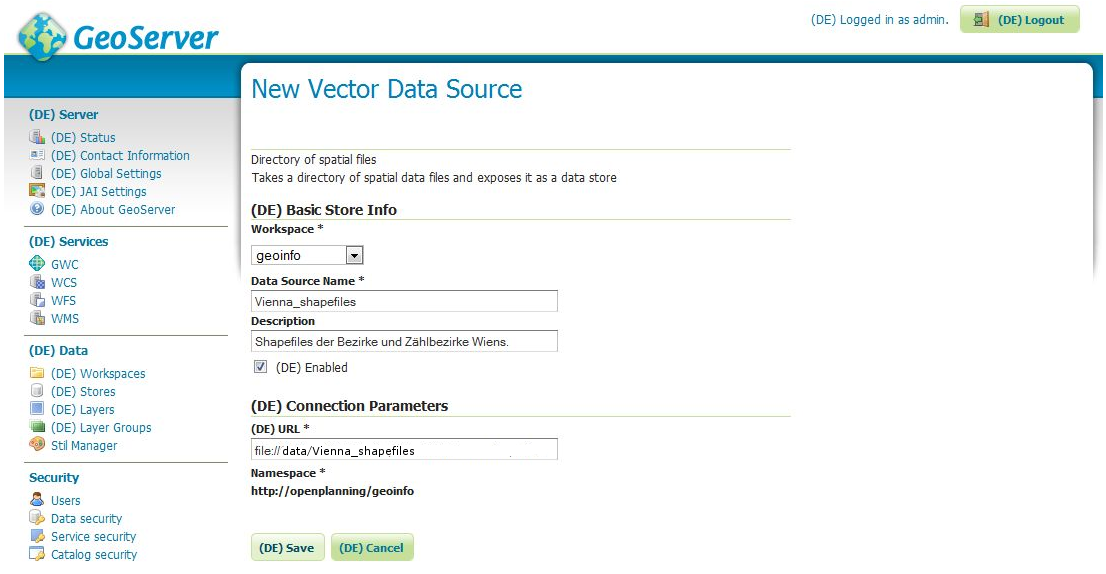
3. Datenquelle und -informationen angeben : Auf der "New Vector Data Source"-Seite werden Basic Store-Informationen und Connection Parameter angegeben:
- Basic Store Infos :
-
Im Feld "Workspace" wählt man aus einer dropdown-Liste jenen Workspace aus dem die Daten zugeordnet werden sollen. In unserem Fall wäre dies z.B. „geoinfo_NR“
-
Im Feld "Data Source Name" gibt man den Namen der Daten an, z.B.: "Vienna shapefiles"
-
Optional kann man weiters eine Beschreibung im " Description"-Feld eingeben. Dies ist für das Hochladen der Daten aber nicht zwingend notwendig.
- Connection Parameters :
-
Hier wird der Pfad angeben auf dem sich die Daten befinden. In unserem Beispiel wäre dies: file:data/Vienna_shapefiles.
Mit Klick auf
Save
werden alle Inhalte gespeichert.

Layer erstellen / Shapefiles publizieren
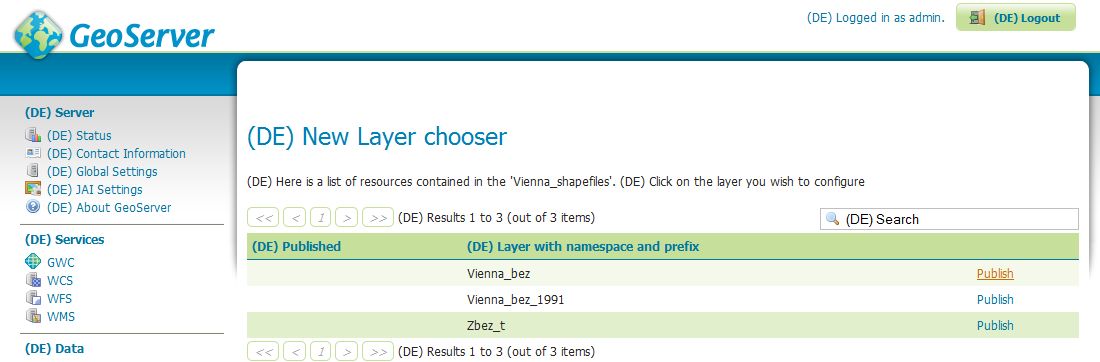
1.
Publish: Um sichtbare Layer aus den hochgeladenen Daten zu erzeugen, müssen diese Daten in Geoserver
publiziert werden.
Dafür klickt man auf der
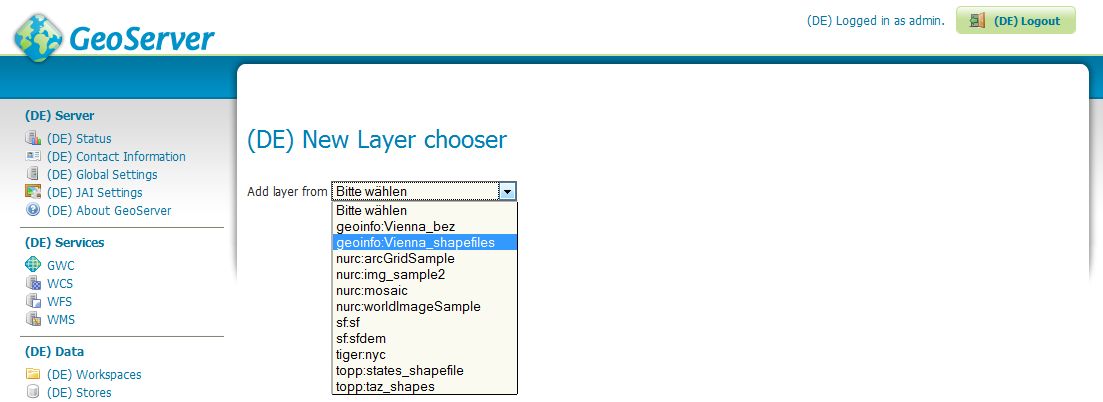
New Layer chooser-Seite auf
Publish.

Die New Layer chooser -Seite folgt automatisch nach dem Speichern der Datenquelle und -informationen (siehe vorigen Abschnitt).
Alternativ gelangt man auf diese Seite über die:
-
Navigationsleiste: (DE) Data > (DE) Layers > Add a new resource

oder über
-
-
Welcome Page: Klick auf (DE) Add Layers...

...dann, aus
dropdown-Liste jene Daten wählen, aus denen der Layer erstellt werden soll.

2.
Layer Details angeben: Zur Erstellung von Layern benötigt Geoserver Informationen zur
Datenquelle und zum
Stil eines Layers. Informationen zur Datenquellen werden unter dem Registerblatt
Data angegeben, Informationen zum Still, unter dem Registerblatt
Publishing.
Im folgenden soll zunächst auf die Informationen zur Datenquelle ( Data) eingegangen werden.
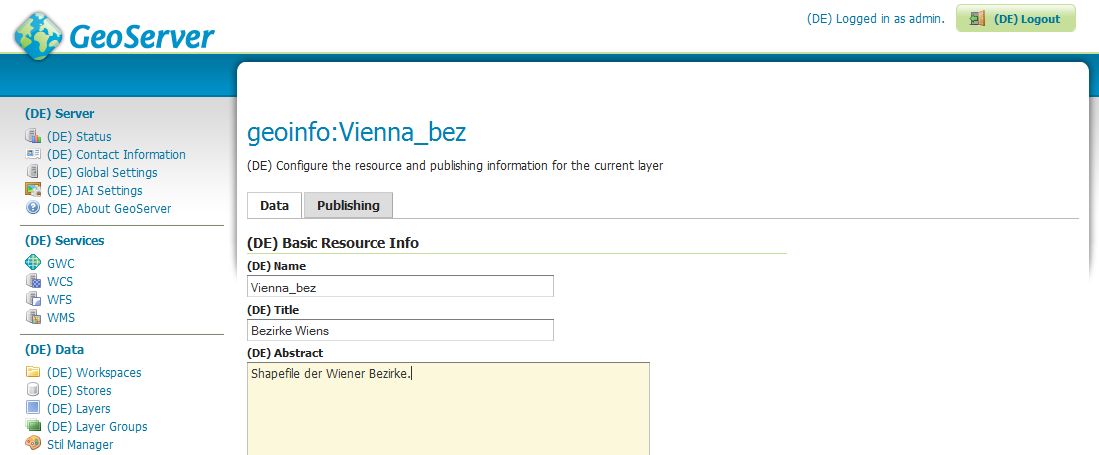
Registerblatt Data:
-
Basic Resource Info:
-
Name: Name der Datenquelle. In unserem Beispiel, z.B.: "Vienna_bez".
-
Title: Titel des Layers. In unserem Beispiel, z.B.: "Bezirke Wiens"
-
Abstract: Kurze Beschreibung des Layers. In unserem Beispiel, z.B.: “Shapefile der Wiener Bezirke”.
-

-
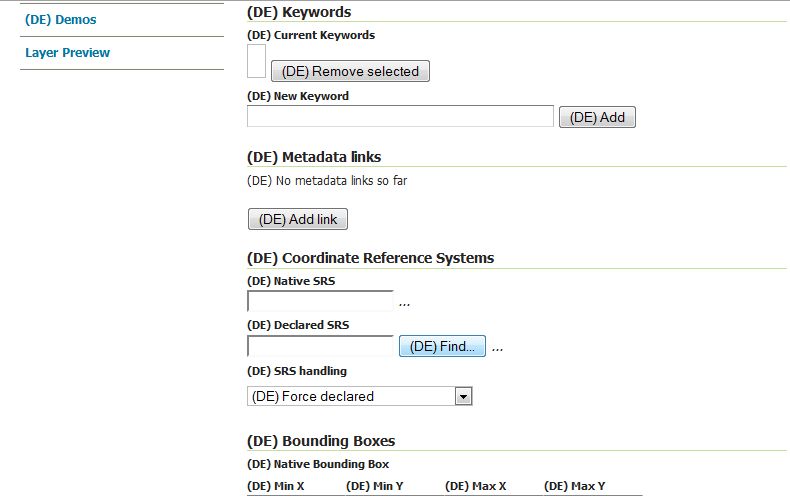
Coordinate Reference Systems:
-
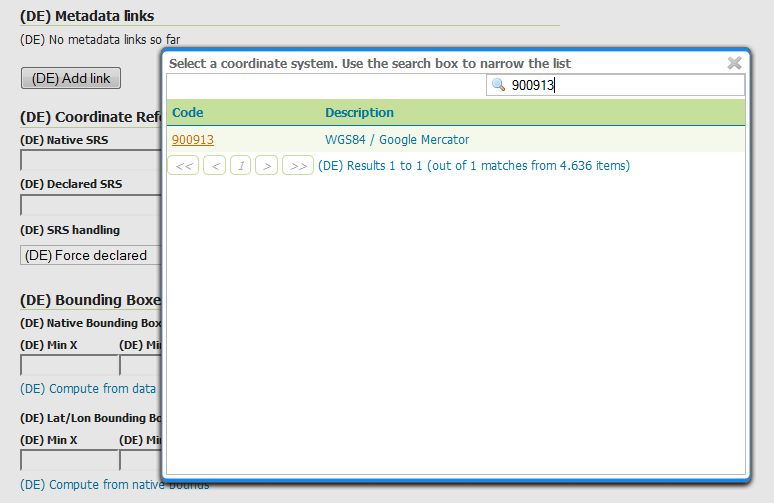
Spatial Reference System (SRS) angeben: Klick auf (DE) Find (neben (DE) Declared SRS-Feld)...
-

-
..dann, Referenzsystem auswählen. In unserem Beispiel: Google Mercator mit dem Code 900913

-
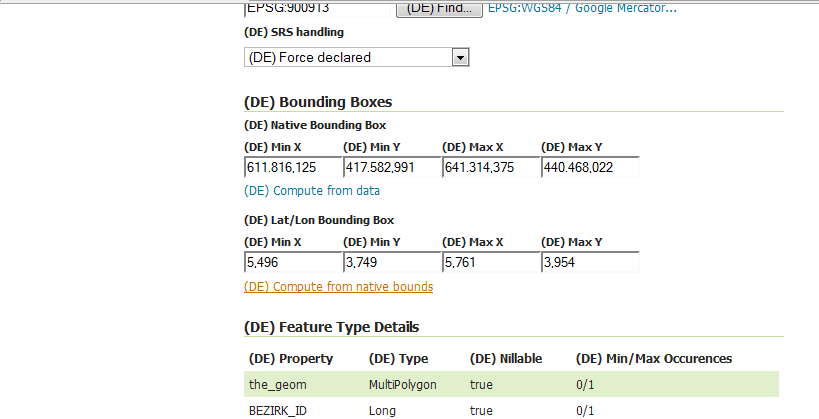
Bounding Box angeben: Ist das Referenzsystem angegeben kann man die Bounding Boxes des Shapefiles berechnen. Dafür klickt man auf (DE) Compute from data, unter Native Bounding Box und anschließend auf Compute from native bounds unter Lat/Lon Bounding Box.

3.
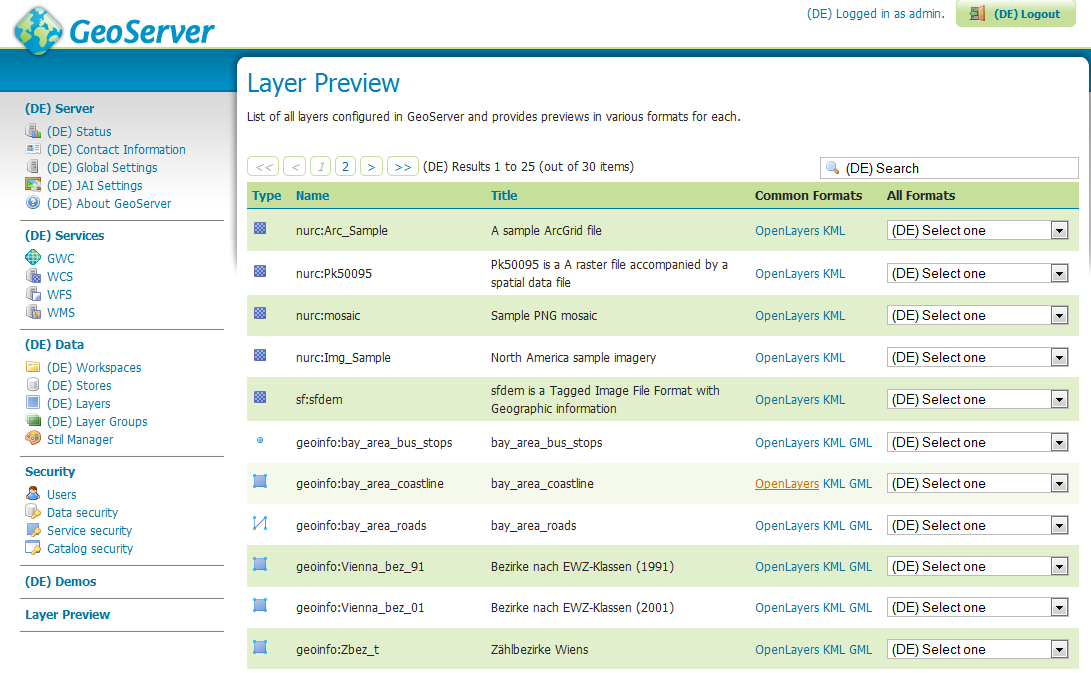
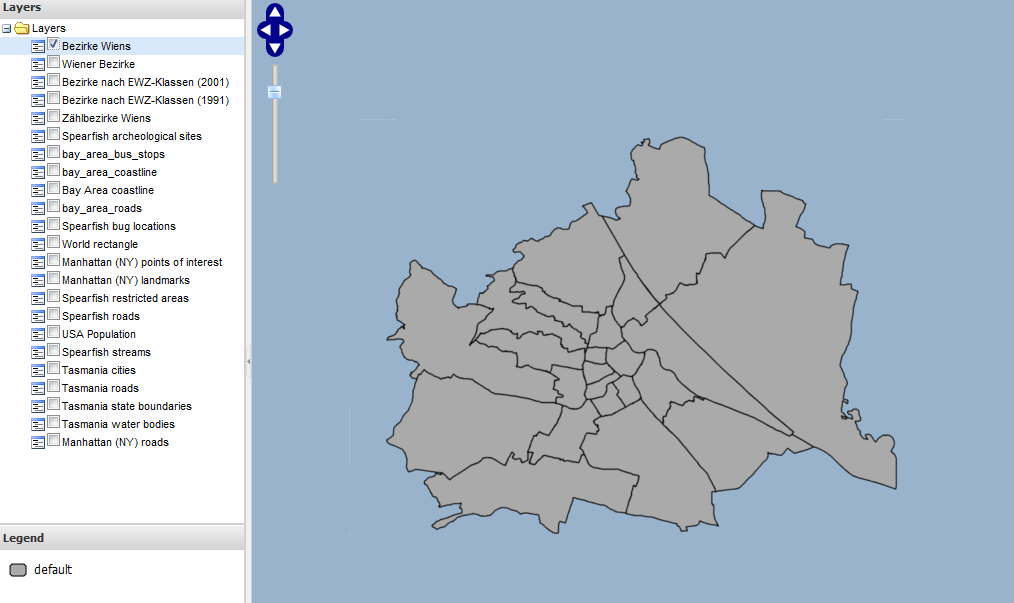
Layer Preview: Unter
Layer Preview können alle "veröffentlichten" Layer als Vorschau angezeigt werden.
Dafür klickt man in der Navigationsleiste auf Layer Preview, sucht sich in der Liste aller verfügbaren Layer den gewünschten Layer aus und öffnet diesen z.B. im OpenLayers-Format.

Am Beispiel der Wiener Bezirke, sieht die Layer-Vorschau wie folgt aus:

Da dem Layer keine spezifischen Stil-Eigenschaften zugewiesen wurden, wird das Shapefile mit einem Standard-Stil für Polygone dargestellt. Im nächsten Abschnitt (Styling mit SLD) soll beschrieben werden, wie dieser Stil angepasst werden kann.
Styling mit SLD
Der Stil eines Layers kann mit dem integrierten Stil Manager oder mit dem GeoExt-Styler, einer herunterladbaren Erweiterung von Geoserver (siehe Abschnitt Styling mit GeoExt Styler), festgelegt werden. Im folgenden Abschnitt soll zunächst auf den Umgang mit dem Stil Manager eingegangen werden.
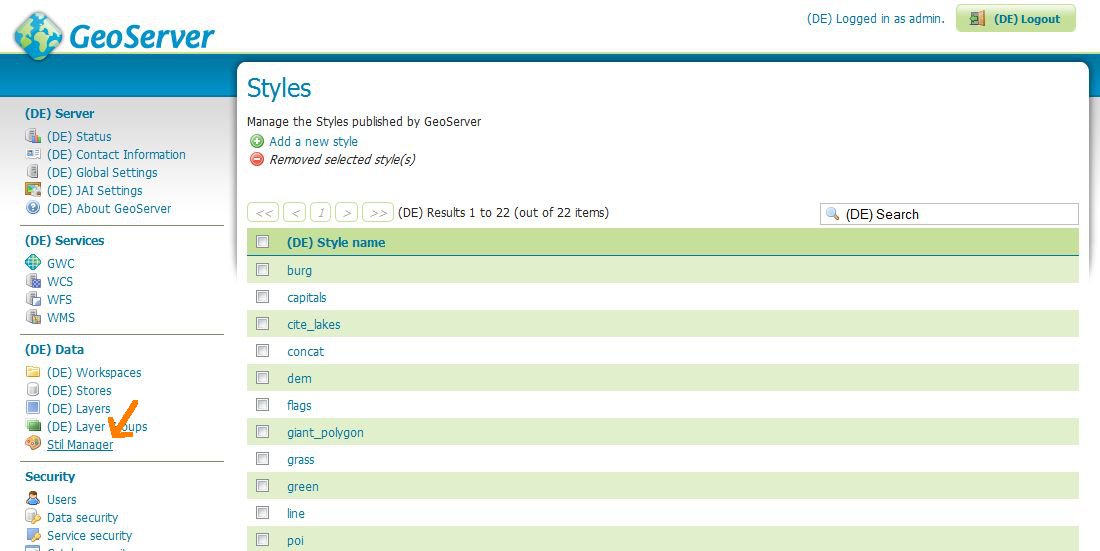
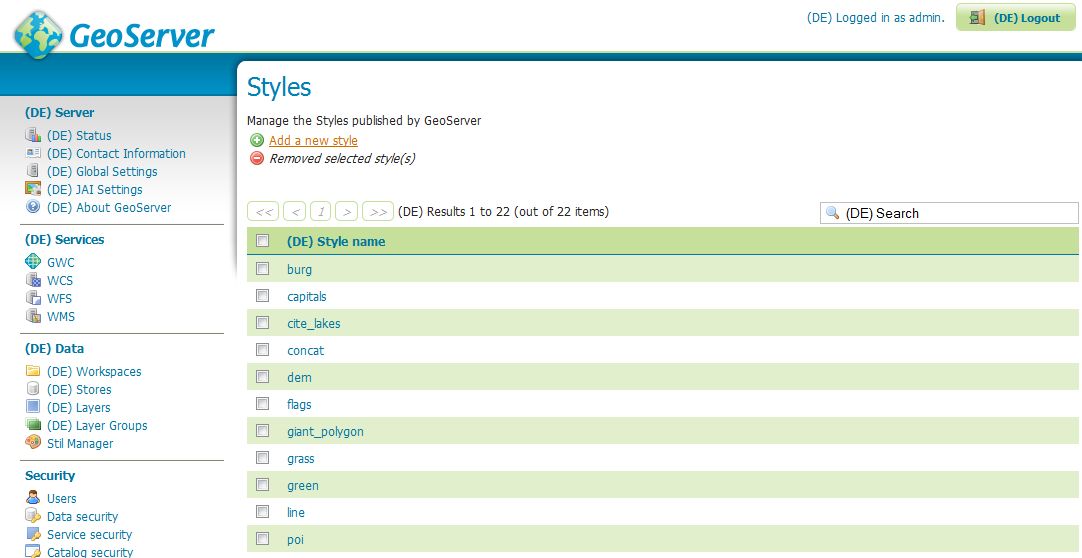
1. Standard Stil Manager: Mit Klick auf Stil Manager (in der Navigationsleiste unter (DE) Data) gelangt man auf die Styles-Seite.

2.
Add new Style: Um einen neuen Stil zu definieren und hinzuzufügen, klickt man auf
Add a new style.

3.
Stil konfigurieren (SLD):
Layer-Stile werden in Geoserver mittels
SLD (Styled Layer Descriptor) Dokumenten beschrieben. Auf der „New Style“-Seite können SLD-Dokumente selbst
geschrieben, bereits vorhandene SLD-Dokumente
geändert oder externe SLD-Dokumente
hochgeladen werden. Im folgenden soll ein bestehendes SLD-Dokument geändert werden, um so einen Überblick über die SLD-Syntax zu geben.
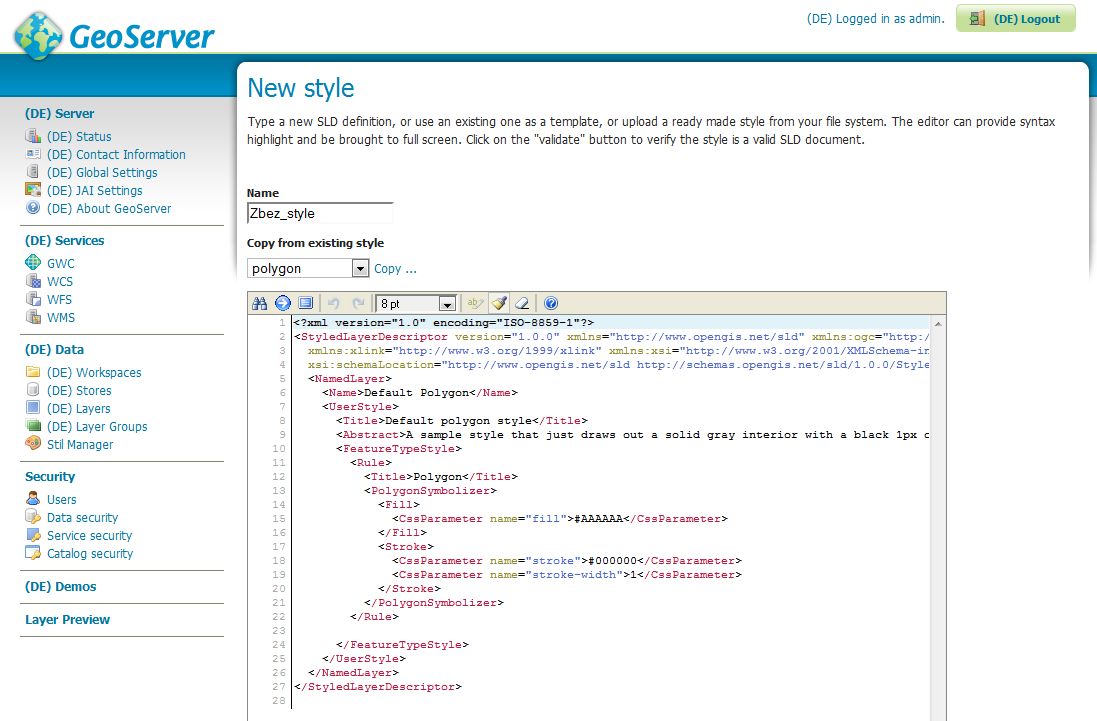
3.1
Name: Zunächst legt man im Feld
Name den Namen für den Stil fest, z.B. "Bez_style".
3.2
SLD-Vorlage: Als Vorlage für einen Polygon-Stil wählt man aus der dropdown-Liste unter
Copy from existing style z.B.
Polygon aus und klickt auf
Copy ...
.
Im Editierfenster erscheinen nun die SLD-Eigenschaften des standard
polygon-Stils.

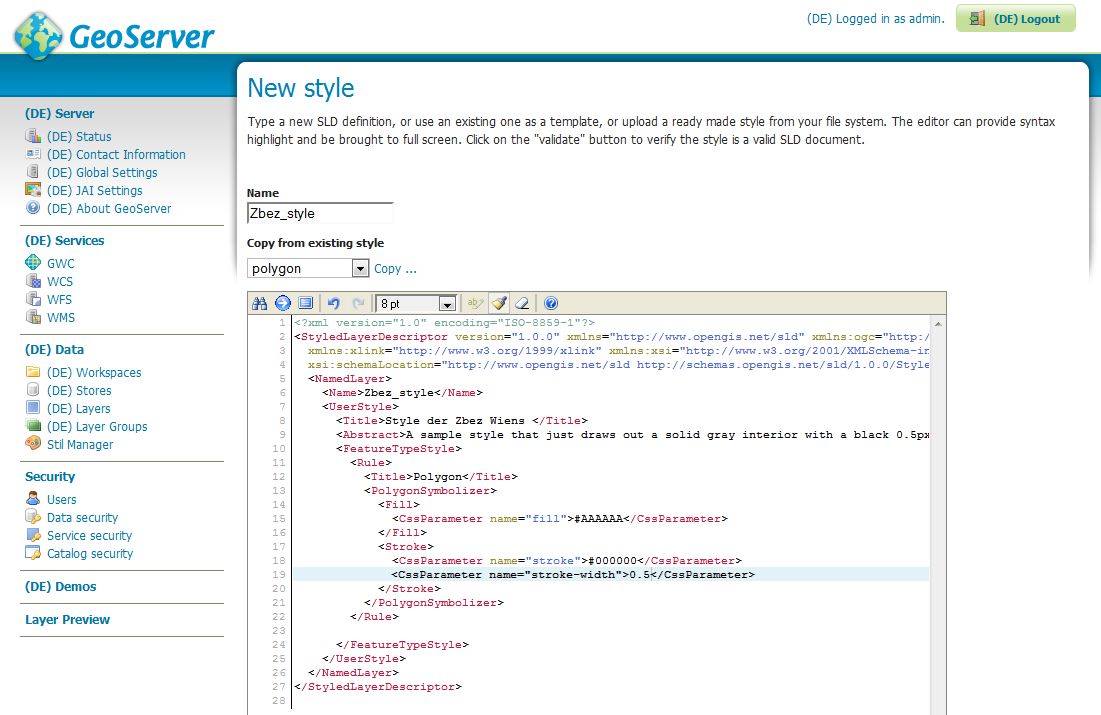
3.3
SLD-Syntax:
Stil-Eigenschaften werden festgelegt, indem man die jeweiligen Attribute zwischen
tags setzt. Ein
tag steht in spitzen Klammern und besteht aus einem Anfangstag und einem Endtag:
<tag> Attribut </tag>.
Im folgenden sollen
Name,
Titel, eine
kurze Beschreibung des Layers und eine
Polygoneigenschaft festgesetzt werden.
-
"Name": Zwischen <Name> und </Name> wird der Name des Stils definiert, z.B.: "Bez_style"
-
"Title": Zwischen <title> und </title> wird der Titel des Stils eingesetzt, z.B.: "Style der Bezirke Wiens"
-
"Abstract": Zwischen <Abstract> und </Abstract> kann eine kurze Beschreibung zum Stil eingefügt werden. In unserem Beispiel z.B.: „A sample style that just draws out a solid gray interior with a black 0.5px outline.”
-
"Stroke" und "Fill": Zwischen den Stroke- und Fill-Tags können Eigenschaften für Linienfarbe: ( <CssParameter name="stroke">), Linienstärke ( <CssParameter name="stroke-width">) und Polygonfüllung ( <CssParameter name="fill">) angegeben werden. Linienfarbe bzw. Polygonfüllung werden in dabei in Hexadezimalfarben angeben.

4.
Validate: Mit Klick auf
Validate
wird das SLD-Dokument nach (Syntax-) Fehlern überprüft. Werden keine Fehler gefunden, kann man alle festgelegten Stileigenschaften mit Klick auf
(DE) Submit
gespeichert werden.
Anm.: Es gibt eine Vielzahl an Möglichkeiten den Stil eines Layers über SLD zu bestimmen. Weitere Ideen findet man z.B. in dem frei verfügbaren
.
Stil auf Layer anwenden
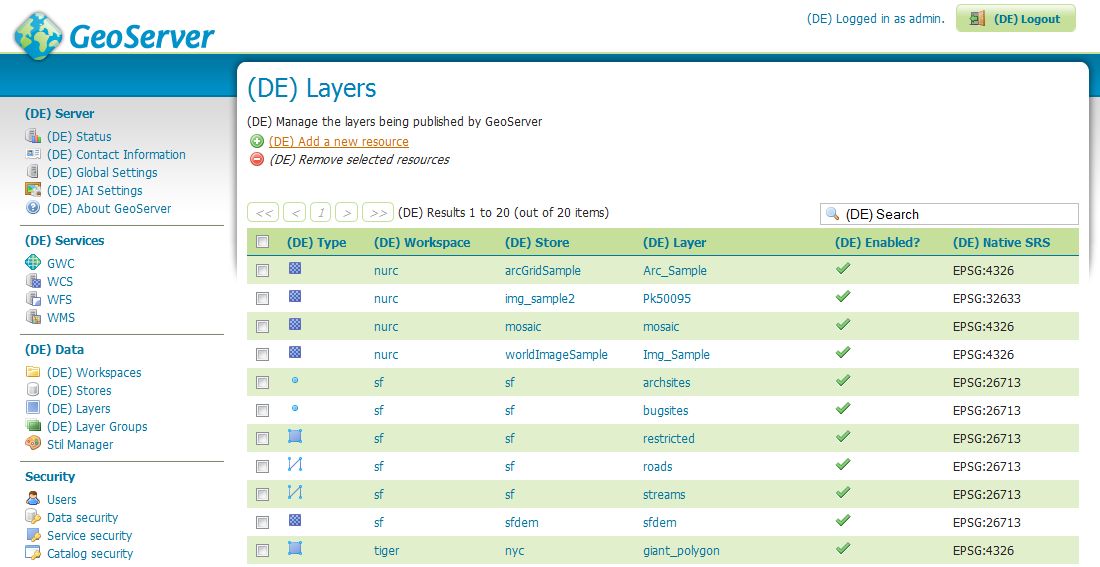
1.
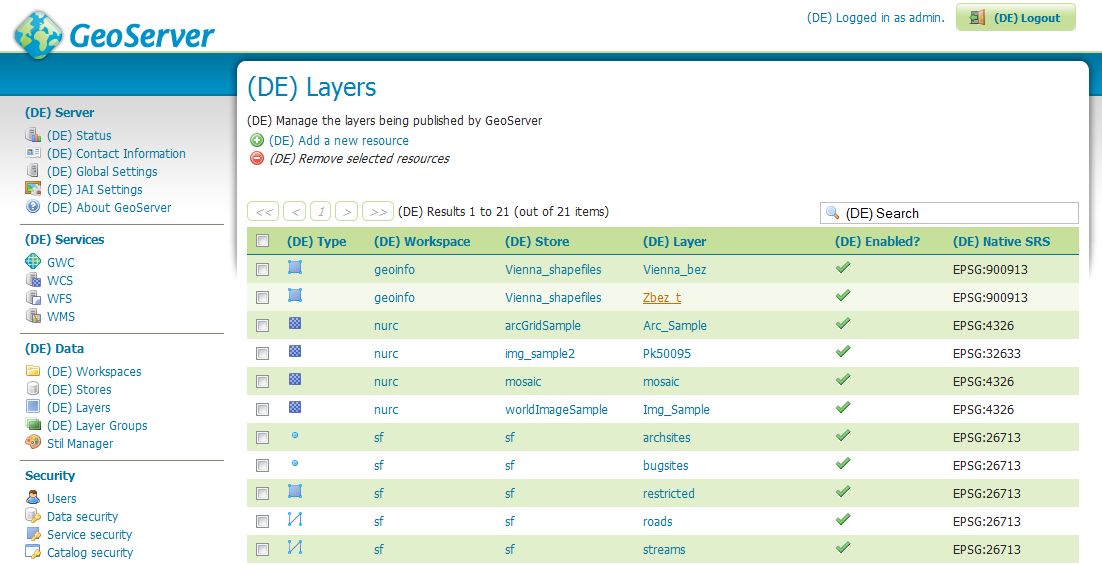
Layer auswählen: Zunächst wählt man den Layer aus, dem ein bestimmter Stil zugewiesen werden soll.
Dafür klickt man in der Navigationsleiste auf
(DE) Layers (unter
(DE) Data) und sucht sich auf der
Layers-Seite den jeweiligen Layer aus.

Nach dem Klick auf den Layer öffnet sich eine Seite mit den oben angeschnittenen Layer Details.
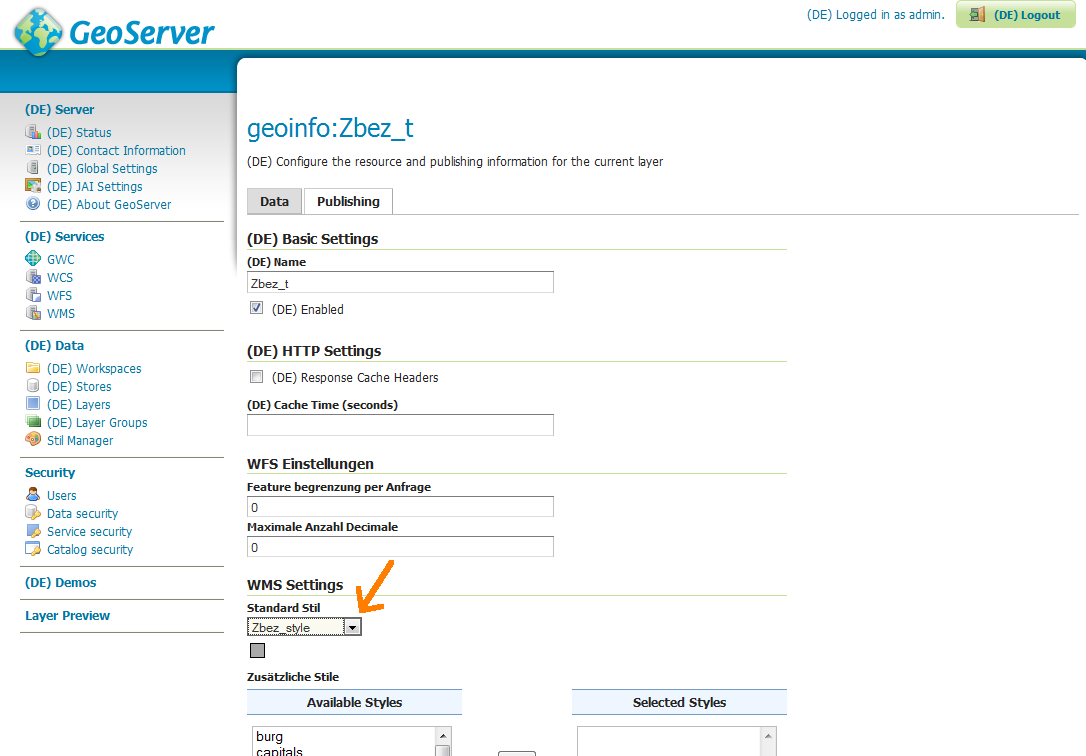
2.
Standard Stile bestimmen:
Auf dem Registerblatt
Publishing kann man nun aus der dropdown-Liste der
Standard Stile (unter
WMS Settings) den Stil auswählen, der dem Layer zugewiesen soll. In unserem Beispiel: "Bez_style"

Zum Abschluss speichert man alle Einstellungen durch ein Klick auf
Save
.
Im nächsten Abschnitt wird beschrieben wie Layer-Stile - im Unterschied zur manuellen SLD Eingabe - mit dem
GeoExt-Styler bearbeitet werden können. Um zu erfahren wie man einen fertig editierten Layer als Karte in eine Website integriert, geht es hier weiter.
Styling mit GeoExt Styler
-
Anm.: GeoExt-Styler ist eine Extension von Geoserver und daher nicht in der Standardinstallation von Geoserver dabei. Die aktuellste Version und eine Anleitung zur Installation findet man hier
1.
GeoExt-Styler Interface:
Bei einer standard Installation des GeoExt-Stylers findet man die Benuterobefläche auf: http://localhost:8080/geoserver/www/styler/index.html
2.
Layer auswählen: Auf der linken Seite findet man im
Layer panel alle verfügbaren Layer. Um den Layer auszuwählen, den man editieren möchte, klickt man in das "
Kontrollkästchen" (
checkbox) neben dem Layernamen.

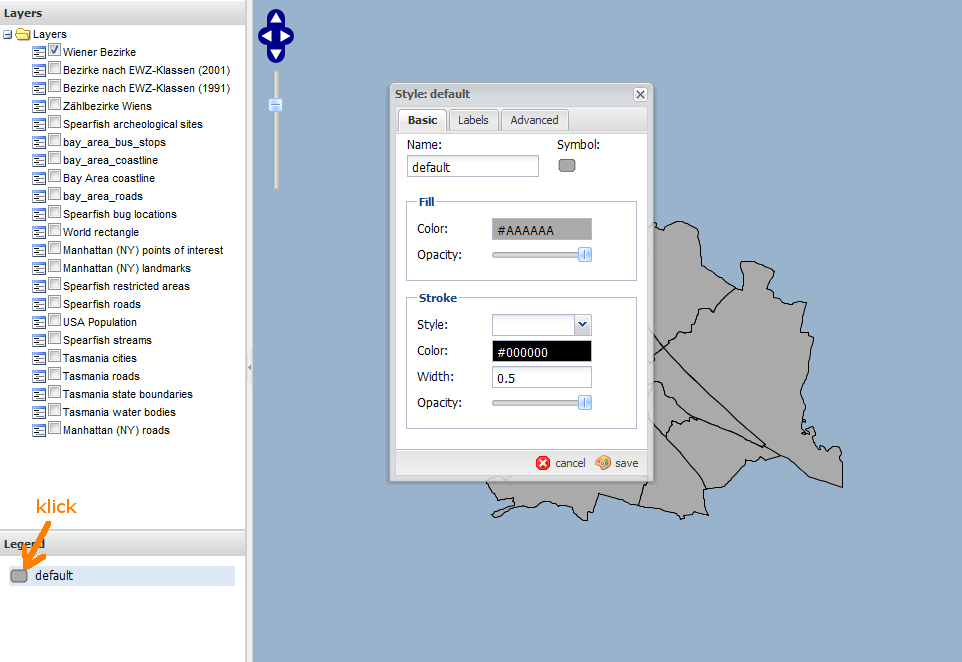
3.
GeoExt Editierfenster: Hat man den gewünschten Layer ausgewählt, klickt man im
Legend-Panel auf das "
Legendensymbol", das man verändern möchte. Daraufhin öffnet sich ein
Editierfenster, in der nun die Stileigenschaften des Layers verändert werden können.

-
Wichtig: Alle Änderungen, die vorgenommen werden, wirken sich nicht nur auf den ausgewählten Layer, sondern auf alle Layer mit dem gleichen Layer-Stil aus! Um daher nicht gewünschte Änderungen an anderen Layern zu vermeiden, wird empfohlen keine Standard-Stile zu editieren und ggf. vor dem Editieren zuerst eigene Layer-Stile zu erstellen und (auf den jeweiligen Layer) anzuwenden. Siehe dazu Abschnitt Stil konfigurieren (SLD) und Stil auf Layer anwenden.
4.
Stil editieren:
Wie bei der manuellen Eingabe von Stileigenschaften mit dem integrierten
Stil Manager, kann man mit dem GeoExt-Styler Flächen- (
Fill) und Linien- (
Stroke) Eigenschaften (sowie andere Stileigenschaften) festlegen.
5.
Konditionen mit GeoExt-Styler:
Im folgenden soll erläutert werden wie man
Konditionen in einem Stil definiert, um z.B. "Gebiete nach Einwohnerzahl färben" zu können.
|
Den Autoren dieses Tutorials ist bewusst, dass eine Färbung von Gebieten nach absoluter EWZ weniger Aussagekraft hat als z.B. die Färbung von Gebieten nach deren Einwohnerdichte. Um den Umgang von Konditionen im GeoExt-Styler näher zu bringen, soll dieses Beispiel jedoch dennoch genügen. ;) |
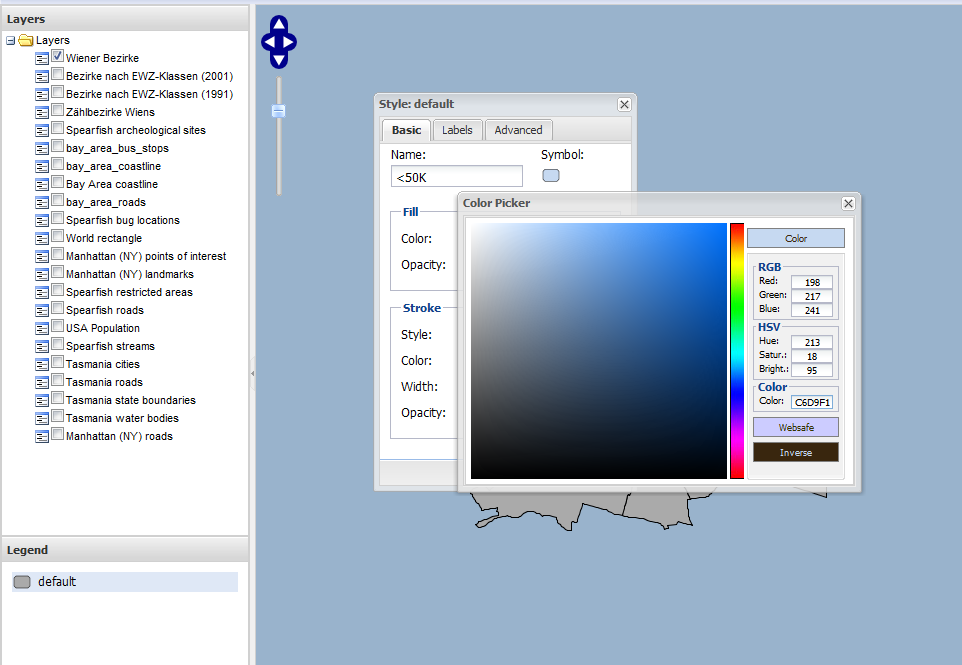
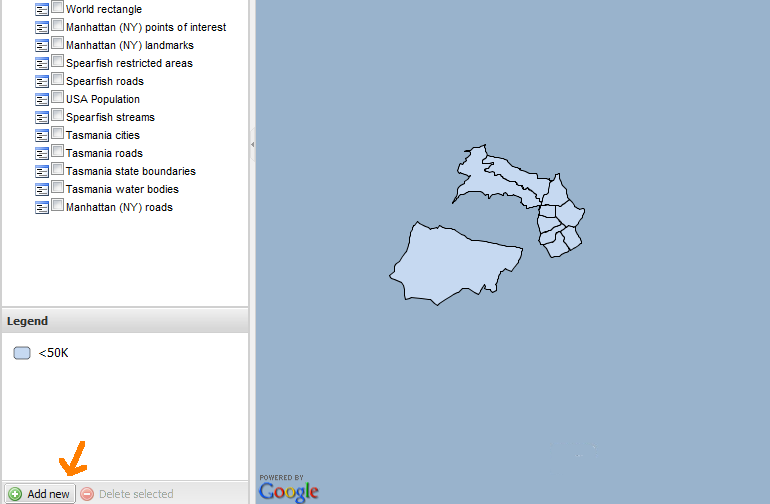
5.1
Name: Im Feld
"Name" gibt man den Namen an, der in der Legende für die jeweilige Klasse angezeigt werden soll.
In unserem Beispiel, z.B. "<50K"
5.2
Fill: Um eine Flächen zu färben, klickt man unter
"Fill" auf das Farbfeld. Daraufhin öffnet sich automatisch das Fenster des
Color Pickers.
In diesem Fenster kann man die Farbfüllung angeben, z.B. C6D9F1.

-
Anm.: Bei manueller Eingabe des Hexacodes (bzw. der RGB- /HSV-Einstellungen) ist es notwendig, die Eingabe durch einen Klick in ein anderes Feld zu bestätigen. Um die Farbwahl zu speichern, muss das Color-Picker-Fenster geschlossen werden.
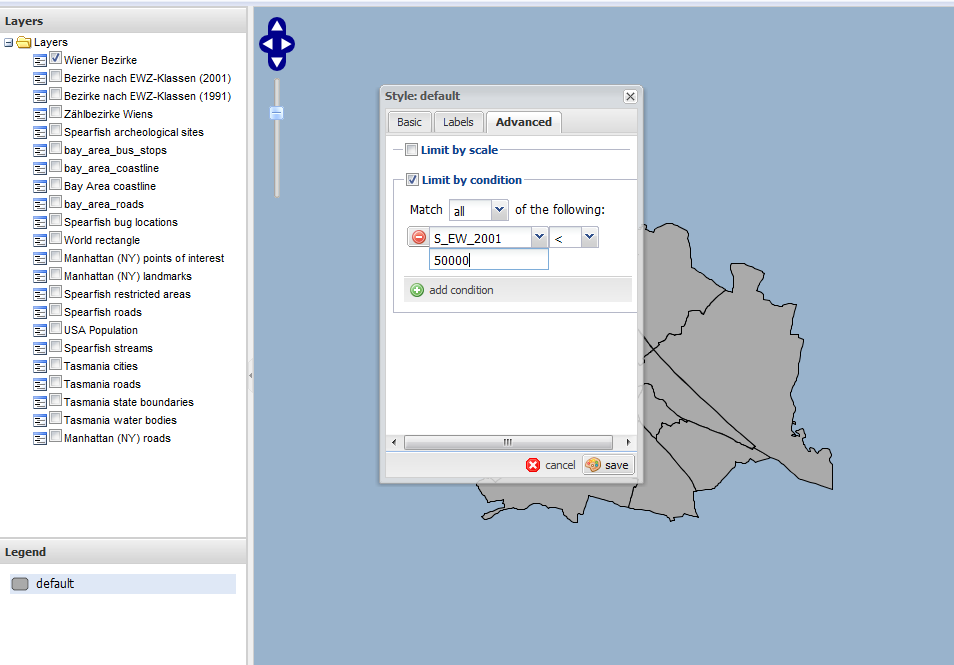
5.3 Limit by Conditions: Um die eigentliche Kondition festzusetzen, klickt man auf das Registerblatt "Advanced" (neben den Registerblättern Basic und Labels).
Mit Klick in das
Kontrollkästchen neben
Limit by condition öffnen sich Eingabefelder mit der man nun eine Kondition festlegen kann.
In unserem Beispiel:
Färbe alle Bezirke, für die gilt "S_EW_2001 < 50000".

Möchte man innerhalb einer Klasse noch eine zweite Bedingung festlegen, klickt man auf
add condition. Dies ist in unserem Beispiel hilfreich um z.B. die Regel für eine zweite Klasse festzulegen: "Färbe alle Bezirke, die eine Einwohnerzahl zwischen 50 000 und 100 000 haben".
Nach Eingabe aller Bedinungen wird die Kondition mit Klick auf
Save
gespeichert.
Um eine weitere Klasse hinzuzufügen, klickt man im Legend-Panel auf Add new .

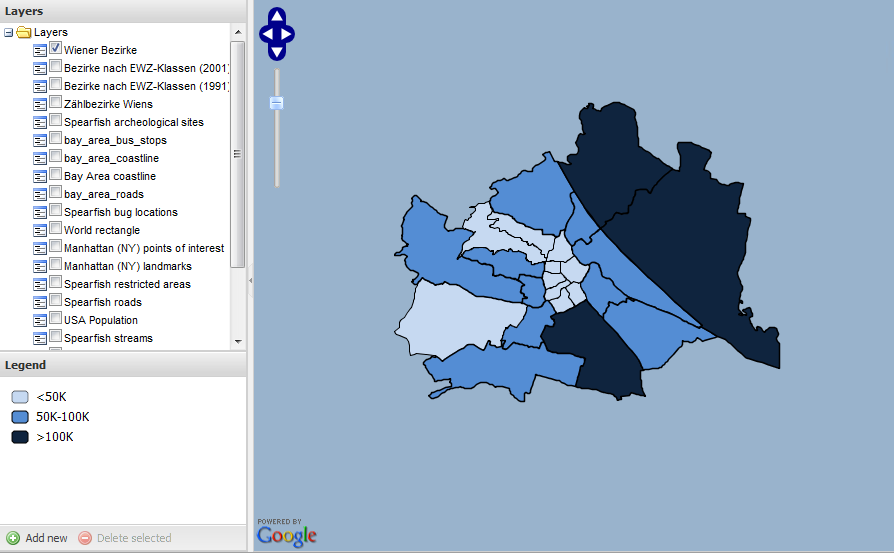
Beispielkarte für die Wiener Bezirke nach drei Einwohnerklassen (bzw.
Conditions):

Mapfenster erstellen
Unter den folgenden links sind Dateien herunterladbar, die als Beispiel dafür dienen sollen um interaktive Karten in Webseiten zu integrieren:
1. website.zip, Inhalt:
-
kopf.jpg: Ein Bild, das in die Websites integriert wurde.
-
openplanning-rocktOSM.html: Eine html-Datei mit Inhalten um eine Karte mit drei Layern und einer OpenStreetMap-Grundkarte in eine Webseite zu integrieren.
-
openplanning-rocktWien.html: Html-Datei mit integrierter Wienkarte, die in diesem Tutorial erstellt wurde.
-
styles.css: Definierte Stile für das Layout der Website.
Um eigene Karten zu erstellen bzw. eigene Layer in die Karten einzufügen, können die hmtl-Dateien als Vorlage genommen und mit einem "Editor" erweitert und geändert werden. Beschreibungen zu den einzelnen Map-Bestandteilen und Hilfestellungen, wie man eigene Layer einfügt, sind in den Dateien als Kommentare eingefügt.
2.stack_workshop.zip, Inhalt:
-
data-Ordner: Ordner mit Shapefiles der Bay Area, welche in die openplanning-rocktOSM.html integriert wurden.
-
ext-Ordner: Ordner mit Ext JS-code Sammlung.
-
geoext-Ordner: Ordner mit GeoExt-code Sammlung.
-
openlayers-Ordner: Ordner mit OpenLayers-code Sammlung
Für das Funktionieren der Webseiten sollten die Daten in die jeweiligen Ordner "website" und "stack_workshop" extrahiert werden und
website und
stack_workshop in der Ordenerhierarchie auf der gleichen Ebene liegen.
Damit die Karteninhalte dargestellt werden können, muss darüberhinaus GeoServer abrufbar - und daher vorher gestartet worden - sein.
Übungsbeispiel
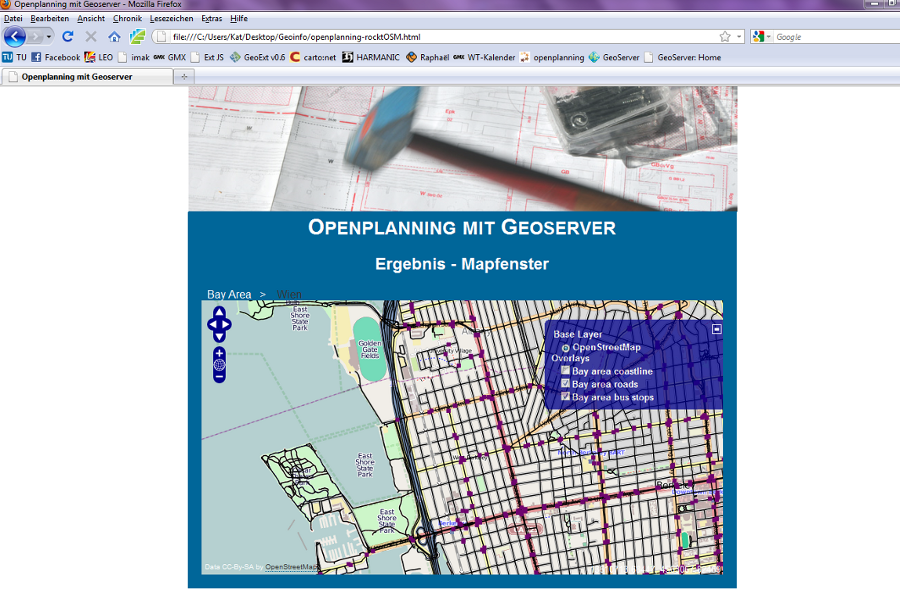
Die Datei
openplanning-rocktOSM.html umfasst eine Karte, welche die San Francisco Bay Area darstellt.
Damit alle Layer angezeigt werden können, müssen diese in Geoserver zunächst erstellt werden.
Siehe dazu die oben beschriebenen Schritte Shapefiles hochladen / Stores erstellen und Layer erstellen / Shapefiles publizieren.
Daten der Bay Area befinden sich im Ordner stack_workshop > data.
Screenshot von openplanning-rocktOSM.html:

Links zu weiterführenden Informationen
GeoServer
GeoServer - Download und Infos:
GeoTools
GNU
Open Geospatial Consortium
Web Map Service
Web Feature Service
Web Coverage Service
- öojöhlbboipä
Sonstiges
Layer der Wiener Bezirke

Layer der Wiener Bezirke gefärbt nach Einwohnerzahl
